SwiftUI-Shimmer ✨
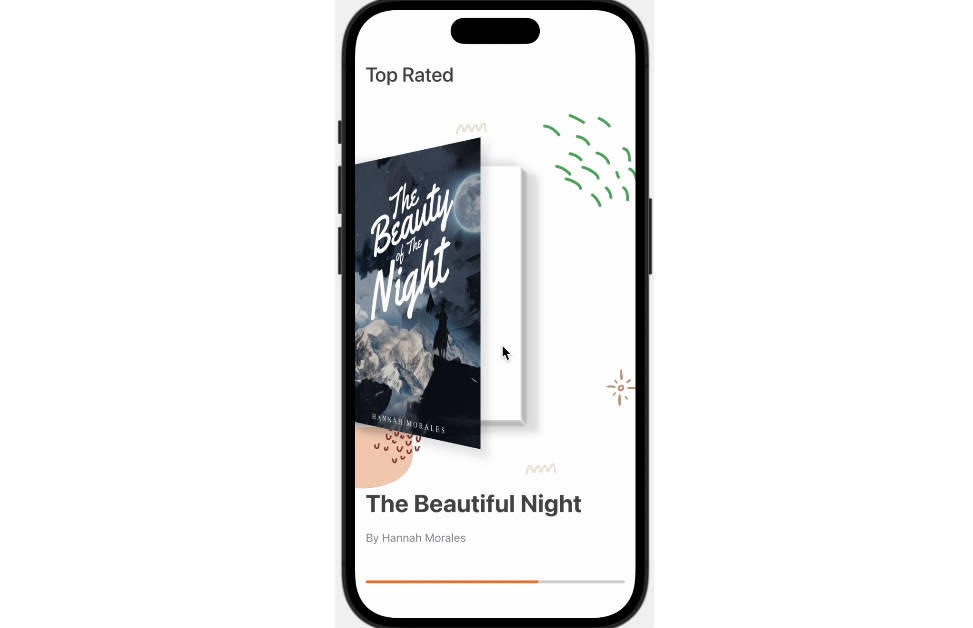
Shimmer is a super-light modifier that adds a shimmering effect to any SwiftUI View, for example, to show that an operation is in progress. It works well on light and dark modes, and across iOS, macOS, tvOS and watchOS.
import SwiftUI
import Shimmer
:
:
Text("SwiftUI Shimmer").modifier(Shimmer())
or more conveniently
Text("SwiftUI Shimmer").shimmering()
Optional Parameters ⚙️
active: Convenience parameter to conditionally enable the effect. Defaults totrue.duration: The duration of a shimmer cycle in seconds. Default:1.5.bounce: Whether to bounce (reverse) the animation back and forth. Defaults tofalse.
