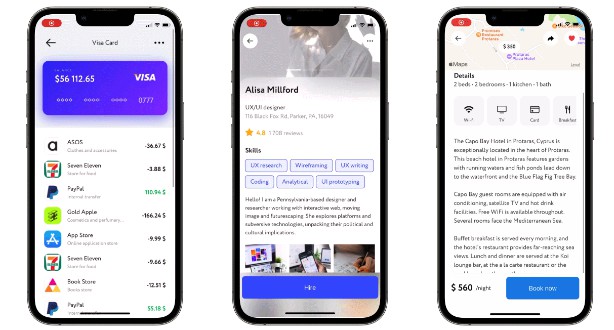
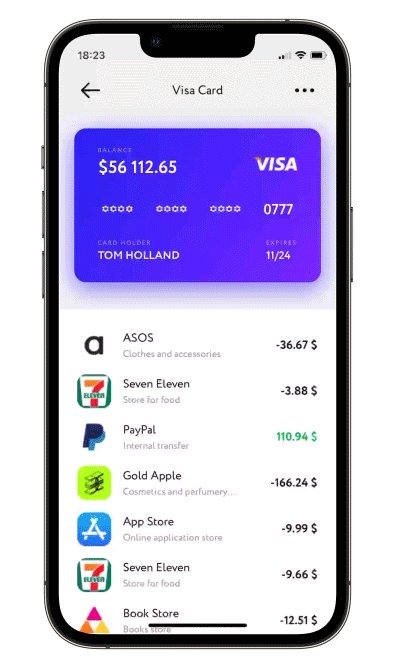
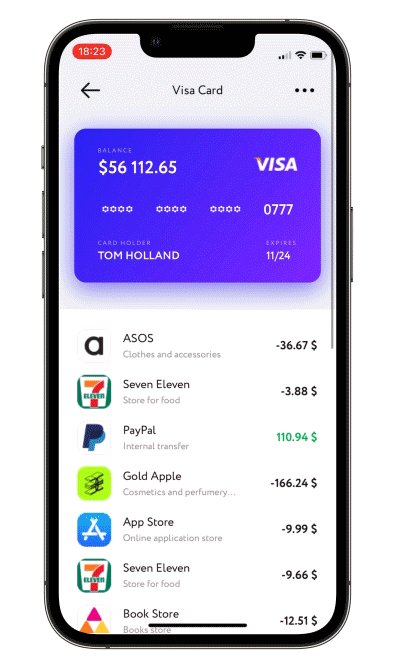
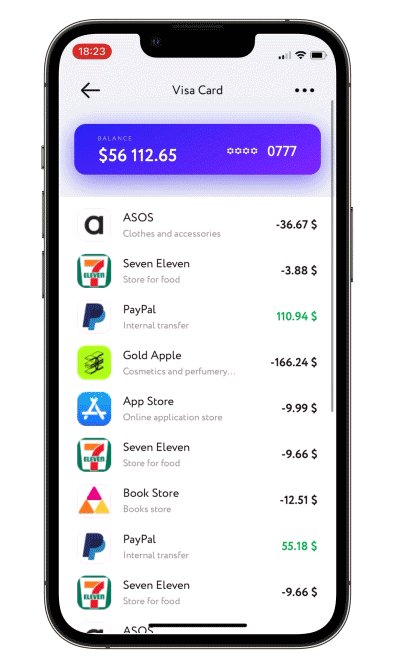
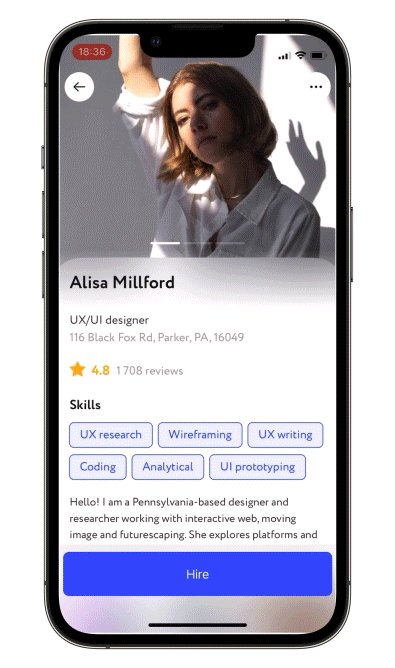
