YYBottomSheet
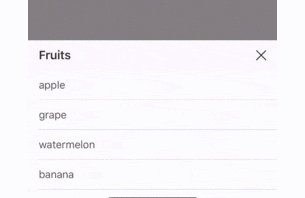
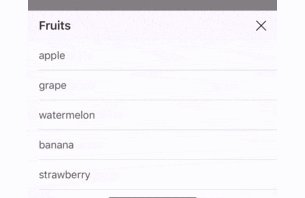
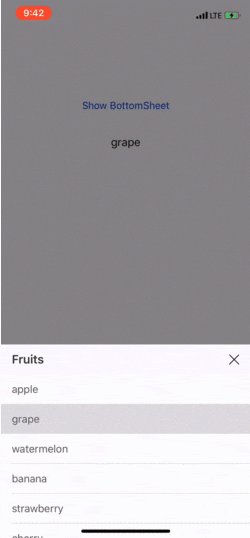
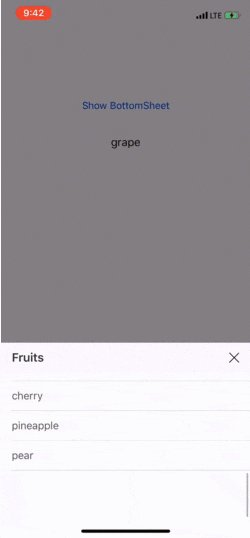
When you need to let user choose one of several, you can use YYBottomSheet. Simple And Clear.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.

Usage
To create and show a bottomSheet, first of all, import the module at the beginning of the file:
import YYBottomSheet
Then just show the bottomSheet as below:
let bottomSheet = YYBottomSheet(title: "Fruits", dataArray: ["apple", "grape", "strawberry"]) { (cell) in
// whatever you want to code
// print("\(cell.indexPath.row) : \(cell.titleLabel.text)")
}
bottomSheet.show()
And button handler (SelectHandler) is just a lambda:
(YYBottomSheetCell) -> ()
You can customize several things as below:
public var allowTouchOutsideToDismiss: Bool
public var headerViewBackgroundColor: UIColor
public var headerViewTitleLabelTextColor: UIColor
public var tableViewCellLabelTextColor: UIColor
Check full example as below:
let title = "Fruits"
let dataArray = ["apple", "grape", "watermelon", "banana", "strawberry", "cherry", "pineapple", "pear"]
let bottomSheet = YYBottomSheet.init(title: title, dataArray: dataArray) { (cell) in
// whatever you want to code
// print("\(cell.indexPath.row) : \(cell.titleLabel.text)")
}
/* Customizable Variables
bottomSheet.allowTouchOutsideToDismiss = false // default: true
bottomSheet.tableViewHeight = 100 // default: 250
bottomSheet.tableRowHeight = 30 // default: 45
bottomSheet.backgroundAlpha = 0.3 // default: 0.5
bottomSheet.headerViewTitleLabelTextColor = UIColor.red
bottomSheet.headerViewBackgroundColor = UIColor.yellow
bottomSheet.tableViewCellLabelTextColor = UIColor.blue
*/
bottomSheet.show()
Installation
YYBottomSheet is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'YYBottomSheet'
Author
DevYeom, [email protected]