VGPlayer
Swift developed based on AVPlayer iOS player,support horizontal gestures Fast forward, pause, vertical gestures Support brightness and volume adjustment, support full screen, adaptive screen rotation direction.
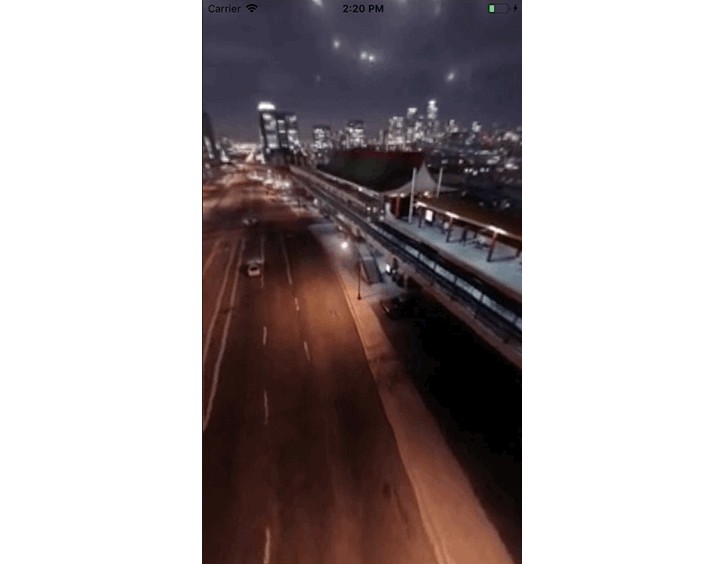
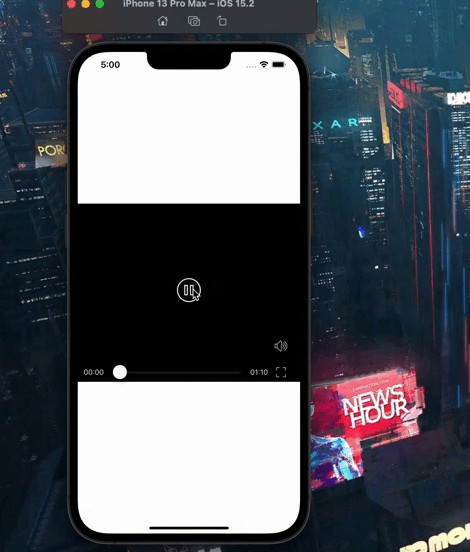
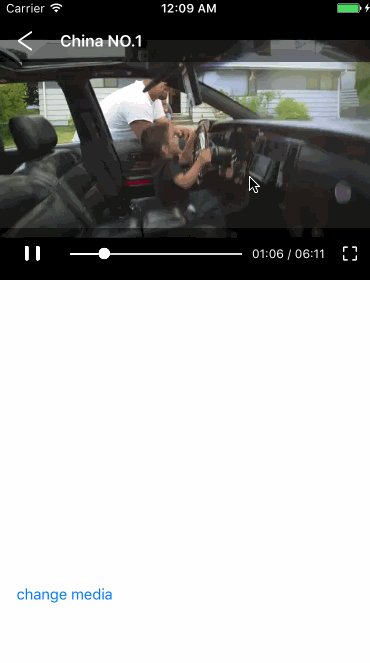
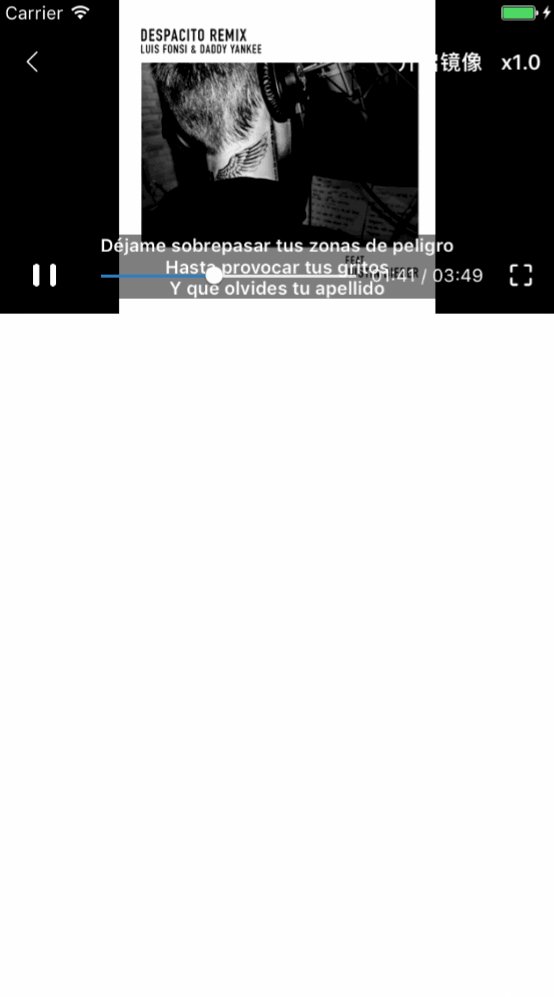
Demonstration


Requirements
- Swift 3
- iOS 8.0+
- Xcode 8
Features
- [x] Support play local and network
- [x] Background playback mode.
- [x] Gesture Adjusts the volume and brightness as well as fast forward and backward.
- [x] Support full screen
- [x] Slide fast forward and backward
- [x] Lock screen can also be rotated full screen
- [x] Support replay media
- [x] Support custom player view
- [x] Support subtitle (format: srt & ass)
- [x] Media Cache
TODO
- [ ] Virtual reality
Update
- 2017-6-13 v0.0.1
- 2017-6-17 Support subtitle (format: srt & ass) v0.0.2
- 2017-7-1 Media Cache v0.1.0
- 2017-7-3 fix some compiler warning, support carthage. v0.1.1
- 2017-7-11 fix all compiler warning. v0.1.2
- 2017-7-16 fix URL resolution error. v0.1.3
- 2017-8-10
- fix iOS 9 can't play
- fix exit Full Screen frame error
- player slider thumb add highted
- example add
- 2017-9-6 v0.1.5
- fix url param praser
- fix pause play error
- 2017-9-21 v0.2.0
- clean code
- convert to swift4
Usage
Play Video
// init
self.player = VGPlayer(URL: url)
// or
self.player.replaceVideo(url)
Custom player view
- Subclass VGPlayerView
- Alloc VGPlaye when set up
