ToasteriOS
Fully customized and lightweight toaster message for iOS. This plugin is easy to use in swift code and with one line of code we can trigger the toaster message.
New features
- Bug fixed on the multile toaster message and title
- Now can show the toaster message with image
- Customize the size of the toaster message image
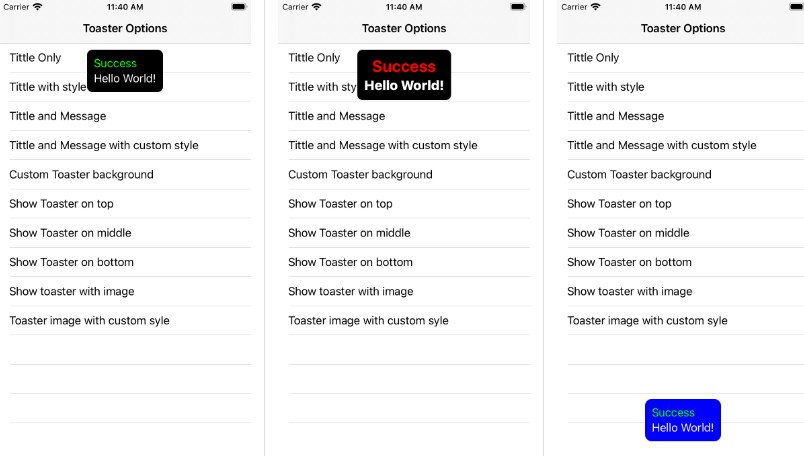
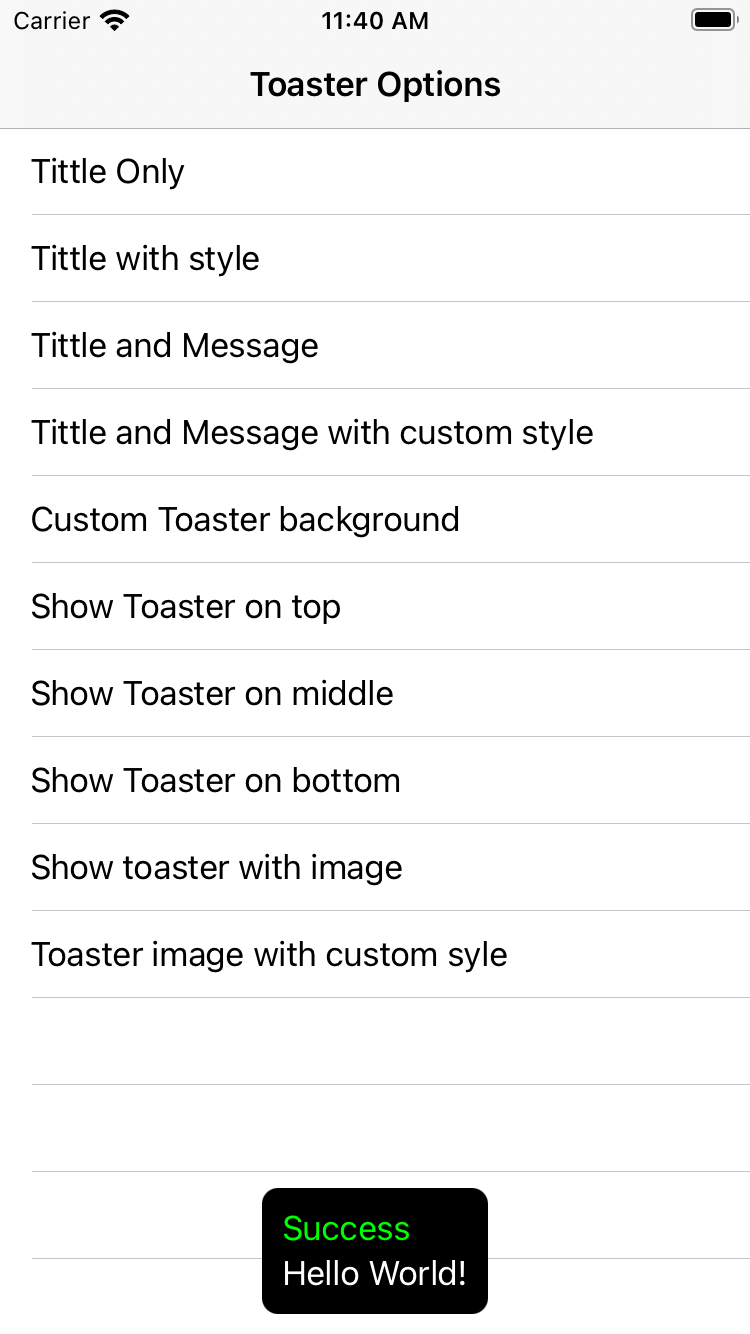
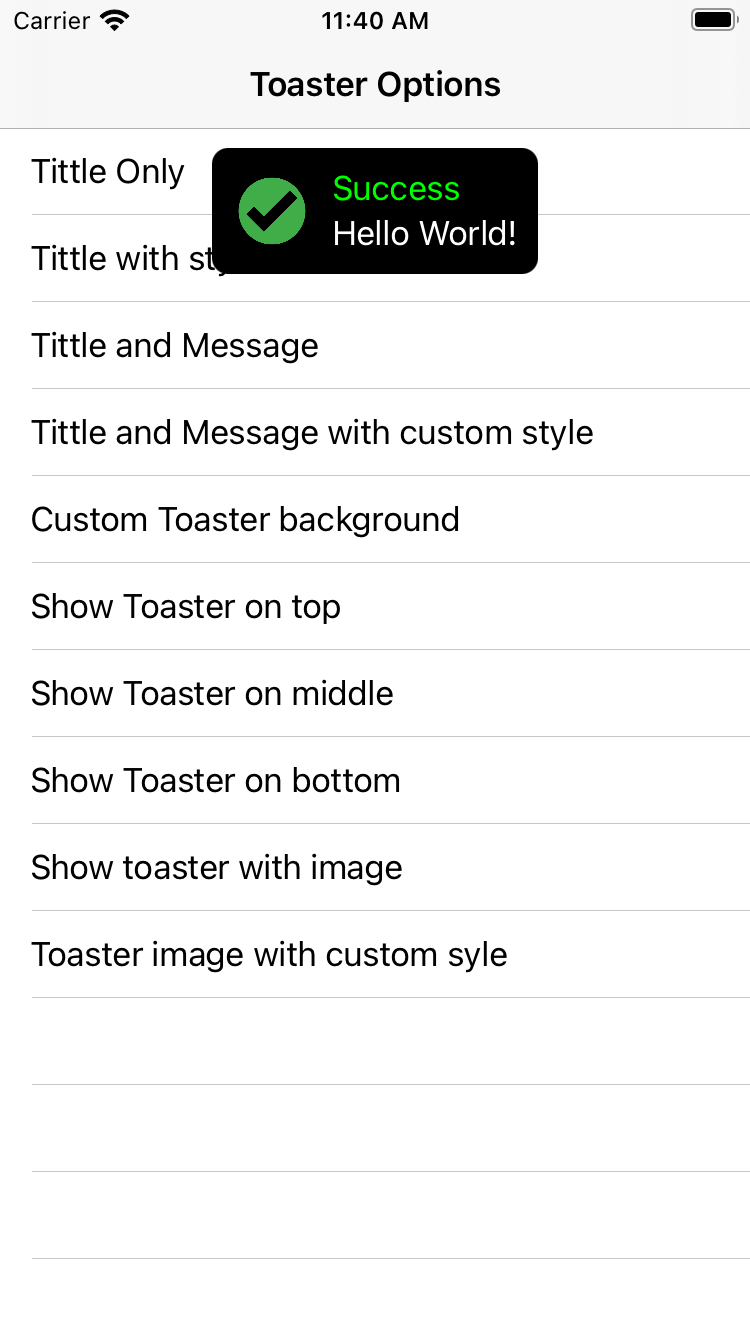
