SwiftUI:Using Shape & Path to Draw Taiwan Meme Cat
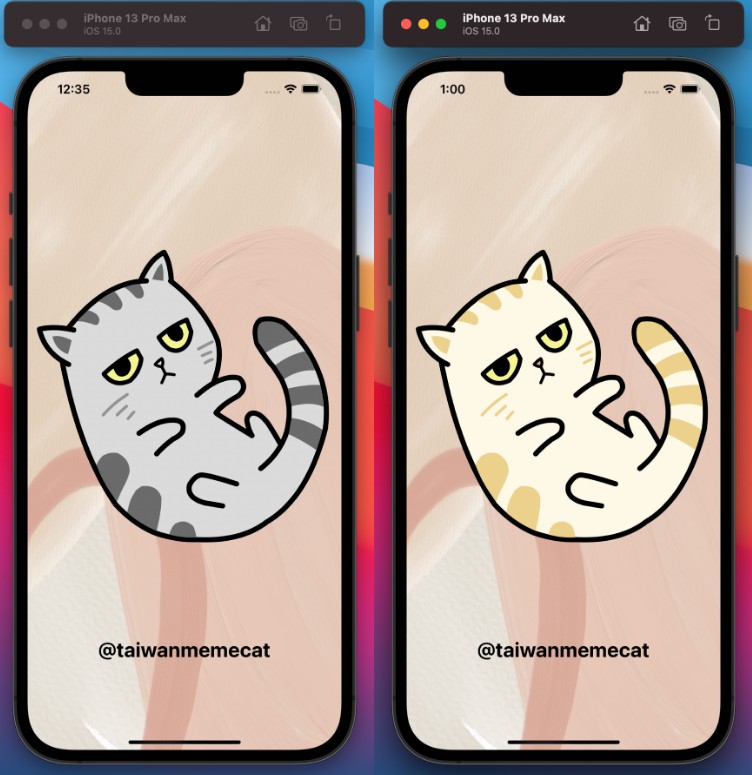
Using SwiftUI’s Shape & Path to draw sticker「Taiwan Meme Cat」from Instagram:@taiwanmemecat!
SwiftUI|Overview
SwiftUI|Download this Repository
You sould download this repository first, and open it using Xcode.
SwiftUI|Change Color
If you would like to custom your own cat, you could follow the following step to change color!
Cat’s Color
Line 41、53、62、74、90、102 of ContentView.swift:
change
.fill(Color(red: 220/256, green: 220/256, blue: 220/256))
to.fill(Color(red: 254/256, green: 250/256, blue: 231/256))
Cat’s Spot & Whiskers
Line 158 & 163 of ContentView.swift:
change
.fill(Color(red: 148/256, green: 148/256, blue: 148/256))
to.fill(Color(red: 236/256, green: 210/256, blue: 141/256))
And you’ll get a yellow cat!
SwiftUI|License:© Ricky Chuang
This package is licensed under MIT license. See LICENSE for details.