Sizes
Sizes reduces the time it takes to evaluate all of our apps possible device sizes, orientations and font combinations. With Sizes we'll avoid launching all the supported devices simulator, running our app and navigating through each screen manually which not only takes a lot of time but its also highly error prone since we sometimes forget to test one particular combination and we ship a screen with a layout bug to the App Store.
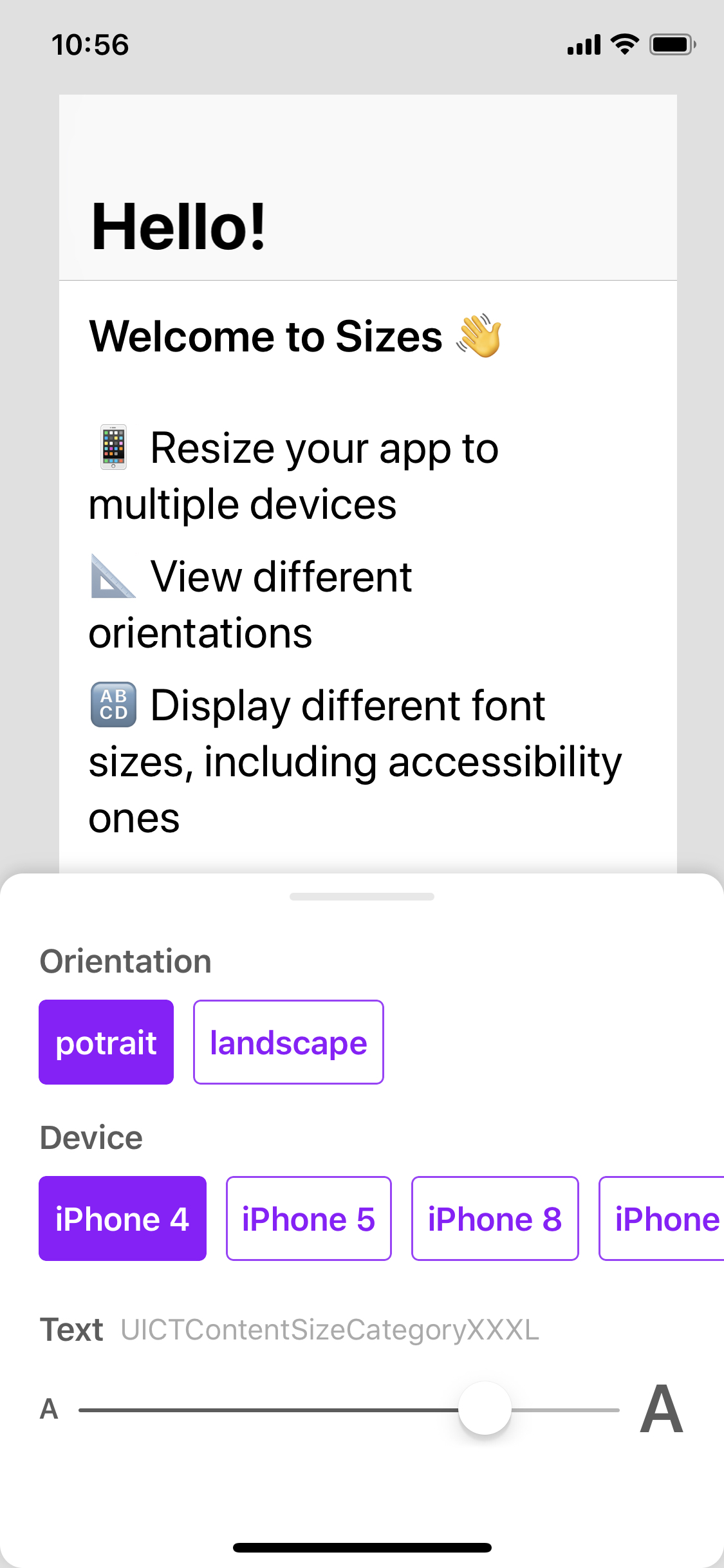
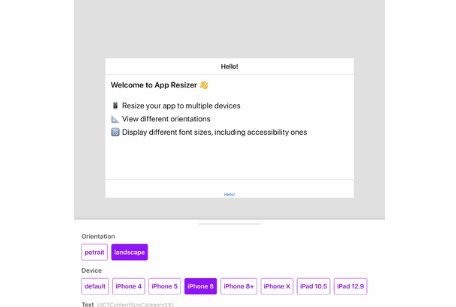
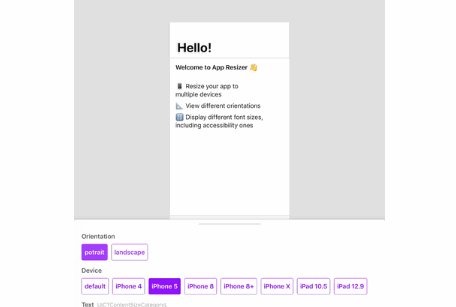
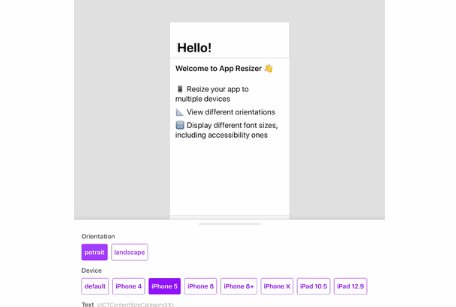
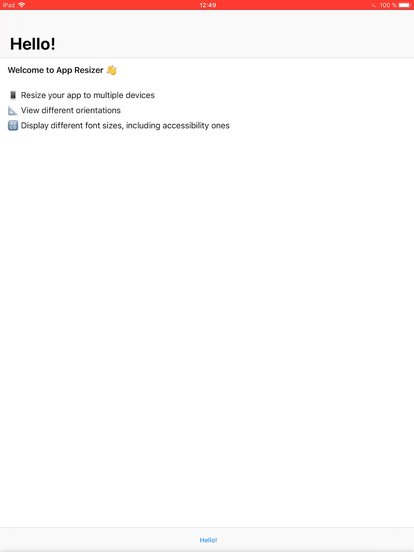
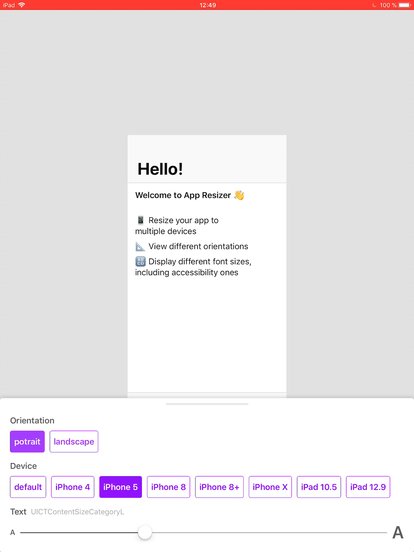
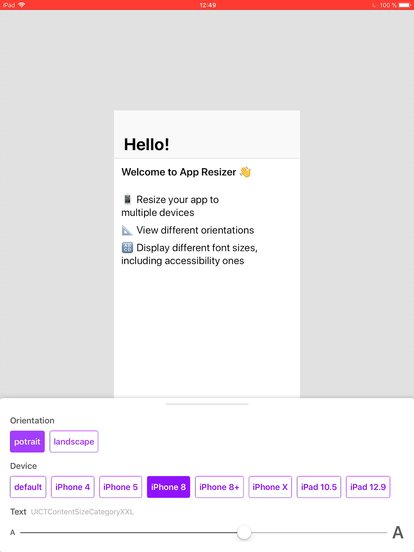
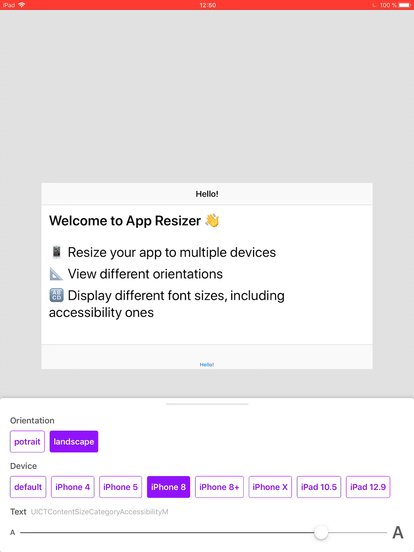
? Sizes in action

Recorded on an 10.5 inch iPad Pro
? Features
- [x] Inspect your app in multiple device sizes
- [x] Switch orientations
- [x] Test all font sizes
- [x] Universal (iPhone & iPad)
? Demo
To run the demo project, clone the repo and run Sizes target.
? Installation
Using CocoaPods
Edit your Podfile and specify the dependency:
pod 'Sizes'
Using Carthage
Edit your Cartfile and specify the dependency:
github 'marcosgriselli/Sizes'
?? How to use
Preparations
Sizes require you to use Auto Layout in order to update the UI correctly with each change.
For font updates you'll need to use Dynamic Type.