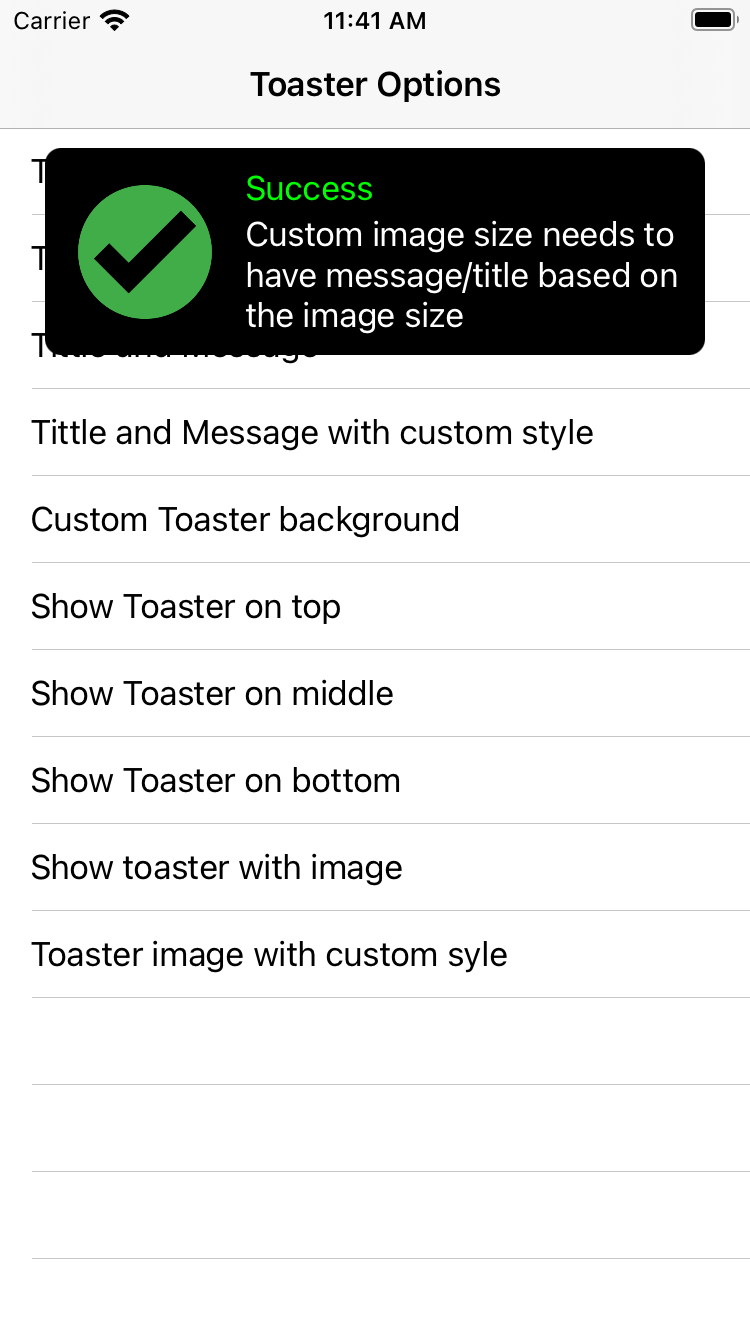
Screenshots
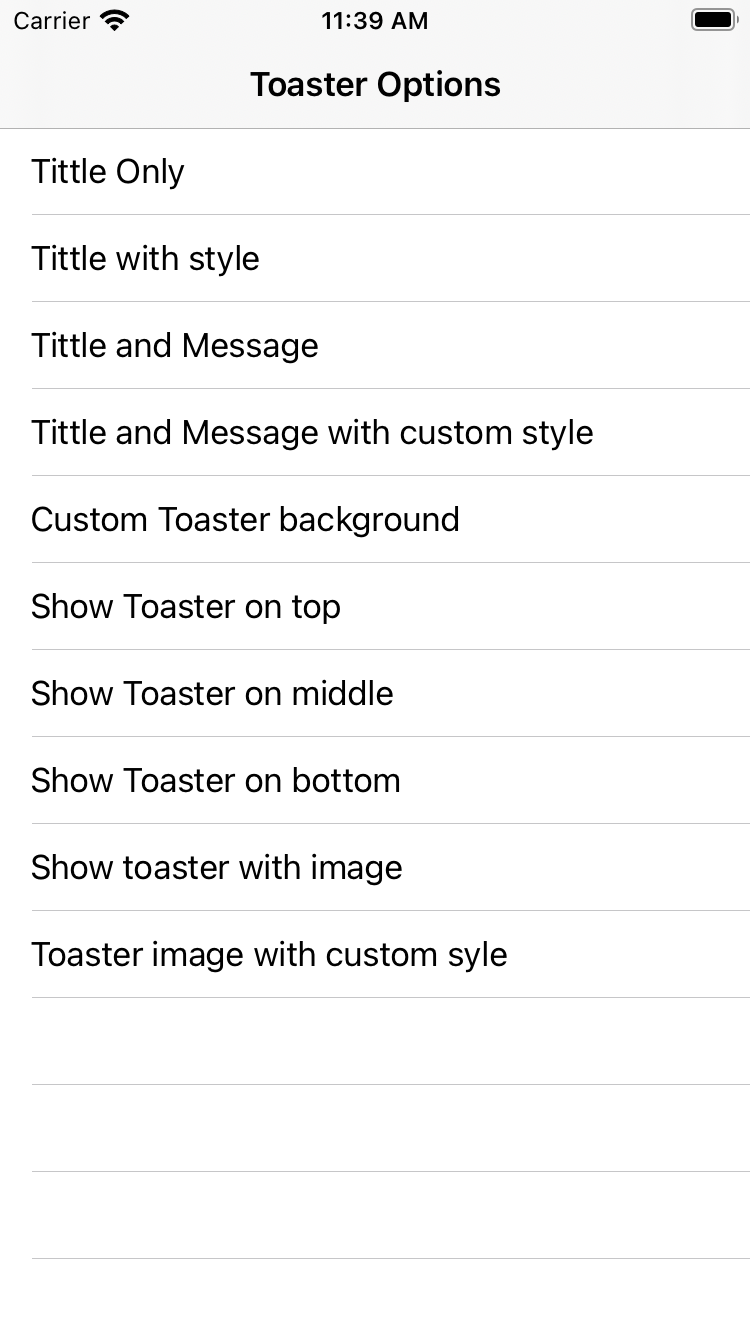
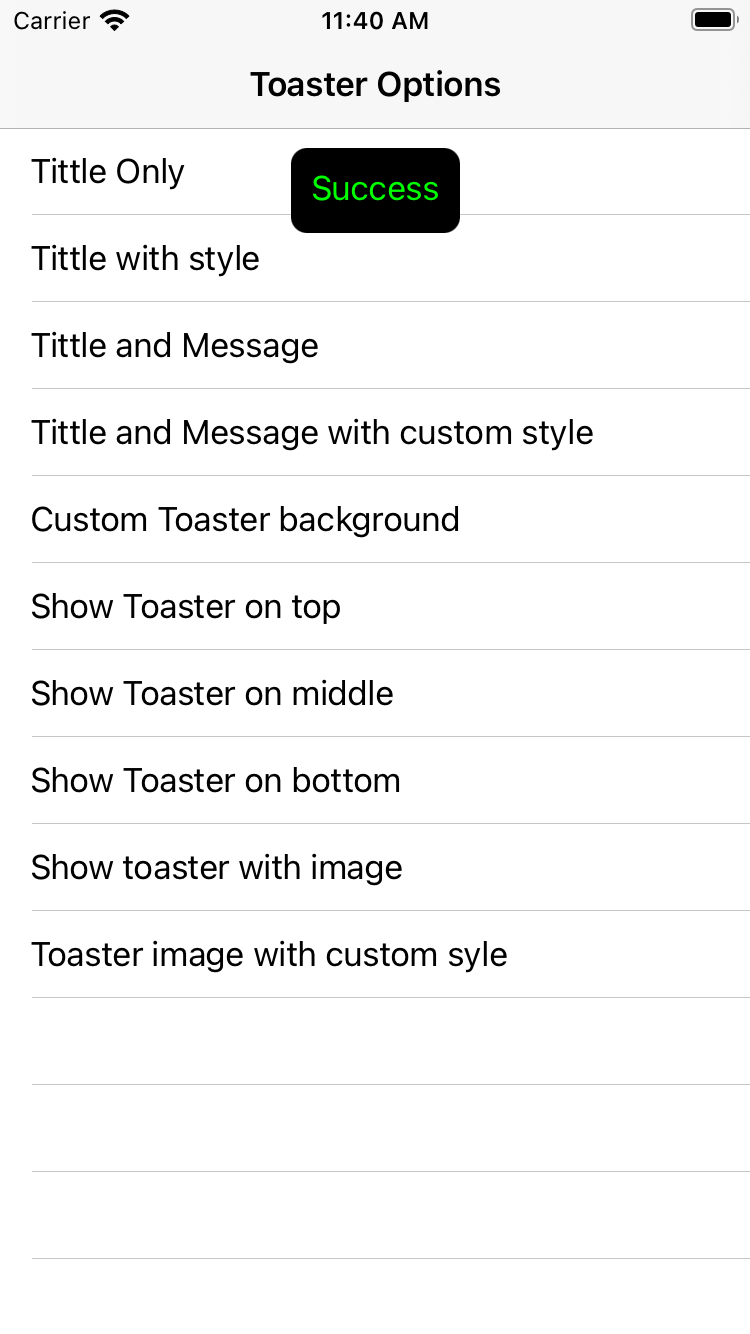
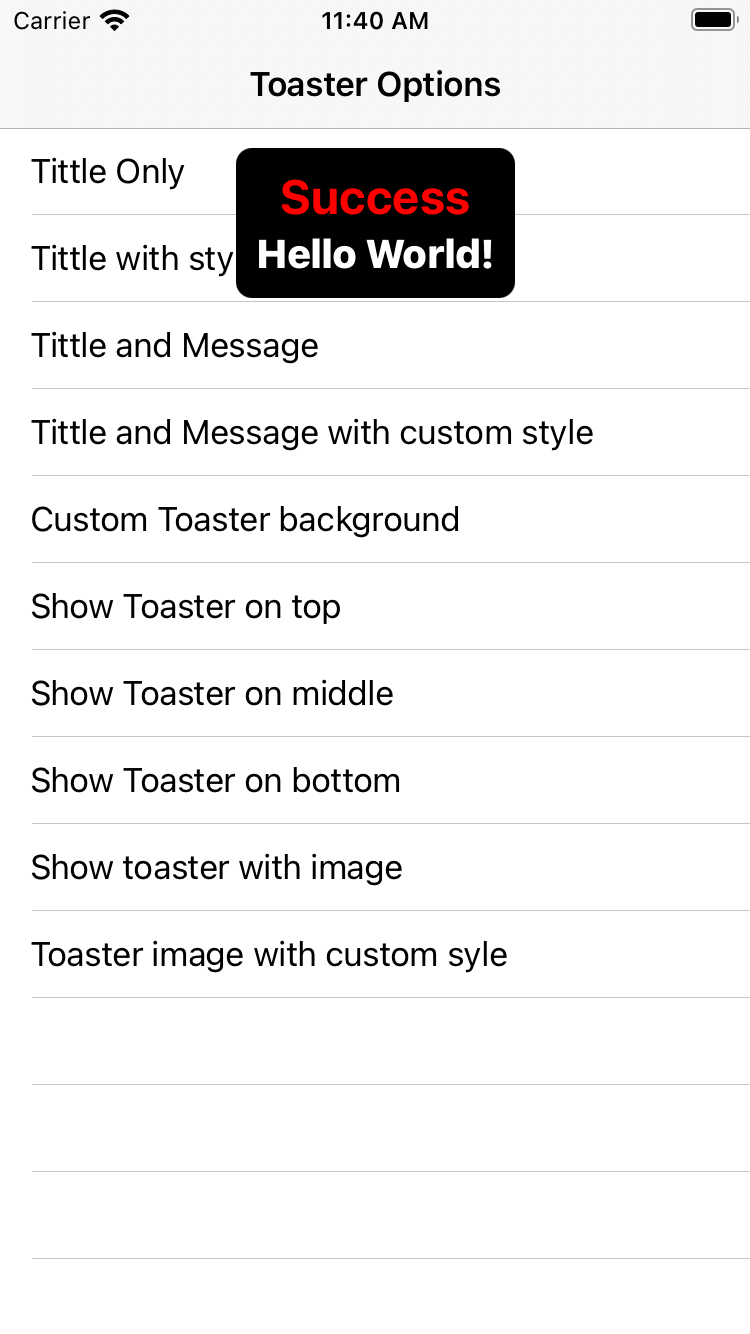
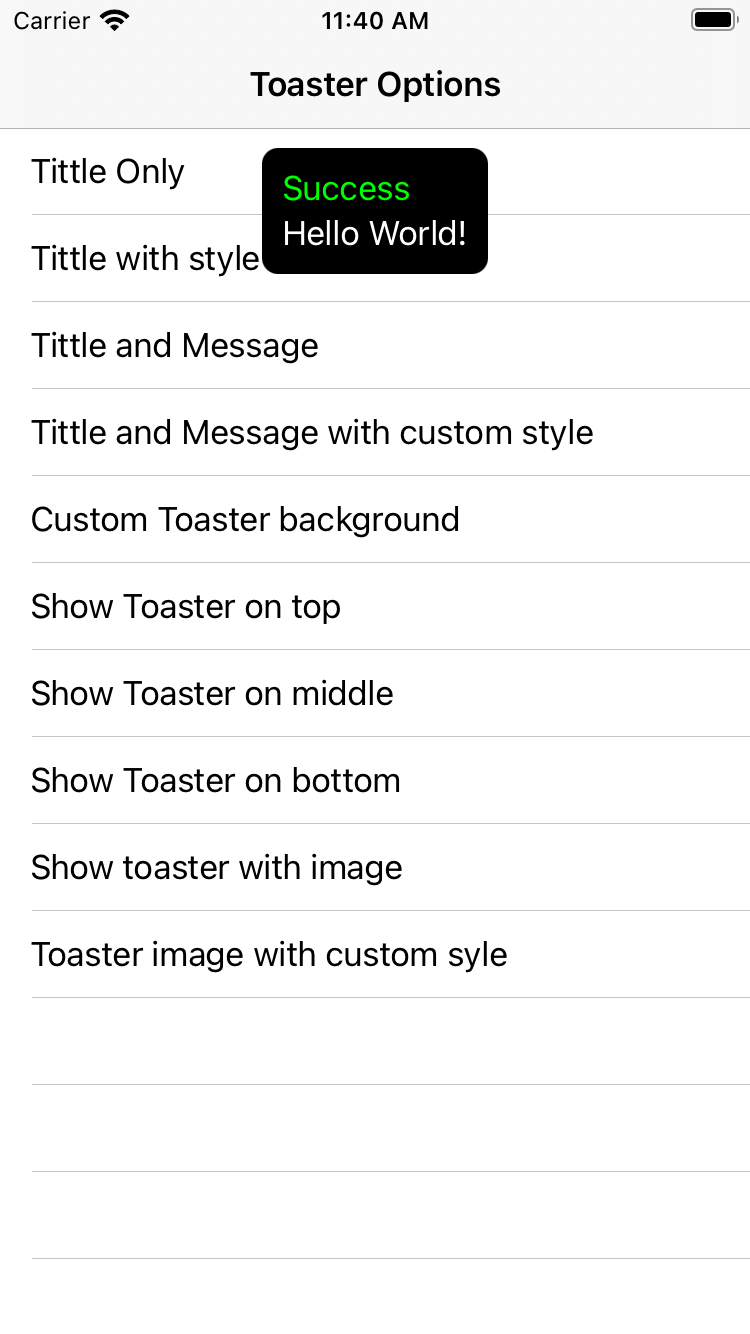
| Options | Tittle only | Tittle with custom style |
|---|---|---|
 |
 |
 |
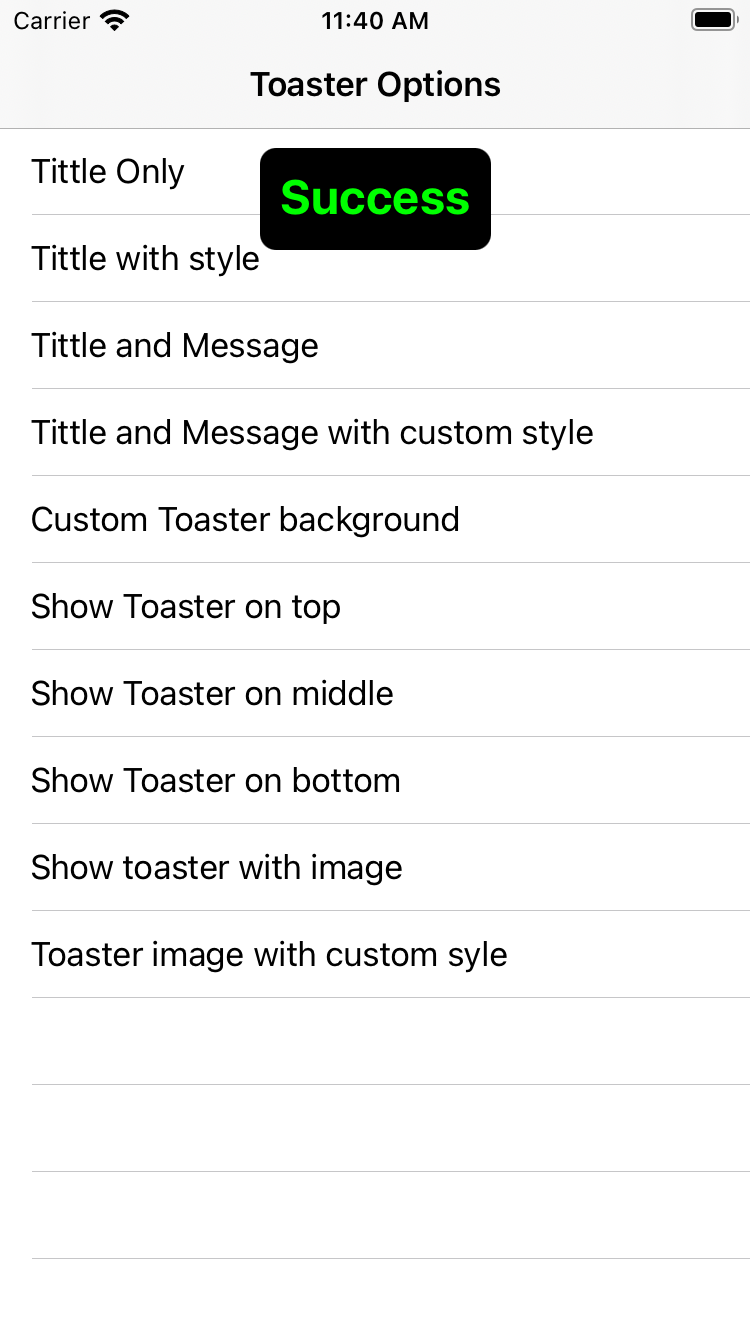
| Tittle and Message | Tittle and Message with custom style | Custom toaster background |