let playeView = VGCustomPlayerView()
self.player = VGPlayer(playerView: playeView)
// customPlayerView
class VGCustomPlayerView: VGPlayerView {
var playRate: Float = 1.0
var rateButton = UIButton(type: .custom)
override func configurationUI() {
super.configurationUI()
self.topView.backgroundColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 0.09701412671)
self.bottomView.backgroundColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 0.09701412671)
self.topView.addSubview(rateButton)
rateButton.snp.makeConstraints { (make) in
make.left.equalTo(titleLabel.snp.right).offset(10)
make.centerY.equalTo(closeButton)
}
rateButton.tintColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
rateButton.setTitle("x1.0", for: .normal)
rateButton.titleLabel?.font = UIFont.boldSystemFont(ofSize: 12.0)
rateButton.addTarget(self, action: #selector(onRateButton), for: .touchUpInside)
rateButton.isHidden = false
}
// .....more
AutoLayout use SnapKit
self.player.replaceVideo(url)
view.addSubview(self.player.displayView)
self.player.play()
self.player.backgroundMode = .proceed
self.player.delegate = self
self.player.displayView.delegate = self
self.player.displayView.titleLabel.text = "China NO.1"
self.player.displayView.snp.makeConstraints { [weak self] (make) in
guard let strongSelf = self else { return }
make.top.left.right.equalToSuperview()
make.height.equalTo(strongSelf.view.snp.width).multipliedBy(3.0/4.0) // you can 9.0/16.0
}
Media Cache (Reference: VIMediaCache)
-
VGPlayer Cache Reference VIMediaCache implementation.
