FSInteractiveMap
A charting library to visualize data on a map. It's like geochart but for iOS!
The idea behind this library is to load a SVG file of a map and display it simply in a view. On top of that you can know when a specific area is clicked.
Please note that the SVG loading is quite simple and doesn't support all the features of the SVG file format. It's just good enough to display most of the maps I found in SVG!

Installing FSInteractiveMap
Add the contents of the FSInteractiveMap project to your directory or simply add the following line to your Podfile:
pod "FSInteractiveMap"
How to use
FSInteractiveMap is a subclass of UIView so it can be added as regular view. It's basically loading a map from a SVG file. I bundled a few svg maps in the example but you can add any SVG to your project and load it.
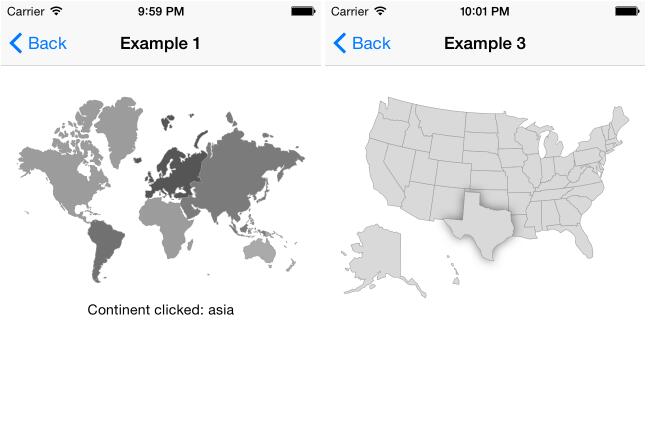
NSDictionary* data = @{ @"asia" : @12,
@"australia" : @2,
@"north_america" : @5,
@"south_america" : @14,
@"africa" : @5,
@"europe" : @20
};
FSInteractiveMapView* map = [[FSInteractiveMapView alloc] initWithFrame:self.view.frame];
[map loadMap:@"world-continents-low" withData:data colorAxis:@[[UIColor lightGrayColor], [UIColor darkGrayColor]]];
[map setClickHandler:^(NSString* identifier, CAShapeLayer* layer) {
self.detailDescriptionLabel.text = [NSString stringWithFormat:@"Continent clicked: %@", identifier];
}];
An example of a "clickable" map:
FSInteractiveMapView* map = [[FSInteractiveMapView alloc] initWithFrame:CGRectMake(16, 96, self.view.frame.size.width - 32, 500)];
[map loadMap:@"usa-low" withColors:nil];
[map setClickHandler:^(NSString* identifier, CAShapeLayer* layer) {
if(_oldClickedLayer) {
_oldClickedLayer.zPosition = 0;
_oldClickedLayer.shadowOpacity = 0;
}
_oldClickedLayer = layer;
// We set a simple effect on the layer clicked to highlight it
layer.zPosition = 10;
layer.shadowOpacity = 0.5;
layer.shadowColor = [UIColor blackColor].CGColor;
layer.shadowRadius = 5;
layer.shadowOffset = CGSizeMake(0, 0);
}];