MarkdownUI
MarkdownUI is a library for rendering Markdown in SwiftUI, fully compliant with the CommonMark Spec.
Supported Platforms
You can use the Markdown SwiftUI view in the following platforms:
- macOS 11.0+
- iOS 14.0+
- tvOS 14.0+
The NSAttributedString extension is available in:
- macOS 10.12+
- iOS 11.0+
- tvOS 11.0+
- watchOS 3.0+
Usage
You can create a Markdown view in SwiftUI by providing a CommonMark document.
Markdown(
#"""
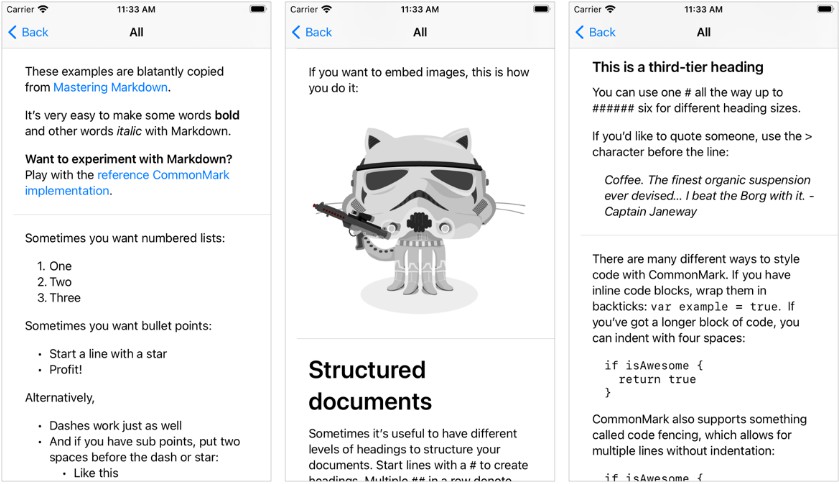
It's very easy to make some words **bold** and other words *italic* with Markdown.
**Want to experiment with Markdown?** Play with the [reference CommonMark
implementation](https://spec.commonmark.org/dingus/).
"""#
)

A Markdown view renders text using a body font appropriate for the current platform.
You can choose a different font or customize other properties like the foreground color,
paragraph spacing, or heading styles using the markdownStyle(_:) view modifier.
Markdown(
#"""
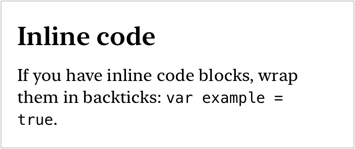
## Inline code
If you have inline code blocks, wrap them in backticks: `var example = true`.
"""#
)
.markdownStyle(
MarkdownStyle(
font: .system(.body, design: .serif),
codeFontName: "Menlo",
codeFontSize: .em(0.88)
)
)

A Markdown view always uses all the available width and adjusts its height to fit its
rendered text.
Use the accentColor(_:) view modifier to configure the link color.
Markdown("Play with the [reference CommonMark implementation](https://spec.commonmark.org/dingus/).")
.accentColor(.purple)
Use modifiers like lineLimit(_:) and truncationMode(_:) to configure
how the view handles space constraints.
Markdown("> Knowledge is power, Francis Bacon.")
.lineLimit(1)
You can set the alignment of the text by using the multilineTextAlignment(_:) view modifier.
Markdown(
#"""
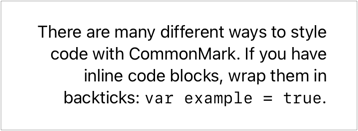
There are many different ways to style code with CommonMark. If you
have inline code blocks, wrap them in backticks: `var example = true`.
"""#
)
.multilineTextAlignment(.trailing)

Using the NSAttributedString Extension
If you are not yet using SwiftUI, you can use the NSAttributedString extension to render Markdown in your app.
let attributedString = NSAttributedString(
document: #"""
It's very easy to make some words **bold** and other words *italic* with Markdown.
"""#,
style: MarkdownStyle(font: .system(.body))
)
Supported Markdown Elements
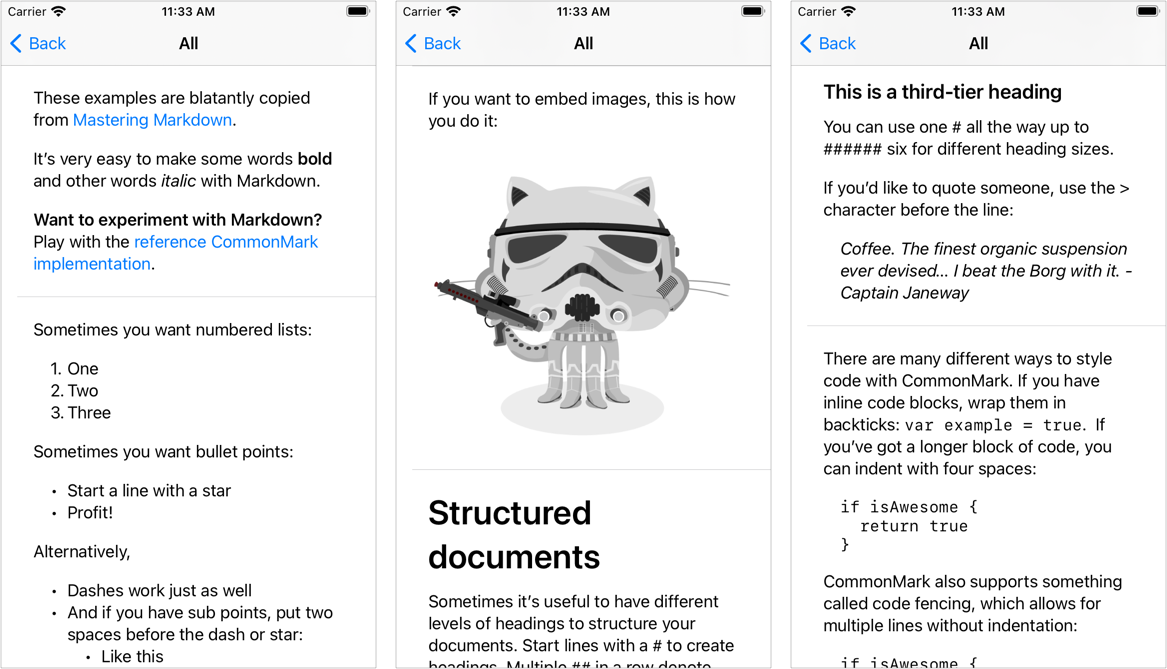
MarkdownUI uses the CommonMark reference parser and it is fully compliant with the CommonMark Spec.
You can explore all the capabilities of this package in the companion demo project.

Installation
You can add MarkdownUI to an Xcode project by adding it as a package dependency.
- From the File menu, select Swift Packages › Add Package Dependency…
- Enter
https://github.com/gonzalezreal/MarkdownUIinto the package repository URL text field - Link MarkdownUI to your application target