SwiftDown
Markdown Editor SwiftUI package.
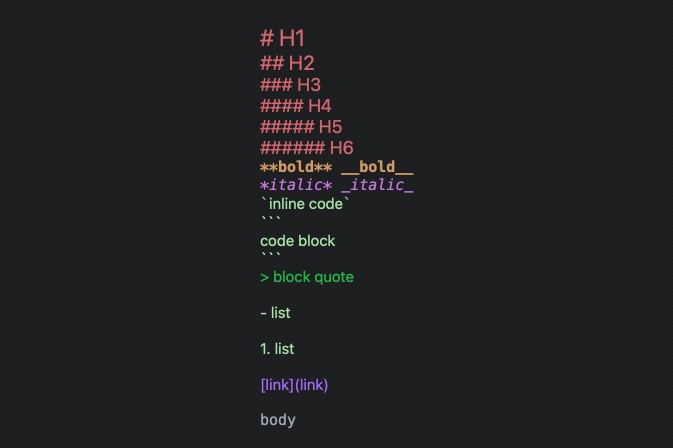
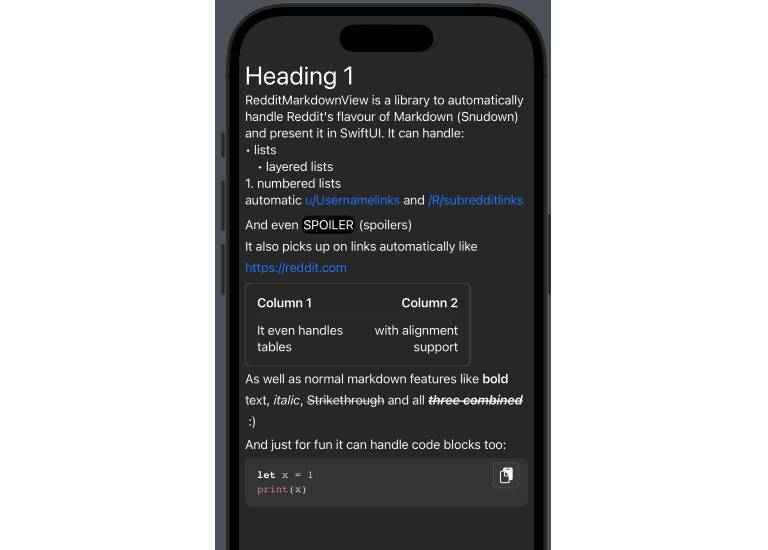
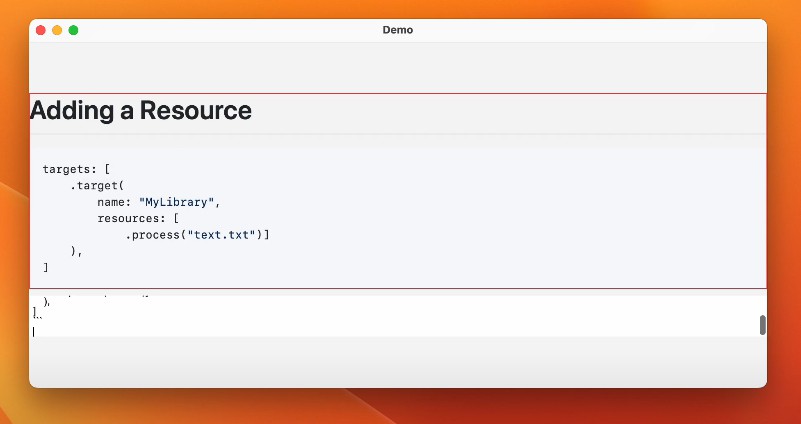
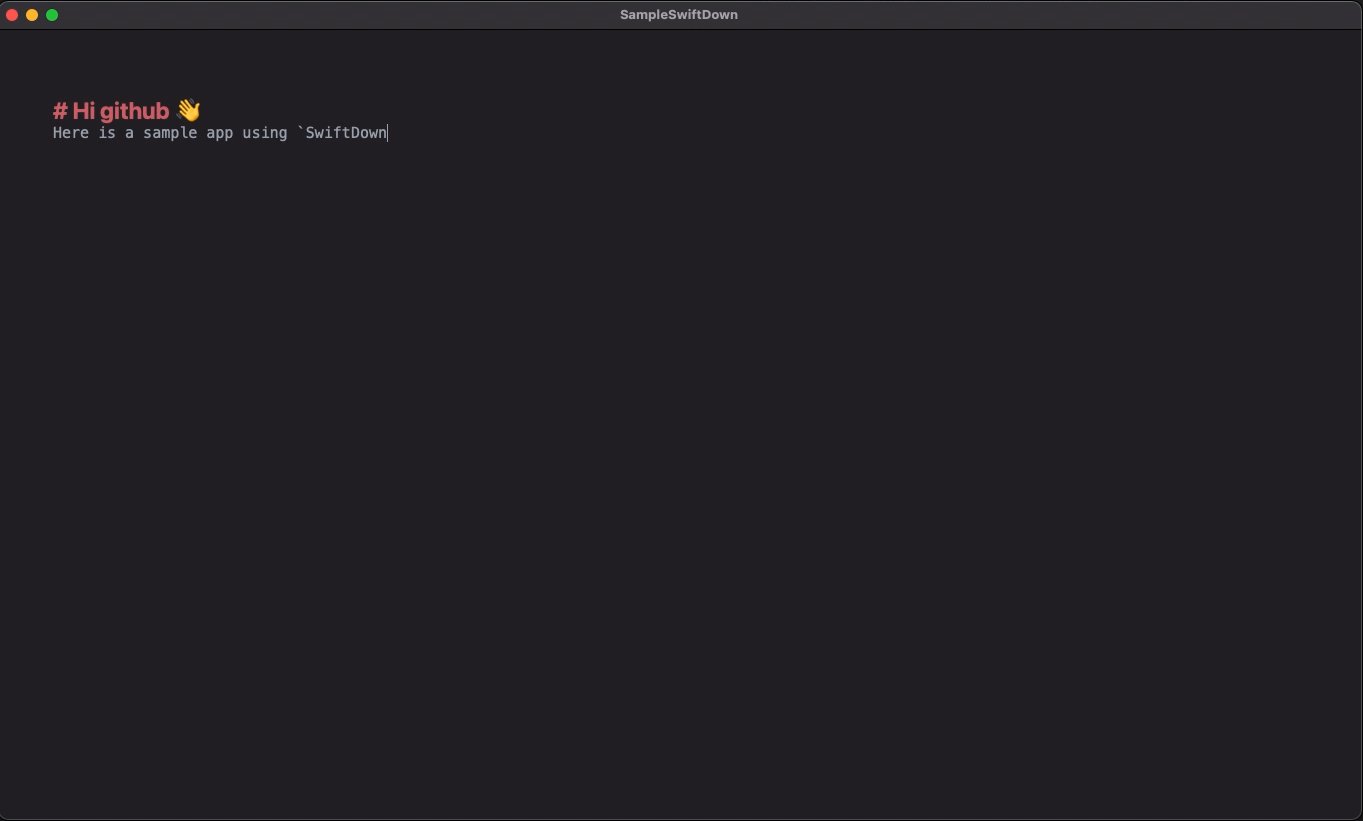
- ? Live preview directly in editor for most of Markdown elements, without web based preview.
- ⚡️ Fast, built on top of cmark.
- ? Pure markdown, no proprietary format.
- ?:? macOS and iOS support.

