SwiftUI-Simulator
Enables the following settings without settings or restarting the simulator or real device.
- Any device screen
- Light/Dark mode
- Locale
- Calendar
- Dynamic Type Sizes
- Rotate
2022-04-14.15.16.50.mov
No more restarting or settings!
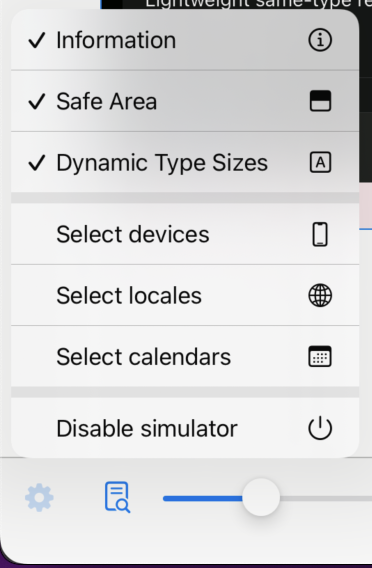
And following:
- Show safe area and size.
- Show device information.
- Show cheet sheets. (useful for development)
Note: This is only a simulation and may differ from how it looks on a simulator or real device.
Quick Start
- Install via Swift Package Manager.
let package = Package(
dependencies: [
.package(url: "https://github.com/YusukeHosonuma/SwiftUI-Simulator.git", from: "1.0.0"),
],
targets: [
.target(name: "<your-target-name>", dependencies: [
.product(name: "SwiftUISimulator", package: "SwiftUI-Simulator"),
]),
]
)
- Surround the your app’s root view with
SimulatorView.
import SwiftUISimulator
@main
struct HelloApp: App {
var body: some Scene {
WindowGroup {
SimulatorView { // ✅ Please surround the your app's root view with `SimulatorView`.
ContentView()
}
}
}
}
- Launch on any iPad. (Large screen is recommended)
Requirements
- iOS 14+ (Currently supports iPad only)
Dynamic Type Sizesis supports in iOS 15+
Limitation
This OSS supports SwiftUI app only.
For example, it may not work if you have resolve locale by yourself. (e.g. use SwiftGen)
Configurations
You can specify default devices, locale identifiers and calendar identifiers.
SimulatorView(
defaultDevices: [.iPhone11, .iPhone13ProMax], // Set<Device>
defaultLocaleIdentifiers: ["it", "fr"], // Set<String>
defaultCalendarIdentifiers: [.gregorian, .iso8601] // Set<Calendar.Identifier>
) {
RootView()
}
This is useful if you want to share with your team.
Contributions
Issues and PRs are welcome, even for minor improvements and corrections.
FAQ
Q. How to disable this simulator?
A. Disable simulator in setting menu.
Q. How it works? A. Perhaps as you might imagine, this is achieved by overriding SwiftUI’s Environment.
Author
Yusuke Hosonuma / @tobi462