SideTown
SideTown is the simplest way to create a side menu for iOS devices.
Table of Contents
Installation
File > Add Packages.. > paste to search area this https://github.com/sametkoyuncu/SideTown.git > click Add Package button
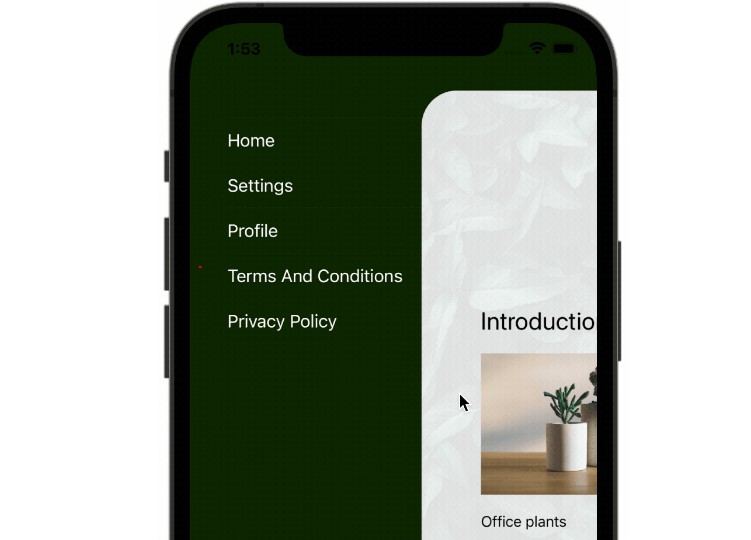
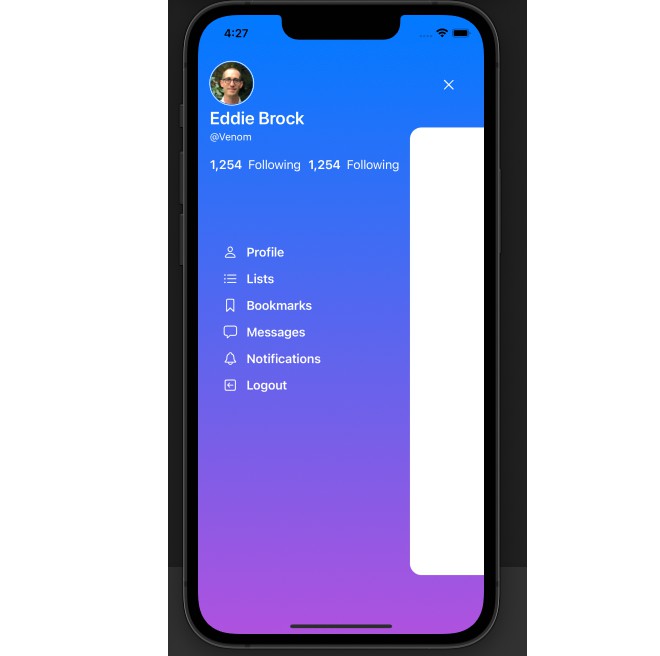
Usage
- Create a new UIViewController class named BaseViewController
class BaseViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
- Create menu design like you want
let menuView = UIView(frame: CGRect(x: 0,
y: 0,
width: 280,
height: UIScreen.main.bounds.height))
menuView.backgroundColor = .red
- Implement SideTown to BaseViewController
import UIKit
import SideTown
class BaseViewController: UIViewController {
private var sideMenu: SideMenu!
override func viewDidLoad() {
super.viewDidLoad()
// MARK: - Your Menu View
// custom menu view inside side menu
let menuView = UIView(frame: CGRect(x: 0,
y: 0,
width: 280,
height: UIScreen.main.bounds.height))
menuView.backgroundColor = .red
// side menu
let config: MenuConfig = .init(vc: self, customView: menuView)
sideMenu = SideMenu(config)
}
func openMenu() {
sideMenu.openMenu()
}
func closeMenu() {
sideMenu.closeMenu()
}
func toggleMenu() {
sideMenu.toggleMenu()
}
}
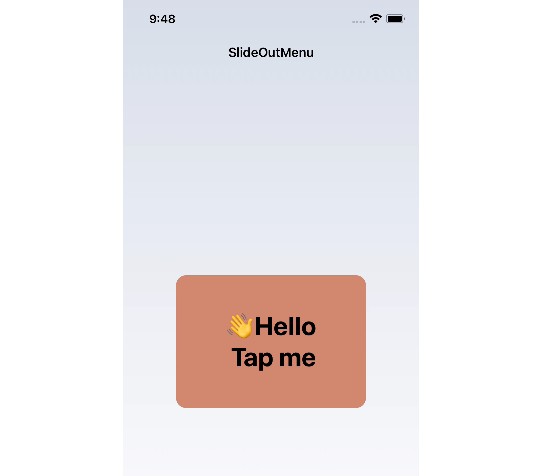
- Create another ViewController subclass of BaseViewController. And add a new button for open menu.
import UIKit
class ViewController: BaseViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func menuButtonTapped(_ sender: Any) {
super.openMenu()
}
}
- Run project
- For more information checkout sample project ? Go
Configuration
| Property | Type | Description | isRequired |
|---|---|---|---|
| vc | UIViewController | It’s necessary for swipe gesture and navigation bar actions. | ✅ |
| customView | UIView | Your design, showing inside the side menu. | ✅ |
| position | MenuPosition | Side menu position. .left or .right. The default value is .left. |
❌ |
| backgroundColor | UIColor | Side menu background color. The default value is .darkGray.withAlphaComponent(0.7). |
❌ |