-
AVAssetResourceLoader to control AVPlayer download media data.
-
Cache usage range request data, you can cancel the download, fragment cache
-
If you use Simulator debugging, you can view the VGPlayer cache file in the Simulator cache
-
Usage:
// Settings maxCacheSize
VGPlayerCacheManager.shared.cacheConfig.maxCacheSize = 160000000
// Setting maxCacheAge default one weak
VGPlayerCacheManager.shared.cacheConfig.maxCacheAge = 60 * 60 * 24 * 7
// clean all cache
VGPlayerCacheManager.shared.cleanAllCache()
// clean old disk cache.
// This is an async operation.
VGPlayerCacheManager.shared.cleanOldFiles { }
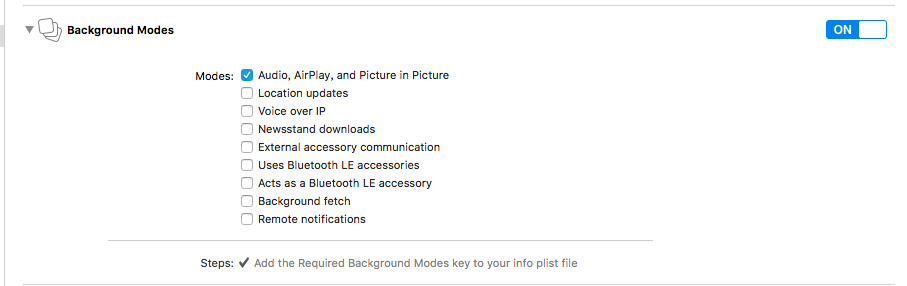
Background playback
- Project setting

- AppDelegate settings
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
do
{
try AVAudioSession.sharedInstance().setCategory(AVAudioSessionCategoryPlayback)
}
catch let error as NSError
{
print(error)
}
return true
}
- VGPlayer Background playback mode to proceed
self.player.backgroundMode = .proceed
Delegate methods optional
// player delegate
// play state
func vgPlayer(_ player: VGPlayer, stateDidChange state: VGPlayerState)
// playe Duration
func vgPlayer(_ player: VGPlayer, playerDurationDidChange currentDuration: TimeInterval, totalDuration: TimeInterval)
// buffer state
func vgPlayer(_ player: VGPlayer, bufferStateDidChange state: VGPlayerBufferstate)
// buffered Duration
func vgPlayer(_ player: VGPlayer, bufferedDidChange bufferedDuration: TimeInterval, totalDuration: TimeInterval)
// play error
func vgPlayer(_ player: VGPlayer, playerFailed error: VGPlayerError)
// player view delegate
/// fullscreen
func vgPlayerView(_ playerView: VGPlayerView, willFullscreen fullscreen: Bool)
/// close play view
func vgPlayerView(didTappedClose playerView: VGPlayerView)
/// displaye control
func vgPlayerView(didDisplayControl playerView: VGPlayerView)
Installation
- Download VGPlayer. Move to your project.
Cocoapods
Swift 4
use_frameworks!
pod 'VGPlayer', '~> 0.2.0'
Swift 3
use_frameworks!
pod 'VGPlayer', '~> 0.1.5'
Carthage
github "VeinGuo/VGPlayer"
Run carthage update. to build the framework and drag the built VGPlayer.framework and SnapKit.framework into your Xcode project.
Reference
- https://techblog.toutiao.com/2017/03/28/fullscreen/
- https://developer.apple.com/library/content/qa/qa1668/_index.html
- https://developer.apple.com/documentation/avfoundation
- https://stackoverflow.com/questions/808503/uibutton-making-the-hit-area-larger-than-the-default-hit-area/13977921
- https://gist.github.com/onevcat/2d1ceff1c657591eebde
- Media Cache VIMediaCache
- https://mp.weixin.qq.com/s/v1sw_Sb8oKeZ8sWyjBUXGA
License
MIT