AMRefresher
Super easy way to use "Pull To Refresh" and "Infinite Scrolling" with 1 line of code.

Installation
SwiftyCodeView is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'AMRefresher'
Or
Copy the AMRefresher folder to your project.
Usage
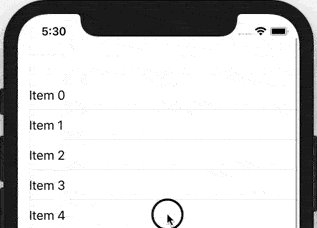
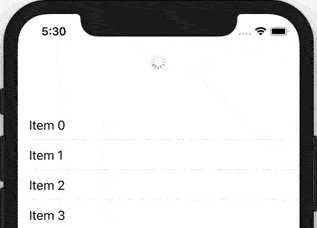
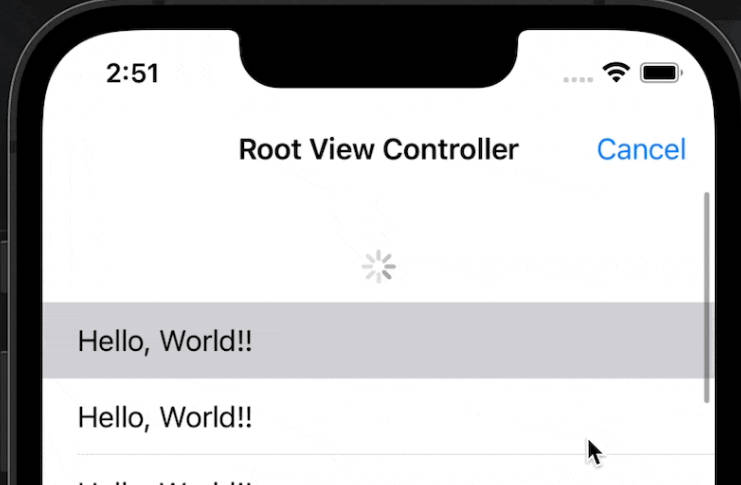
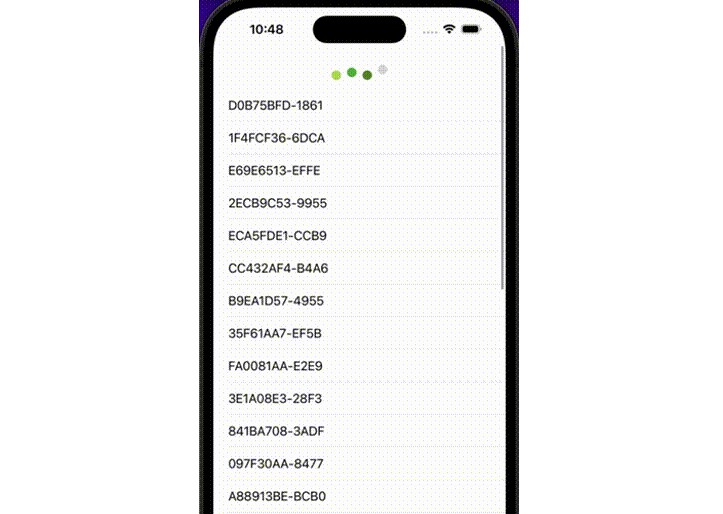
Adding PullToRefresh and InfiniteScrolling to any UIScrollView is pretty easy:
override func viewDidLoad() {
super.viewDidLoad()
//Adding Pull To Refresh
tableView.am.addPullToRefresh { [unowned self] in
//Do your heavy job.
//modify your datasource
//...
self.tableView.reloadData() //or insert cells at top of tableView
self.tableView.am.pullToRefreshView?.stopRefreshing()
}
//Adding Infinite Scrolling
tableView.am.addInfiniteScrolling { [unowned self] in
//Do your heavy job.
//append to your datasource
//...
self.tableView.reloadData() //or insert cells at bottom of tableView
self.tableView.am.infiniteScrollingView?.stopRefreshing()
}
}
If you’d like to programmatically trigger the refresh (for instance in viewDidAppear:), you can do so with:
tableView.am.pullToRefreshView?.trigger()
IMPORTANT NOTE
If you want to change the contentInset of the ScrollView, do that BEFORE adding pullToRefresh or infiniteScrolling.
Customization
Both AMPullToRefreshView and AMInfiniteScrollingView have public method
public func setCustomView(_ view: UIView, for state: AM.State)
So you can call this method and pass any UIView you want to show for each state.