SwiftUI-ImageCropper
Simple ratio based image cropper for SwiftUI.
Requirements
- Xcode 12
- Swift 5.3
Integration
ImageCropper is available via Swift Package Manager
Using Xcode 12, go to File -> Swift Packages -> Add Package Dependency and enter https://github.com/marshallino16/ImageCropper
Usage
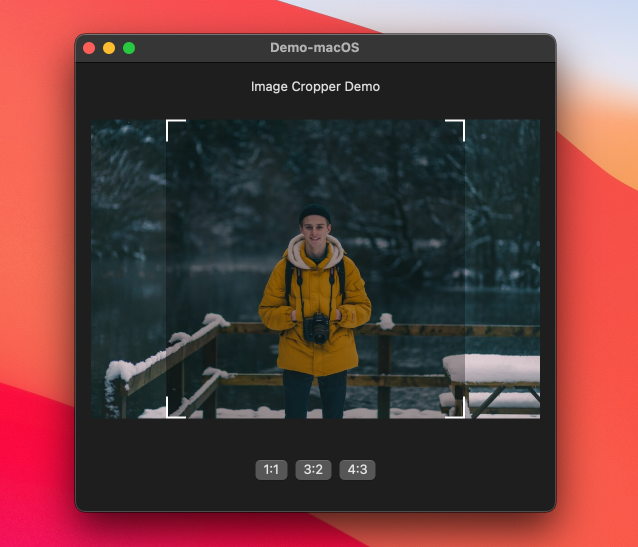
ImageCropper gives you access to a new view called ImageCropperView. It can be integrated within your view body like this :
let ratio = CropperRatio(width: 1, height: 1)
ImageCropperView(image: Image("stock"),
cropRect: nil,
ratio: ratio)
.onCropChanged { (newCrop) in
print(newCrop)
}
Details
Parameters
| Param | Type | Initial Value | Optional |
|---|---|---|---|
| image | Image | no | |
| cropRect | CGRect | nil | yes |
| ratio | CropperRatio | no |
Modifiers
ImageCropperView comes with one modifier
onCropChanged { ... }
Next
- Pinch to zoom