?️ Install
? Swift Package Manager
Either use Xcode to add the package dependency or add the following dependency to your Package.swift:
.package(url: "https://github.com/qeude/SwiftDown.git", from: "0.1.6"),
? Usage
import SwiftDown
import SwiftUI
struct ContentView: View {
@Binding var text: String = ""
var body: some View {
SwiftDownEditor(text: $text)
.insetsSize(40)
.theme(Theme.BuiltIn.defaultDark.theme())
}
}
?️ Themes
? BuildIn themes
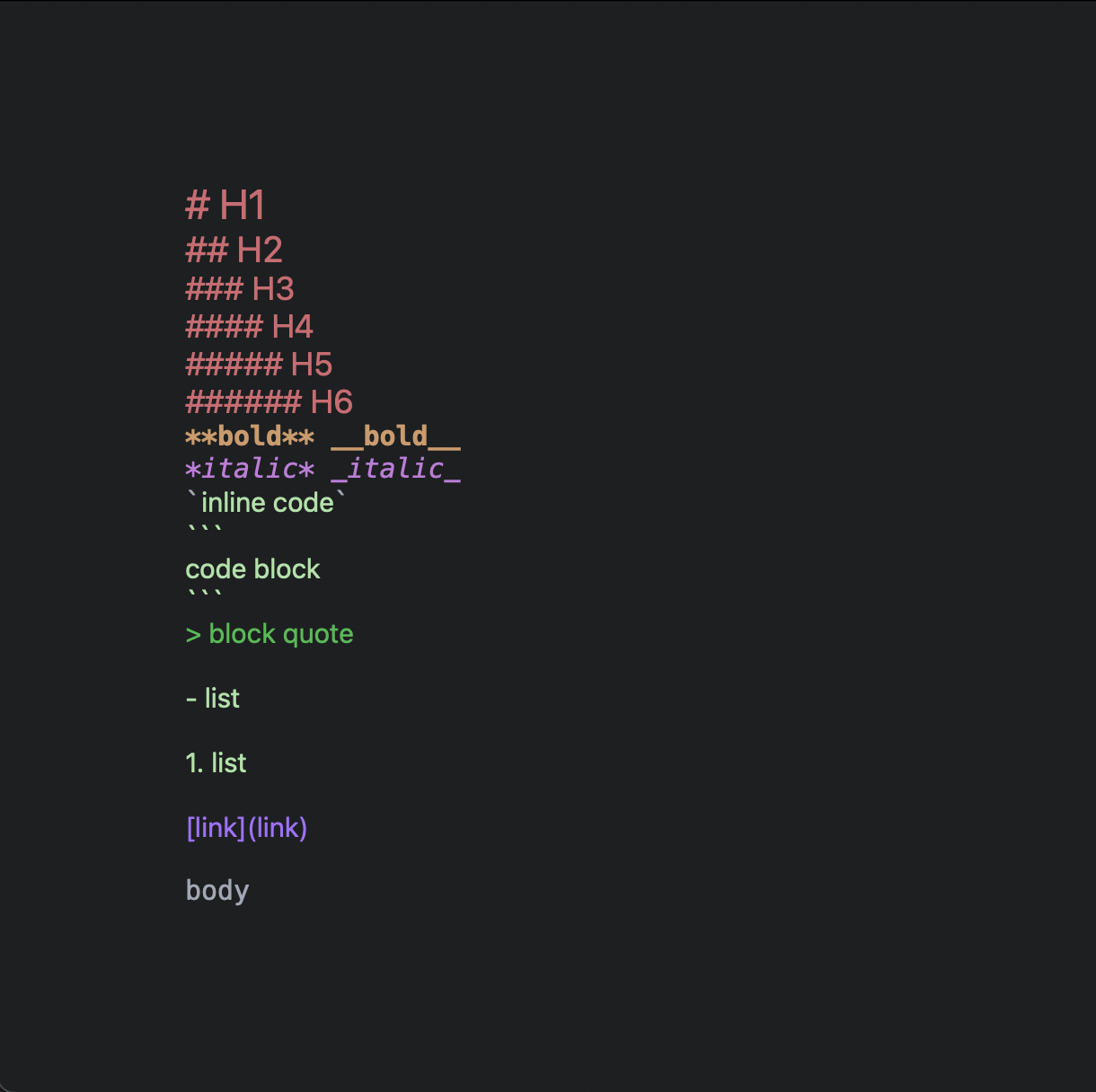
Default Dark

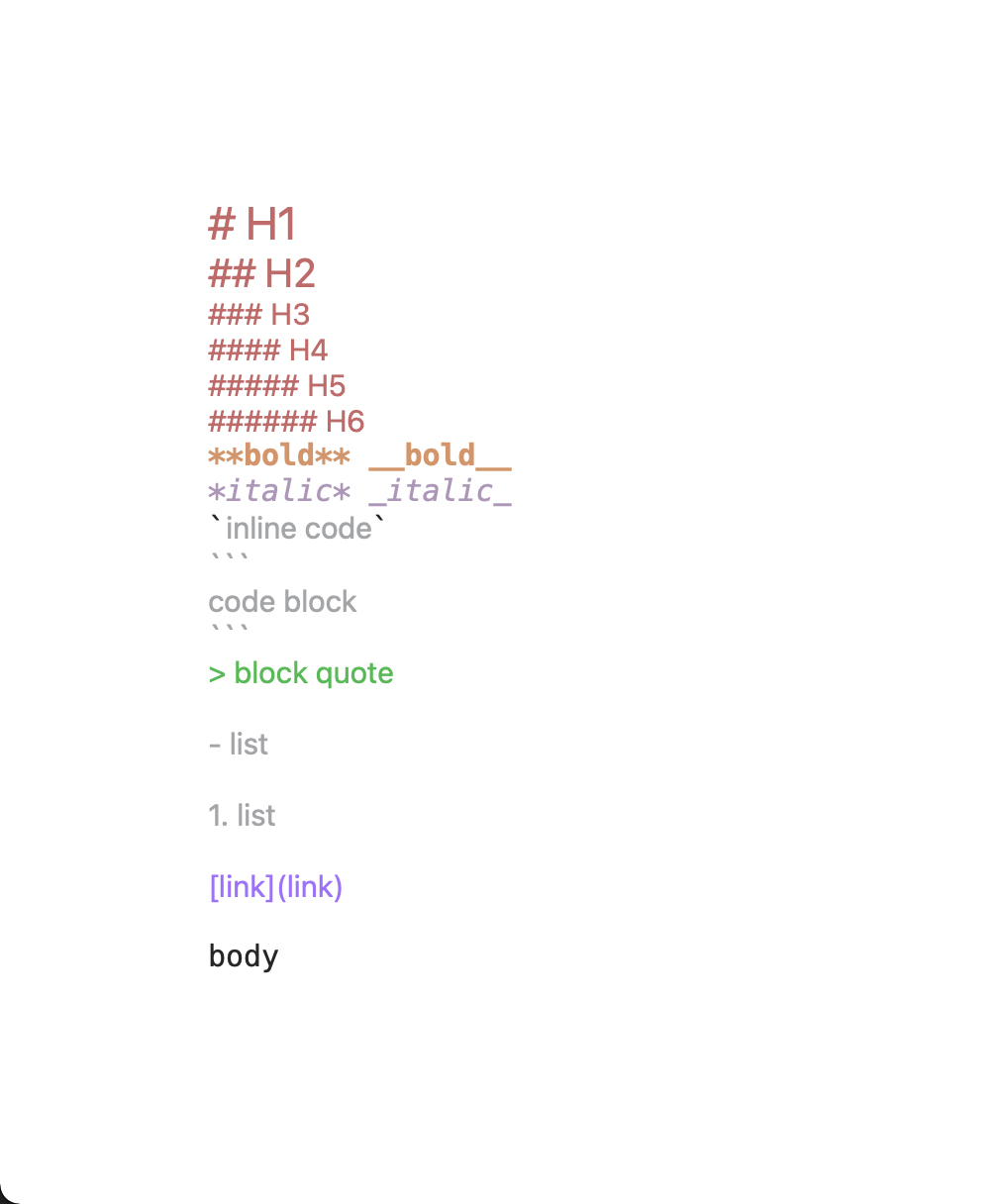
Default Light

?? Custom themes
SwiftDown supports theming by using config .json files as this one
Then init your custom theme as below.
Theme(themePath: Bundle.main.path(forResource: "my-custom-theme", ofType: "json"))
??? Author
- Quentin Eude