SwiftUI Stock Charts
Display interactive stock charts easily.

Instalation
- In Xcode go to
File->Swift packages->Add package dependency - Copy and paste
https://github.com/denniscm190/StockCharts.git
Usage
import StockCharts
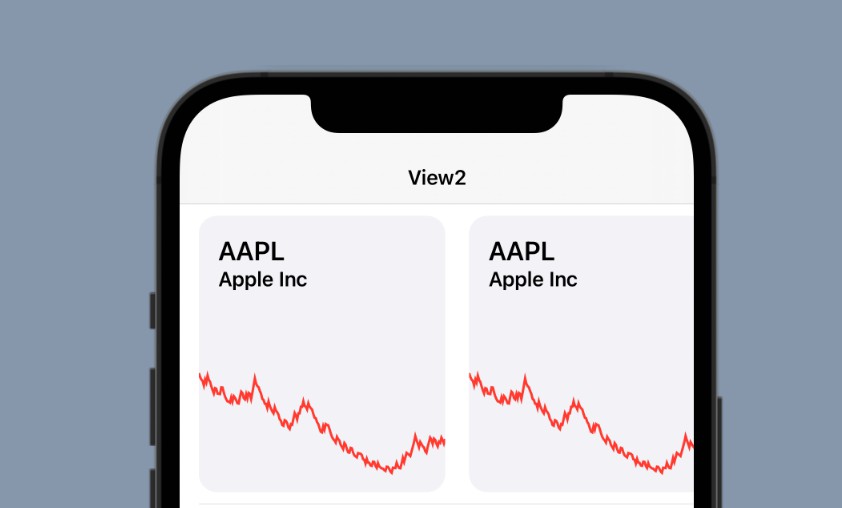
Line chart
LineChartView(data: [Double], dates: [String]?, hours: [String]?, dragGesture: Bool?)
data: [120.3, 121.0, 132.4, ...]
dates: ["yyyy-MM-dd", "2021-01-01", "2021-01-02", ...]
hours: ["10:20", "10:21", "10:22", ...] // It could be any format
dragGesture: false // By default is true

Capsule chart
CapsuleChartView(percentageOfWidth: CGFloat)
// percentageOfWidth: must be 0 <= x <= 1
Example
import SwiftUI
import StockCharts
struct ContentView: View {
var body: some View {
RoundedRectangle(cornerRadius: 25)
.frame(width: 400, height: 120)
.foregroundColor(.white)
.shadow(color: Color(,.gray).opacity(0.15), radius: 10)
.overlay(
VStack(alignment: .leading) {
Text("Dennis Concepcion")
.font(.title3)
.fontWeight(.semibold)
Text("Random guy")
CapsuleChartView(percentageOfWidth: 0.6)
.padding(.top)
}
.padding()
)
}
}