|---|---|---|
 |
 |
 |
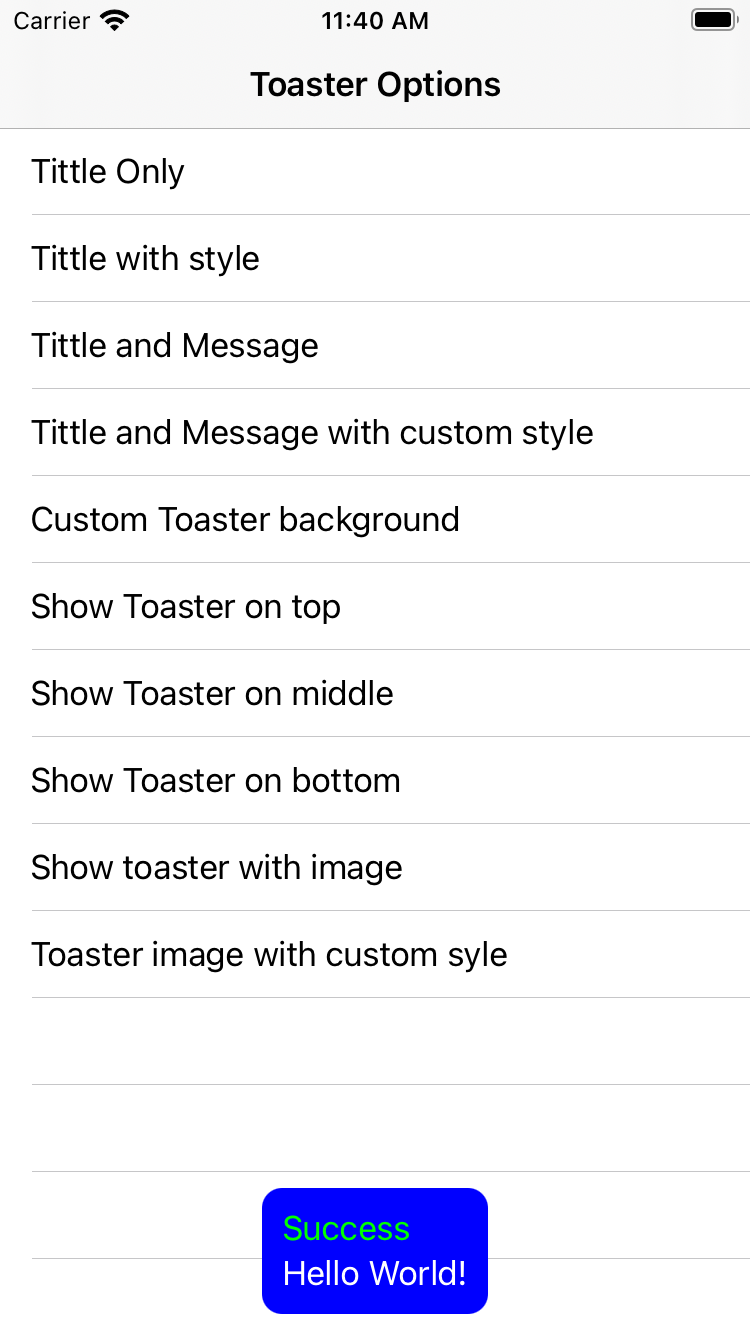
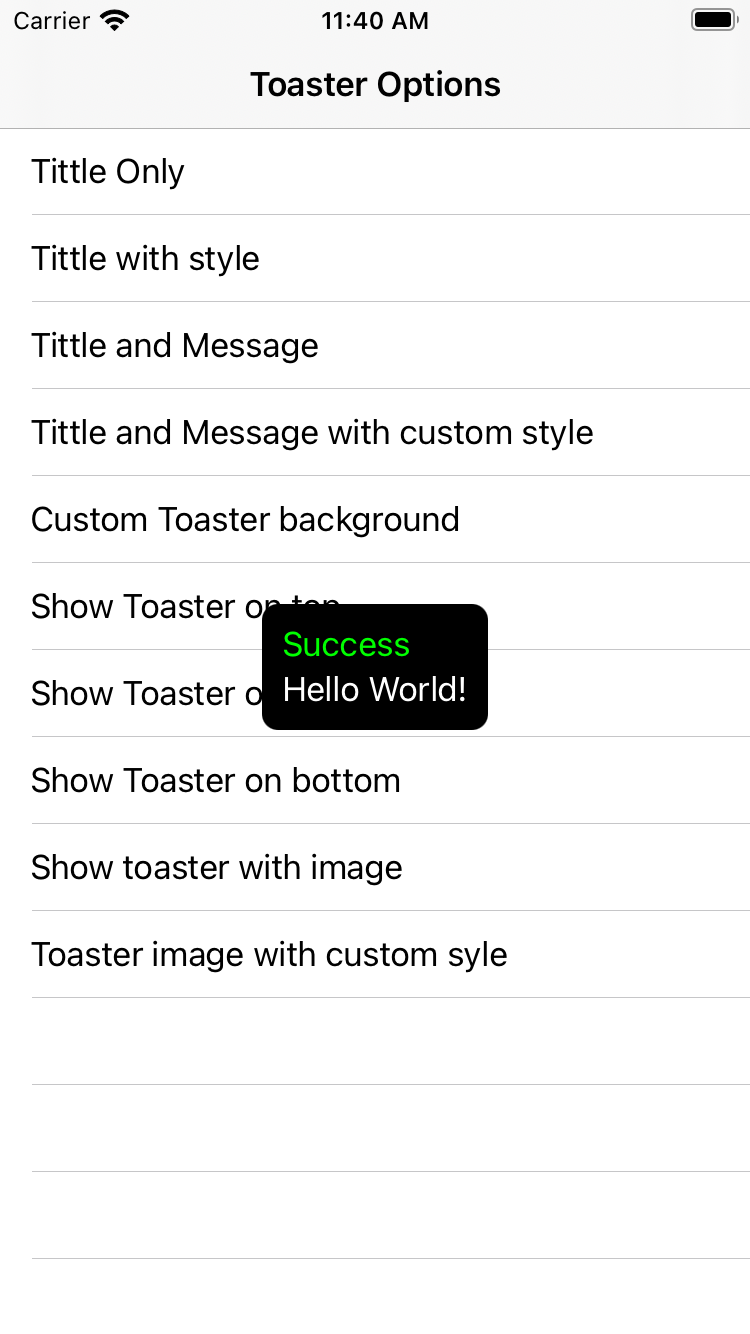
| Toaster on Top | Toaster on middle | Toaster on bottom |
|---|---|---|
 |
 |
 |
| Show Toaster with Image | Toaster with custom style Image | - |
|---|---|---|
 |
 |
- |
Setup Instructions
Cocoapods
To integrate ToasteriOS into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'ToasteriOS'
and in your code add import ToasteriOS.
