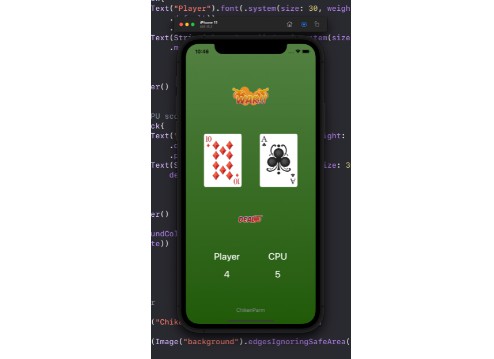
Swift_War_Cards
A simple game for familiarization with iOS and Swift
Features Used:
-
private/public view properties with @State decorators
-
Views and redering content
- Text: Font Color/Size
- Button: Creation,Callbacks,Custom Image Labels (button images)
- Images: Rendering from local storage, usage of XCode Assets
-
Stacking multiple pieces of content in a container. Similar to HTML div elements
- VStack(){} for columns of elements
- HStack(){} for rows of elements
- ZStack(){} for elements on top of eachother
Others:
- iterating ranges
- UI spacing and alignment via Spacer(), .padding(), and more…
- UI coloring
Major components now understood:
- Swifts structs and View based rendering
- Multi view rendering
- Variable declariation syntax
- Function call/argument syntax
- Understanding of the default ‘preview’ struct in association with running the Simulator preview.