? react-native-currency-field ?
A fully native TextInput component that supports all currencies and locales.
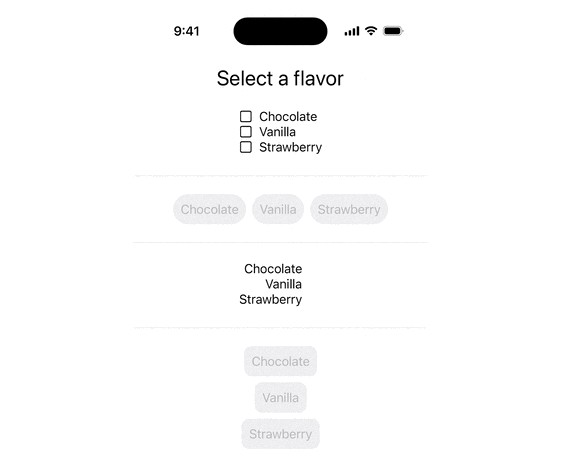
Demo
| Currency: USD, Locale: en_US | Currency: EUR, Locale: de_DE | Currency: UAH, Locale: uk_UA |
|---|---|---|
 |
 |
 |
Installation
npm install @newagebel/react-native-currency-field
or
yarn add @newagebel/react-native-currency-field
iOS Installation
cd ios && pod install && cd ..
Android Installation
There are no extra steps ?♂️
Usage
import CurrencyField from '@newagebel/react-native-currency-field'
function MyComponent() {
const [value, setValue] = useState(20);
<CurrencyField
value={value}
onChangeText={setValue}
currency={'EUR'}
maxValue={10000}
selectTextOnInit={false}
style={style.inputStyle}
/>;
}
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| …TextInputProps | Inherit all props of TextInput. |
||
value |
number | 0 | |
onChangeText |
function | (unmaskedValue: number, maskedValue: string) => null | |
currency |
string | USD | |
maxValue |
string | 100000000 | |
selectTextOnInit |
boolean | false | Select all text on initialization |
To change the locale, you need to change the region in the phone settings.
License
MIT