AnimatedWaveform
AnimatedWaveform is a Swift Package designed for SwiftUI.
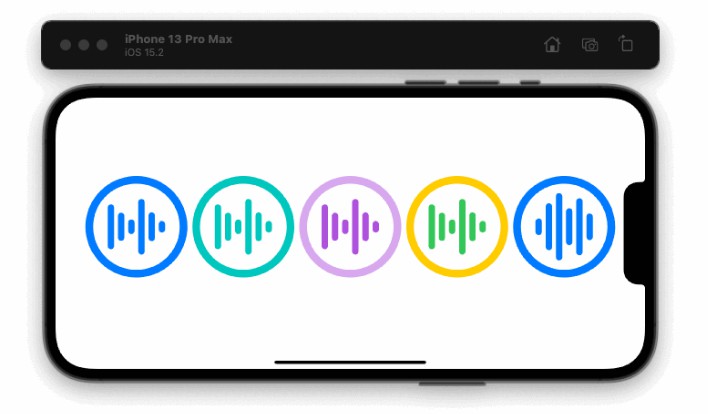
It provides the user with an animated version of the waveform.circle SF Symbol.
Installation
Use the package dependency tab in your Xcode project to add AnimatedWaveform to your project via the url https://github.com/Wavemaster111188/AnimatedWaveform.
Usage
// basic version (using the .accentColor)
AnimatedWaveformView()
.scaledToFit()
// with a custom color
AnimatedWaveformView(color: .mint)
.scaledToFit()
// render the AnimatedWaveform with a slightly lighter ring, using the renderingMode hierarchical
AnimatedWaveformView(color: .purple, renderingMode: .hierarchical)
.scaledToFit()
// render the AnimatedWaveform with custom colors, using the renderingMode palette
AnimatedWaveformView(color: .green, renderingMode: .palette, secondaryColor: .yellow)
.scaledToFit()
// render the AnimatedWaveform without animation
AnimatedWaveformView(animated: false)
.scaledToFit()
All parameters can be mixed and matched.
Note: it’s neccessary to add the
.scaledToFit()modifier to make the wave form work properly.
Contributing
Pull requests are always welcome.
Author
Kevin Deffke