AngleGradientLayer
This library is deprecated in favor of iOS 12 CAGradientLayer layer type .conic
See ConicSample project for CAGradientLayer examples ported from AngleGradientLayer.
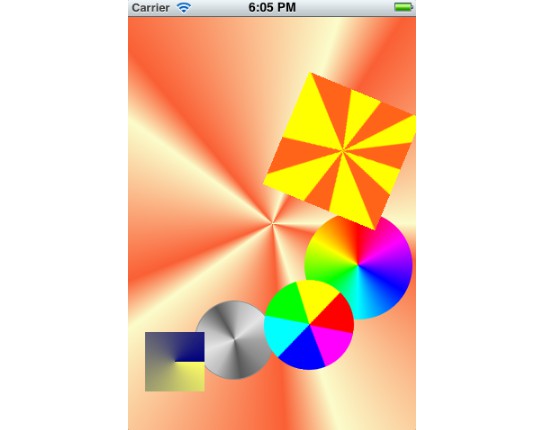
AngleGradientLayer is a CALayer implementation of angle gradient.
Installing
pod 'AngleGradientLayer', '~> 1.0'
[Swift] Using in your code
import AngleGradientLayer
class MyView: UIView {
override class func layerClass() -> AnyClass {
return AngleGradientLayer.self
}
override init(frame: CGRect) {
super.init(frame: frame)
let l: AngleGradientLayer = self.layer as! AngleGradientLayer
l.colors = [
UIColor(red: 0, green: 0, blue: 0.5, alpha: 1).CGColor,
UIColor(red: 1, green: 1, blue: 0.4, alpha: 1).CGColor]
}
}
[Objective-C] Using in your code
(See demo project for more.)
#import "AngleGradientLayer.h"
@interface MyView : UIView
@end
@implementation MyView
+ (Class)layerClass
{
return [AngleGradientLayer class];
}
- (id)initWithFrame:(CGRect)frame
{
if (!(self = [super initWithFrame:frame]))
return nil;
AngleGradientLayer *l = (AngleGradientLayer *)self.layer;
l.colors = [NSArray arrayWithObjects:
(id)[UIColor colorWithRed:0 green:0 blue:0.5 alpha:1].CGColor,
(id)[UIColor colorWithRed:1 green:1 blue:0.4 alpha:1].CGColor,
nil];
return self;
}
@end
Notes
When working with semi-transparent views, be sure to set backgroundColor property on the layer's view
myview.backgroundColor = UIColor.clearColor()
backgroundColor by default is nil, blending to black color.