Architecture-Patterns
Description
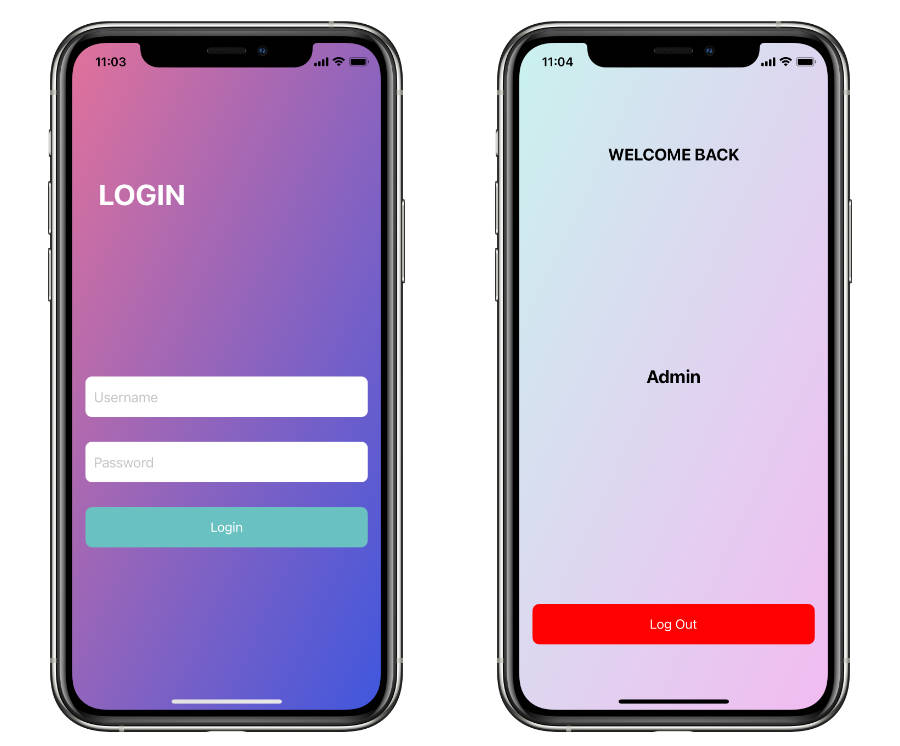
This project is a simple app that consists of a login and main screens. The login scene allows users to input a username and password, and if the combination is valid, the user is presented with the main scene. The main scene simply displays the username and a logout button.
The Goal
The main goal of this project was to learn the difference in data passing and routing between screens using three different architectural patterns (MVC, MVP, MVVM) through a simple app example with two screens.
Testing
The app has been thoroughly tested using XCTest. The testing includes unit tests and UI tests.
- Unit tests are written for Presenters of MVP and ViewModels of MVVM using the Test Double unit testing concept. For example, a test case was written to verify that the router method representing the main screen is called after the “Login” button is pressed.
- UI tests were also written to test the app’s user interface and overall behavior. For example, a test case was written to ensure that after entering valid login credentials and tapping the “Login” button, the app transitions to the main screen.
Used Frameworks
UIKit: app UI XCTest: Unit Testing and UI Testing
Used Technology Stack
- Swift
- XCode
- Model-View-Controller (MVC) architecture pattern
- Model-View-Presenter (MVP) architecture pattern
- Model-View-ViewModel (MVVM) architecture pattern
VIDEO DEMO