EmptyDataView
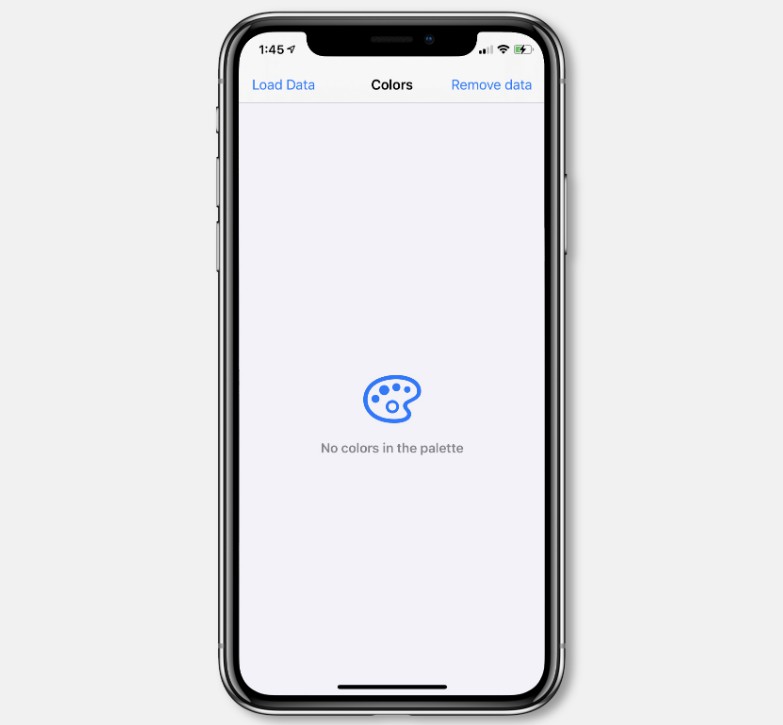
EmptyDataView enables you to show user friendly views when table data is empty.
Installation
Swift Package Manager
To integrate using Apple's Swift Package Manager:
- File > Swift Packages > Add Package Dependency
- Add
https://github.com/anup-deshpande/EmptyDataView.git
How to use
import EmptyDataView
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// Load empty data view if table data is empty
if colorList.isEmpty{
tableView.setEmptyDataView(image: UIImage(systemName: "paintpalette")!, title: "No colors in the palette")
}else{
tableView.removeEmptyDataView()
}
return colorList.count
}
Note - If you are using separator style, please make sure to set it to none.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// Load empty data view if table data is empty
if colorList.isEmpty{
tableView.separatorStyle = .none
tableView.setEmptyDataView(image: UIImage(systemName: "paintpalette")!, title: "No colors in the palette")
}else{
tableView.separatorStyle = .singleLine
tableView.removeEmptyDataView()
}
return colorList.count
}