WrappingHStack
WrappingHStack is a UI Element that works in a very similar way to HStack, but automatically positions overflowing elements on next lines.
Example
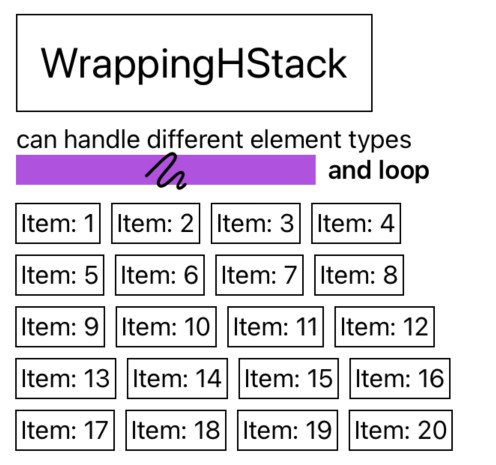
WrappingHStack {
Text("WrappingHStack")
.padding()
.font(.title)
.border(Color.black)
Text("can handle different element types")
Image(systemName: "scribble")
.font(.title)
.frame(width: 200, height: 20)
.background(Color.purple)
Text("and loop")
.bold()
WrappingHStack(1...20, id:\.self) {
Text("Item: \($0)")
.padding(3)
.background(Rectangle().stroke())
}.frame(minWidth: 250)
}
.padding()
.border(Color.black)
Installation
Requirements iOS 13+
Swift Package Manager
- In Xcode, open your project and navigate to File → Swift Packages → Add Package Dependency.
- Paste the repository URL (https://github.com/dkk/WrappingHStack) and click Next.
- For Rules, select version.
- Click Finish.
Swift Package
.package(url: "https://github.com/dkk/WrappingHStack", .upToNextMajor(from: "2.0.0"))
Usage
Import the WrappingHStack package to your view:
import WrappingHStack
use it like you would use HStack for single elements:
WrappingHStack {
/* some views */
NewLine() // Optional: Use NewLine to force the next element to be placed in a next line
/* some more views */
}
or like a ForEach to loop over items:
WrappingHStack(1...30, id:\.self) {
Text("Item: \($0)")
}
Contribute
You can contribute to this project by helping me solve any reported issues or feature requests and creating a pull request.
Support
If you just want to say thanks, you could buy me a coffee ☕️.
License
WrappingHStack is released under the MIT License.