Watch Date Picker
A customizable date picker for watchOS and SwiftUI.
Installation
.package(url: "https://github.com/freyaariel/watch-date-picker.git", branch: "main")
import WatchDatePicker
Documentation
Online documentation is available at freyaariel.github.io/documentation/watchdatepicker.
Overview
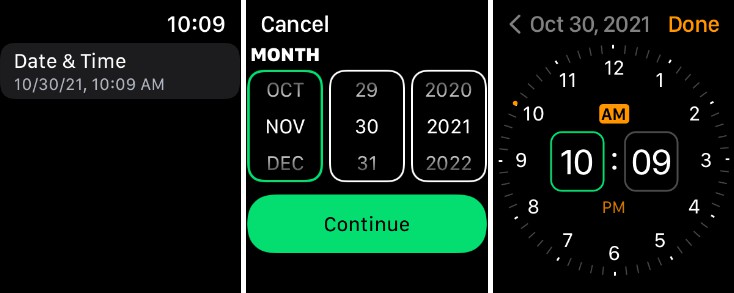
The DatePicker view displays a button with a title and the selected value. When pressed, it presents a sheet with user interfaces for selecting date and time.
Date & Time Mode
DatePicker("Date & Time", selection: $value)

Date Mode
DatePicker("Date", selection: $value, mode: .date, maximumDate: Date())

Time Mode
DatePicker("Time", selection: $value, mode: .time, twentyFourHours: true)

Outside of Lists
Both DatePickerView and TimePickerView can be used independently of DatePicker.
Date Picker View
DatePickerView(selection: $value)

DatePickerView(selection: $value)
.environment(\.locale, Locale(identifier: "fr"))

Time Picker View
TimePickerView(selection: $value)

TimePickerView(
selection: $value,
selectionIndicatorRadius: 7,
selectionIndicatorColor: .mint,
focusColor: .purple,
amPMHighlightColor: .yellow,
markSize: CGSize(width: 5.5, height: 3),
markFill: AnyShapeStyle(Color.white.opacity(0.75)),
emphasizedMarkSize: CGSize(width: 2, height: 7),
emphasizedMarkFill: AnyShapeStyle(Color.pink)
)