? SwiftUINavigator
Use SwiftUI View with UIKit Project easily.
? Why do you need SwiftUINavigator?
With UIHostingController, I faced bugs that were hard to predict and could not be resolved. That’s why I made SwiftUINavigator to solve those problems.
⚒️ How it works
✔️ Simple Examples
let viewController = HomeView() // View
.asViewController() // WrapperViewController
.title("HomeView") // UIViewController
.backgroundColor(.gray) // UIViewController
.hidesBottomBarWhenPushed(true) // UIViewController
weak var navigator: Navigator?
let controller = DestinationView().asViewController()
navigator.push(controller)
weak var navigator: Navigator?
let controller = DestinationView().asViewController()
navigator?.present(controller, .popover)
weak var navigator: Navigator?
navigator.pop(to: "HomeView")
weak var navigator: Navigator?
navigator.pop()
weak var navigator: Navigator?
navigator.dismiss()
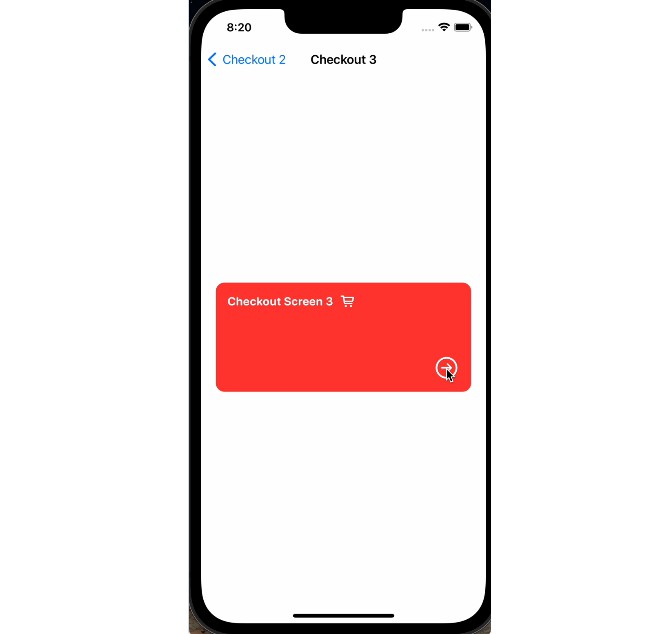
✔️ Project Example
UIKit side
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let scene = (scene as? UIWindowScene) else { return }
window = UIWindow(frame: scene.coordinateSpace.bounds)
window?.windowScene = scene
let controller = RootView().asViewController()
let navigationController = UINavigationController(rootViewController: controller)
window?.rootViewController = navigationController
window?.makeKeyAndVisible()
}
SwiftUI side
struct RootView: Wrappable {
weak var navigator: Navigator?
var body: some View {
Button("Button") {
let controller = DestinationView().asViewController()
navigator?.push(controller)
}
}
}
struct DestinationView: Wrappable {
weak var navigator: Navigator?
var body: some View {
Button("Button") {
navigator?.pop()
}
}
}