Programatically:
let label = UILabel()
label.font = UIFont.preferredFont(forTextStyle: .headline, compatibleWith: traitCollection)
label.adjustsFontForContentSizeCategory = true
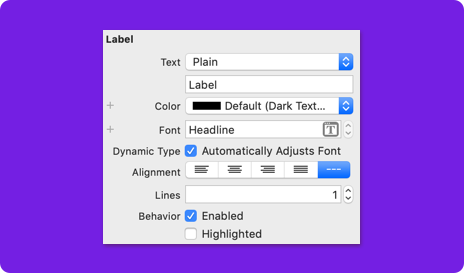
IB/Storyboard:

Setup
In order to use Sizes you'll need to make your AppDelegate's rootViewController an instance of SizesViewController and contain the apps first view controller.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let root = SizesViewController()
let navigation = UINavigationController(rootViewController: ViewController())
window.rootViewController = root
root.contain(viewController: navigation)
window.makeKeyAndVisible()
return true
}
⚠️ This might not be the ideal solution for all cases since it will require you to set the root view controller manually. Or if you're accessing the apps root view controller from many places this approach will clash with it.
⚠️ I recommend you only use this while on #DEBUG mode
I'm open to exploring new solutions to this issue + ways of setting this up on Storyboards.
Usage
Shake to display the Sizes configuration UI, then tap on one of the orientation/device options to trigger a change. Or update the Text size slider to navigate through the different font sizes, you'll get the font name as you slide. You can check a longer video implementation and some of the use cases of Sizes in this tweet