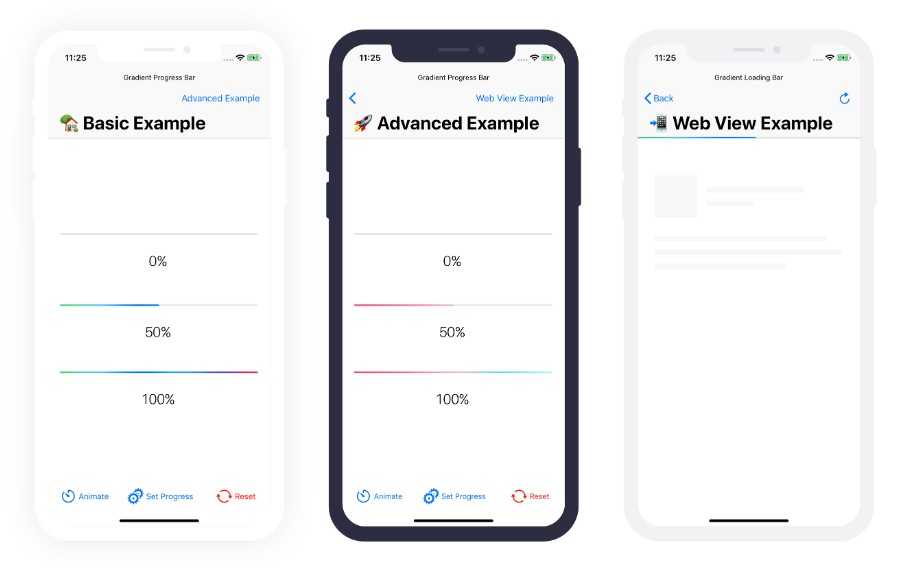
GradientProgressBar
A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen.
To run the example project, clone the repo, and open the workspace from the Example directory.
Integration
CocoaPods
GradientProgressBar can be added to your project using CocoaPods by adding the following line to your Podfile:
pod 'GradientProgressBar', '~> 1.0'
Carthage
To integrate GradientProgressBar into your Xcode project using Carthage, specify it in your Cartfile:
github "fxm90/GradientProgressBar" ~> 1.0
Run carthage update to build the framework and drag the built GradientProgressBar.framework (as well as the dependency Observable.framework) into your Xcode project.
How to use
Simply drop a UIProgressView into your View Controller in the Storyboard. Select your progress view and in the Identity Inspector change the class to GradientProgressBar.
Don't forget to change the module to
GradientProgressBartoo.

Setup the constraints for the UIProgressView according to your needs.
Import GradientProgressBar in your view controller source file.
import GradientProgressBar
Create an IBOutlet of the progress view in your view controller source file.
@IBOutlet weak var progressView: GradientProgressBar!
After that you can set the progress programmatically as you would do on a normal UIProgressView.
progressView.setProgress(0.75, animated: true)
progressView.progress = 0.75
Configuration
– Property animationDuration
As of version 1.1.0 you can adjust the animation duration for calls to setProgress(_:animated:):
progressView.animationDuration = 2.0
progressView.setProgress(progress, animated: true)
– Property gradientColorList
As of version 1.2.0 you can also adjust the gradient colors. Therefore, you'll have to pass an array of type UIColor to the property gradientColorList.
progressView.gradientColorList: [UIColor] = [
.red,
.white,
.blue
]
– Property timingFunction
As of version 1.2.0 you can further adjust the timing function. Therefore, you'll have to pass an instance of CAMediaTimingFunction to the property timingFunction.
progressView.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseInEaseOut)
Show progress of WKWebView
Based on my gist, the example application also contains the sample code, for attaching the progress view to a UINavigationBar. Using "Key-Value Observing" we change the progress of the bar accordingly to the property estimatedProgress of the WKWebView.
Please have a look at the example application for further details :)