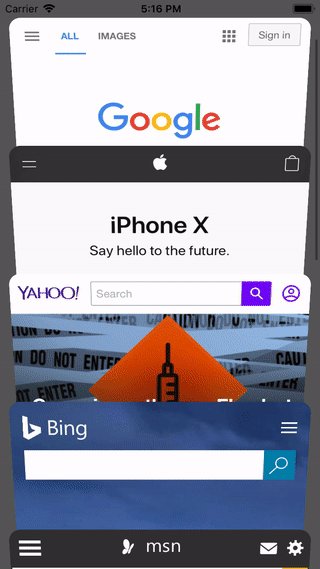
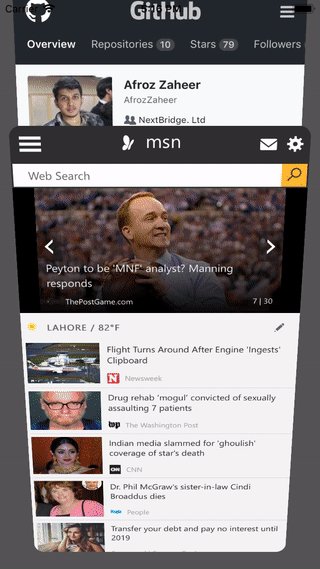
AZSafariCollectionViewLayout
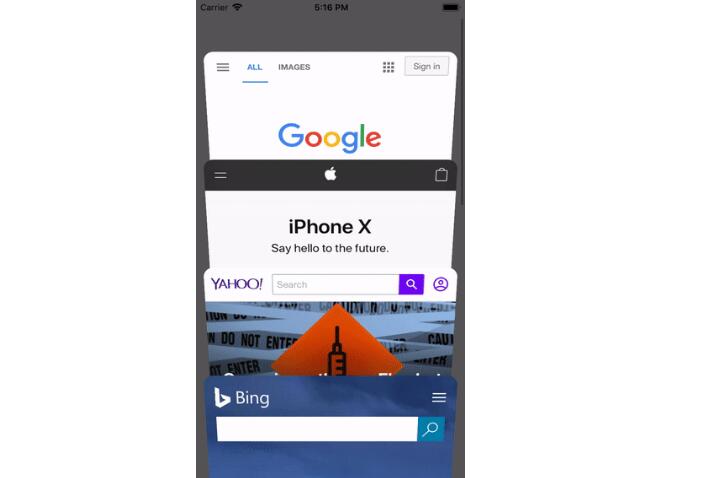
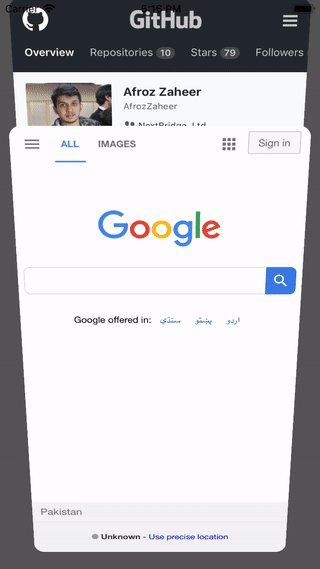
AZSafariCollectionViewLayout is replica of safari browser history page layout. very easy to use, IBInspectable are given for easy integration.

Features
- iOS Safari history view layout
- IBDesignAble for properties
- Few minutes integration
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate AZSafariCollectionViewLayout controller into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
target '<Your Target Name>' do
pod 'AZSafariCollectionViewLayout'
end
Then, run the following command:
$ pod install
Usage
Step 1
- Set collectionView layout and give some design properties value.
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
let exploreLayout = AZExploreCollectionViewLayout()
let browsingLayout = AZSafariCollectionViewLayout()
var isSelected = false
override func viewDidLoad() {
super.viewDidLoad()
collectionView.register(UINib(nibName: "TabCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: "TabCollectionViewCell")
collectionView.setCollectionViewLayout(browsingLayout, animated: true)
browsingLayout.height = (collectionView?.frame.size.height)!
browsingLayout.itemGap = 100
}
}
OR
- You can set these properties in storyboard

Done
Thats it, you successfully integrate AZSafariCollectionViewLayout