SWCodeField
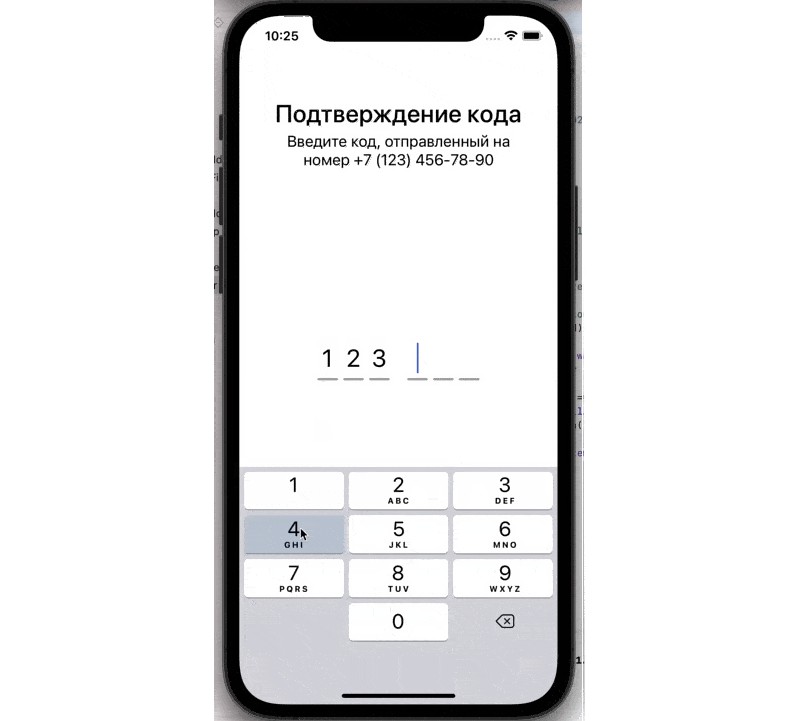
SWCodeField – простое поле для ввода кода подтверждения из смс или email с возможность изменения количества элементов. UI-элемент основан на UIStackView, объединяет в себе несколько текстовых полей и реализует логичное переключение между ними при вводе и удалении символов.
Основные возможности
- Создание и настройка элемента с помощью кода.
- Создание и настройка элемента с помощью Storyboard (с отображением прямо в storyboard).
- Возможность настройки количества секций и элементов.
- Поддержка автоматической вставки кода из поступившего смс-сообщения.
Требования
- iOS 14+
- UIKit (поддержки SwiftUI нет)
Установка
Swift Package Manager
Вариант 1.
- В Xcode перейдите к
File | Add Packages ...и введите адресhttps://github.com/DobbyWanKenoby/SWCodeFieldв поисковом поле. - Укажите необходимую версию и нажмите
Add Package.
Вариант 2.
Добавьте в качестве зависимости в файл Package.swift следующий код:
dependencies: [
.package(url: "https://github.com/DobbyWanKenoby/SWCodeField", .upToNextMajor(from: "1.0"))
]
Использование
Использование с помощью Storyboard
- Добавьте на сцену элемент
UIStackView. - В качестве класса элемента укажите
SWCodeField. - В
Attributes Inspectorукажите количество блоков и элементов в блоках (текстовых полей). - Свяжите графический элемент со свойством во вьюконтроллере.
@IBOutlet var codeField: SWCodeField!
- В программном коде задайте обработчик, который вызывается после заполнения всех текстовых полей (свойство
doAfterCodeDidEnter).
codeField.doAfterCodeDidEnter = { code in
print("Code is \(code)")
}
Использование с помощью программного кода
- Создайте новый экземпляр типа
SWCodeField, указав количество блоков и элементов.
let codeField = SWCodeField(blocks: 2, elementsInBlock: 3)
- Укажите размер и расположение элемента любым удобным способом:
Через frame
self.view.addSubview(codeField)
codeField.frame.size = CGSize(width: 200, height: 50)
codeField.center = view.center
С помощью SnapKit
codeField.snp.makeConstraints { make in
make.centerY.centerX.equalToSuperview()
make.leadingMargin.trailingMargin.equalTo(40)
make.height.equalTo(50)
}
- Задайте обработчик, который вызывается после заполнения всех текстовых полей (свойство
doAfterCodeDidEnter).
codeField.doAfterCodeDidEnter = { code in
print("Code is \(code)")
}
TODO
- Тесты.
- Обработка вставки скопированного текста.
- Настройка внешнего вида текстовых полей.
- Настройка внешнего вида линий.
- Настрйока шрифта.
- Различное количество элементво в блоках.
- Настройка разделителя между блоками (например символ
-для кода типа12-33-56).