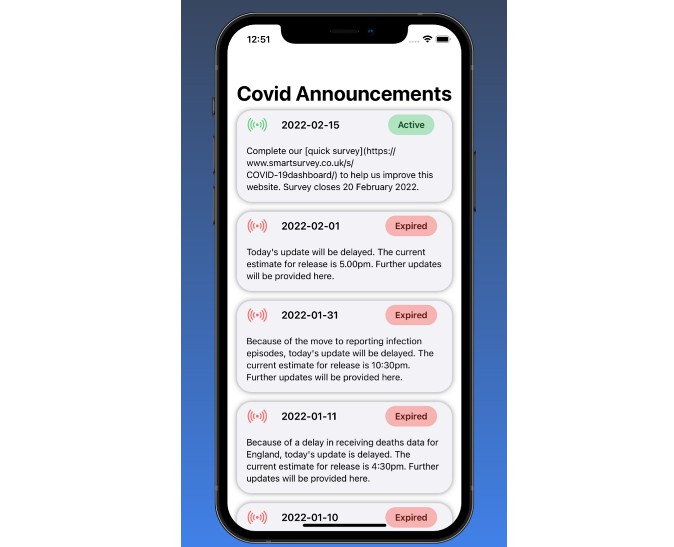
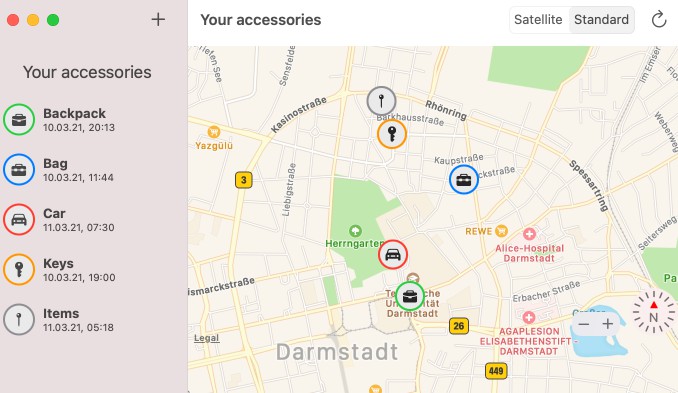
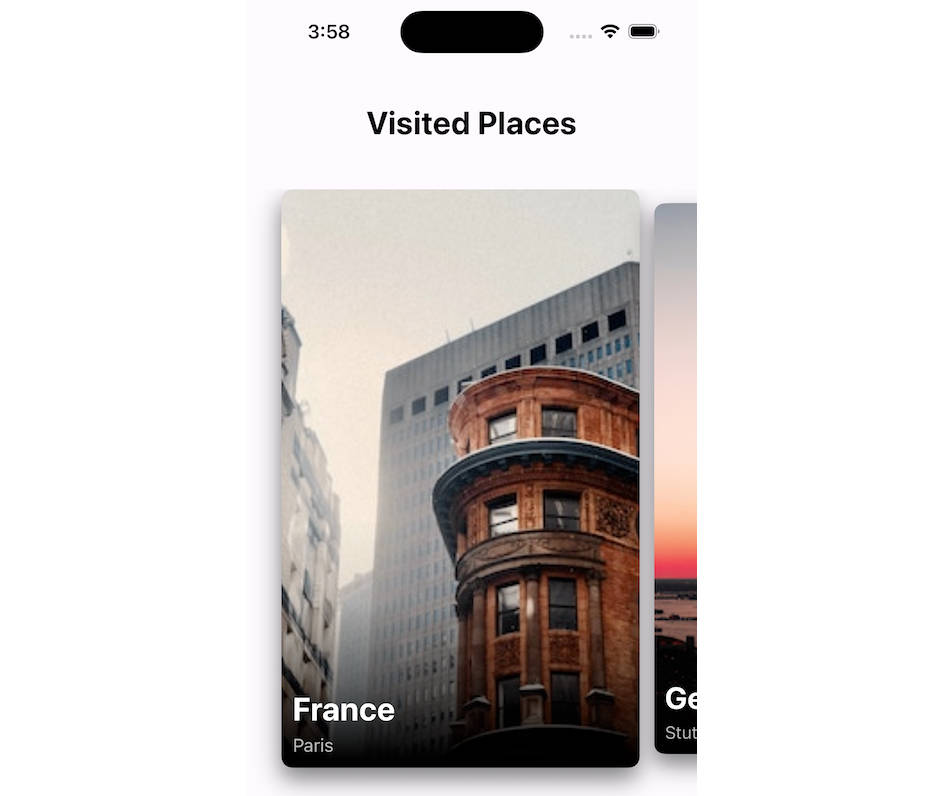
Animated Skeletons ☠️
Of course, you can combine .shimmering(...) with the .redacted(...) modifier to create interesting animated skeleton views.
Text("Some text")
.redacted(reason: .placeholder)
.shimmering()
Installation
SwiftUI-Shimmer can be installed using Swift Package Manager.
Use the package URL to search for the URLImage package: https://github.com/markiv/SwiftUI-Shimmer.
For how-to integrate package dependencies refer to Adding Package Dependencies to Your App documentation.
What About UIKit?
For an older, UIKit-based shimmer effect, see UIView-Shimmer.