SwiftSpreadsheet
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Swift 5.0
Installation
SwiftSpreadsheet is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "SwiftSpreadsheet"
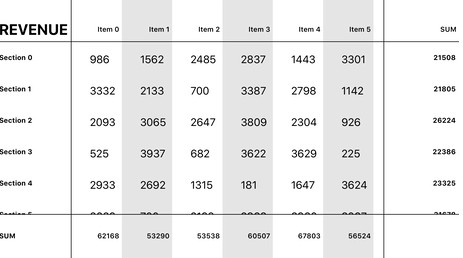
Demo
Quick start
A short introduction on how to get started:
The rows of the spreadsheet represent a section in the collection view, with columns being the respective items. The leftmost and the rightmost elements of the spreadsheet (leftRowHeadline and rightRowHeadline), as well as the topmost and the bottommost elements (topColumnHeader and bottomColumnFooter) are represented as UISupplementaryView, which — if needed — have to be registered with the respective identifiers of the provided enum ViewKindType (refer to the example code).
The corners of the resulting spreadsheet are represented as UIDecorationView which can be passed as UINib or as AnyClass upon initialization of the layout. To allow more flexibilty you have to pass the given nib or class via the DecorationViewType enum. Its cases hold one of the respective types as associative value: asNib(myNib) or asClass(myClass).
A short example:
//Register SupplementaryViews first, then initialize the layout with optional Nibs/Classes for the DecorationViews
let layout = SpreadsheetLayout(delegate: self,
topLeftDecorationViewType: .asNib(topLeftDecorationViewNib),
topRightDecorationViewType: .asNib(topRightDecorationViewNib),
bottomLeftDecorationViewType: .asClass(bottomLeftDecorationViewClass),
bottomRightDecorationViewType: .asClass(bottomRightDecorationViewClass))
//Default is true, set false here if you do not want some of these sides to remain sticky
layout.stickyLeftRowHeader = true
layout.stickyRightRowHeader = true
layout.stickyTopColumnHeader = true
layout.stickyBottomColumnFooter = true
self.collectionView.collectionViewLayout = layout
Implement the provided SpreadsheetLayoutDelegate. The methods are straightforward. Simply pass nil wherever you do not want supplementary views to be displayed (leftmost, rightmost, topmost and bottommost).
Reload Layout:
//On Layout:
layout.resetLayoutCache()
//Helper Method for collection view
collectionView.reloadDataAndSpreadsheetLayout()
So in short:
- Register the respective objects of type
UISupplementaryViewyou want to use with the provided identifiers of the enumViewKindType. - Create a
UINibobject for eachUIDecrationView(corner of the Spreadsheet) and pass it upon initialization of the layout. - Initialize the layout with the provided convenience initializer and pass the delegate as well as the required decoration views.
- Implement the
SpreadsheetLayoutDelegate. - Set the content of your cells and the supplementary views in the data source methods of your collection view.
- Enjoy ?
Questions
Please refer to the demo application or contact me directly.
Author
Wojtek Kordylewski.
indiControl GmbH owns the Copyright of the respective SwiftSpreadsheet.swift file.
License
SwiftSpreadsheet is available under the MIT license. See the LICENSE file for more info.