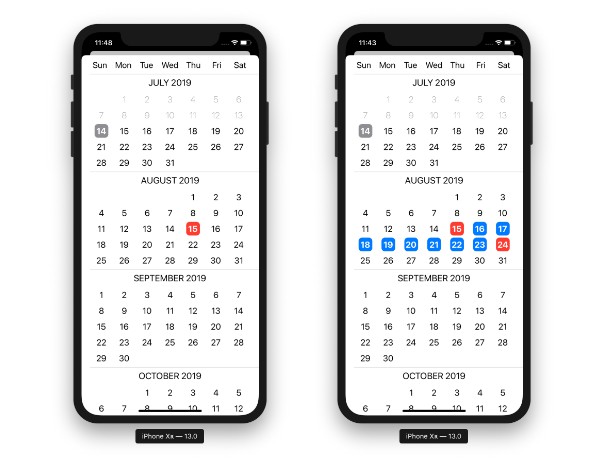
RKCalendar
SwiftUI Simple Calendar / Date Picker for iOS.
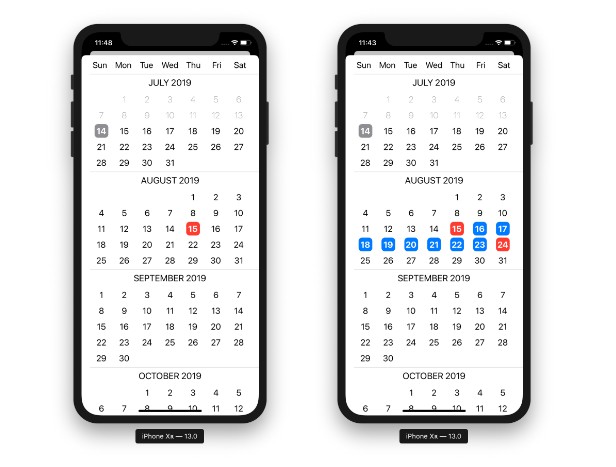
Light Mode

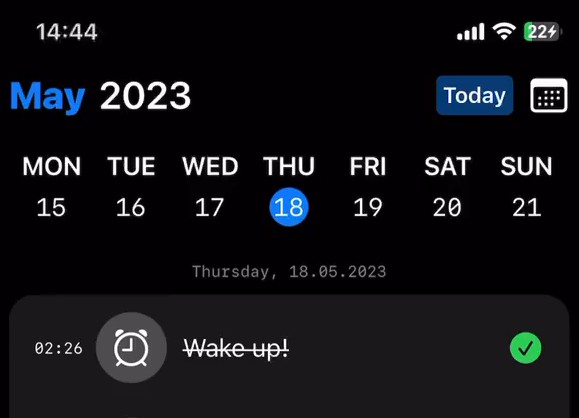
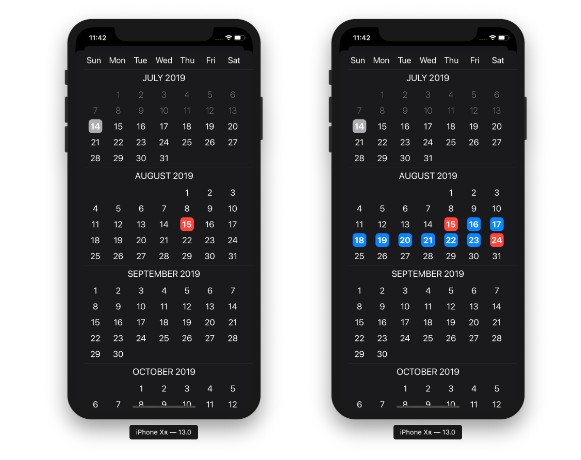
Dark Mode

⚠️ WARNING ⚠️ This is an early version of this library that requires Swift 5.1 and Xcode 11 that are currently still in beta.
Requirements
- iOS 13.0+
- Xcode 11+
- Swift 5.1+
Installation
You can integrate RKCalendar into your project manually.
Usage
//Provide Calendar, minimum and maximum date that can be selected
RKManager(calendar: Calendar.current, minimumDate: Date(), maximumDate: Date().addingTimeInterval(606024*365)
Single Date Selection
//Pass mode 0 to select a single date
PresentationLink(destination: RKViewController(rkManager : self.exampleOne, mode: 0), label:{
Text(getTextFromDate(date: self.exampleOne.selectedDate, mode: 0))
}
)
Start and End Date Selection
//Pass mode 1 to select start date
PresentationLink(destination: RKViewController(rkManager : self.exampleTwo, mode: 1), label:{
Text(getTextFromDate(date: self.exampleTwo.startDate, mode: 1))
}
)
//Pass mode 2 to select end date
PresentationLink(destination: RKViewController(rkManager : self.exampleTwo, mode: 2), label:{
Text(getTextFromDate(date: self.exampleTwo.endDate, mode: 2))
}
)