SideMenuControllerSwift
Simple Designed Slide / Side Menu Controller for iOS by Swift. It's Easy to Use.
How to use SideMenuControllerSwift.framework
Xcode の Build Target に SideMenuControllerSwiftFatBinary を指定して Build を実行すると、SideMenuControllerSwift.framework が作成される。これを自作アプリの Xcode の Embedded Binaries に設定する。
あるいは、SideMenuControllerSwift フォルダを自作アプリの Xcode の Project に追加する。
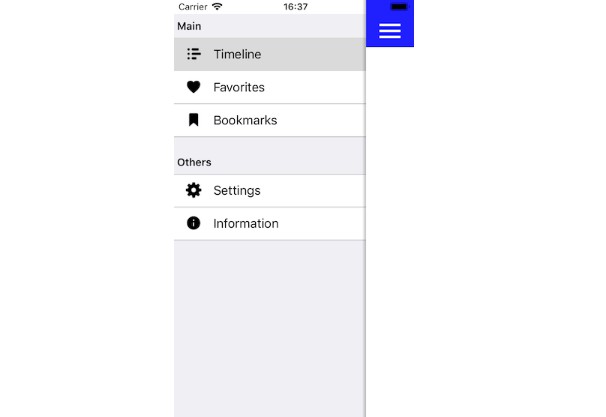
上記のメニューは、以下に示す SMCSideMenu のサブクラスを実装する。
class SideMenu: SMCSideMenu
{
override init() {
super.init()
self.viewControllerNames = [
[
"OneViewController",
"TwoViewController",
"ThreeViewController"
],
[
"FourViewController",
"FiveViewController"
]
]
self.sectionTitles = [
"Main",
"Others"
]
self.menuTitles = [
[
"Timeline",
"Favorites",
"Bookmarks"
],
[
"Settings",
"Information",
]
]
}
}
そして、AppDelegate で window.rootViewController を以下のコードのように記述する。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Create full-screen window
self.window = UIWindow(frame: UIScreen.main.bounds)
self.window?.backgroundColor = .white
// Make root view controller
self.window?.rootViewController = {
let sideMenu: SideMenu = SideMenu()
return SMCSideMenuController(delegate: sideMenu, style: .grouped)
}()
// Show window
self.window?.makeKeyAndVisible()
return true
}
より詳細なコードは SideMenuControllerDemo 内の AppDelegate.swift と SideMenu.swift を見てね。
Requirements
- Swift 5.0
- iOS 13.3 or later
- Xcode 11.3 or later