Basic Examples
Basic example of how to use the ToasteriOS
//Basic usage
self.showToaster(title: "Success", message: "Hello World!")
//With some aditional parameter to customize the toaster message possition
self.showToaster(title: "Success", message: "Hello World!", position: .middle)
Few More aditional customization
If you want to make more customize the style of title/message/toster background view, here are some steps for to do.
//Custom style message
var titleStyle = ToasterMessageStyle()
titleStyle.font = UIFont.systemFont(ofSize: 18, weight: .bold) //Custom Font by default font is swift default font
titleStyle.textAlignment = .left //Alignment of the text possition by default the possition is left
titleStyle.textColor = .green //Custom colour for the text by default colour is green
var messageStyle = ToasterMessageStyle()
messageStyle.font = UIFont.systemFont(ofSize: 14, weight: .regular) //Custom Font by default font is swift default font
messageStyle.textAlignment = .left //Alignment of the text possition by default the possition is left
messageStyle.textColor = .white //Custom colour for the text by default colour is white
//Custom style for the toaster background
var backgroundStyle = ToasterBackgroundStyle()
backgroundStyle.backgroundColor = .black //Custom background color for the toaster by default the black color
backgroundStyle.cornerRadius = 5 //Set the corner radius value for the background by default value is 8
backgroundStyle.delay = 6
//Can show the toaster message with above custom style
self.showToaster(title: "success", message: "Hello World!", position: .top, titleStyle: titleStyle, messageStyle: messageStyle, toasterBacgroundStyle: backgroundStyle)
//Can show the toaster message with above custom style and with the image with style
self.showToaster(title: "success", message: "Hello World!", position: .top, titleStyle: titleStyle, messageStyle: messageStyle, toasterBacgroundStyle: backgroundStyle, isWithImage: true, toasterImage: #imageLiteral(resourceName: "success"), toasterSquareImageWidth: 80)
Compatibility
- Version 5.x.x requires Swift 5 and Xcode 10.2 (or newer versions of Xcode).
- Version 4.x.x requires Swift 4.2 and Xcode 10.