iOSApplicationTemplate
이 프로젝트는 Tuist를 이용하여 각 프로젝트를 모듈로 구성하는 형태입니다.
사용법
1. Tuist 설치 - 버전 1.50.0 이상
2. Carthage 설치 - 버전 0.38.0 이상
3. tuist dependencies를 실행하여 XCFramework 생성
$ tuist dependencies fetch
Resolving and fetching dependencies.
Resolving and fetching Carthage dependencies.
...
Carthage dependencies resolved and fetched successfully.
Dependencies resolved and fetched successfully.
4. RxBlocking, RxTest를 Test 타겟에서 사용하기 위해 install_name_tool을 이용하여 @rpath/RxSwift.framework/RxSwift를 @rpath/ThirdPartyLibraryManager.framework/ThirdPartyLibraryManager로 교체함.
$ sh script/change-rpath-library.sh
5. tuist generate를 실행하여 프로젝트 파일 생성
$ tuist generate
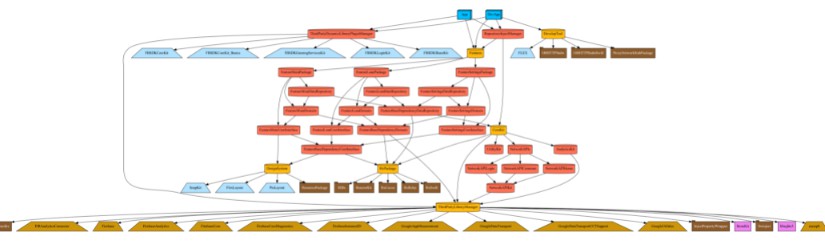
Dependency Graph
Tuist를 이용하여 Dependency Graph를 출력할 수 있음.
$ tuist graph # Graph 생성
$ tuist graph -t # 테스트 타겟 제외
$ tuist graph -d # 외부 라이브러리 제외
$ tuist graph -t -f dot # dot 파일로 출력

Tuist
Reference
- tuist/awesome-tuist
- HedvigInsurance/ugglan
- JulianAlonso/MarvelApp
- https://sarunw.com/tags/tuist/
- BendingSpoons/tempura-swift
- fortmarek/ComposableTuistArchitecture
- ronanociosoig/tuist-pokedex
Clean Architecture With Swinject, RIBs

- 클린아키텍처 일부 설계 참고
Design System
시험할 라이브러리 목록
- layoutBox/FlexLayout
- SwiftUI
- Doric
디자인시스템 Ref
- https://medium.com/sketch-app-sources/setting-up-a-design-system-8729510def93
- https://ux.mailchimp.com/patterns/color
- https://brennobemoura.medium.com/implementing-a-design-system-compatible-with-uikit-and-swiftui-1c6da34814f0
- W3.org 디자인 패턴 및 위젯
FlexLayout 사용법 참고
- https://medium.com/swlh/a-swift-yogakit-guide-to-flexbox-fec74e1bffaf
- https://www.raywenderlich.com/530-yoga-tutorial-using-a-cross-platform-layout-engine
- https://yogalayout.com/
사용한, 사용할 기타 오픈소스
주의
- FlexLayout은 FlexLayoutYoga, FlexLayoutYogaKit을 의존성으로 가지는데, 모듈맵에서 제대로 작성되지 않아, FlexLayout 프레임워크의 모듈맵에 FlexLayoutYoga, FlexLayoutYogaKit를 추가하였음. 따라서 수정요소가 있기 때문에 Vendor 경로에 추가함. (모듈맵 코드를 다시 복구 했는데, 또 잘 동작해서 왜 그런지는 모르겠음.)
- PinLayout은 Carthage로 빌드시 TestProjects/swift-package-manager의 프로젝트 파일을 빌드할때 에러나므로, TestProjects를 다 제거하고 Carthage를 실행하면 됨.