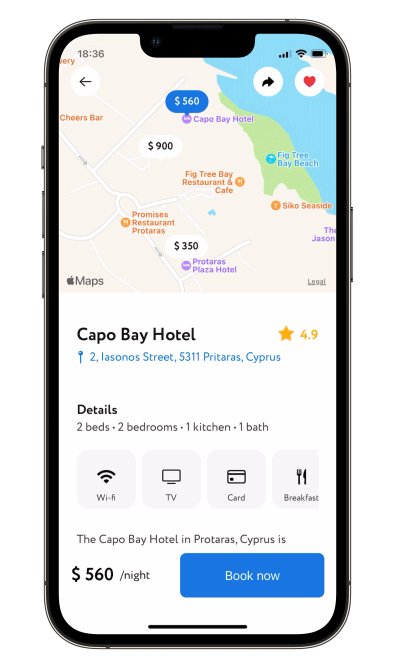
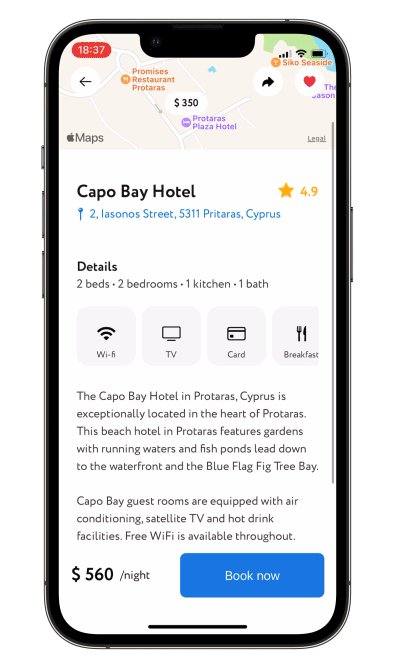
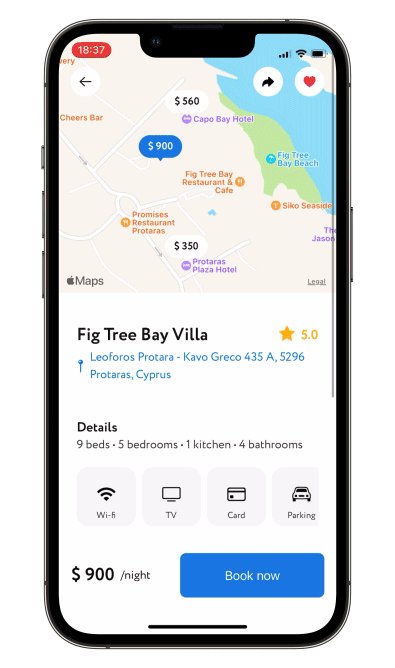
Scaling Header Scroll View
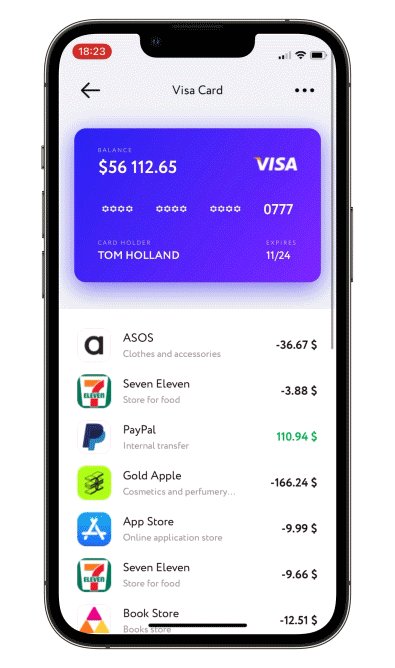
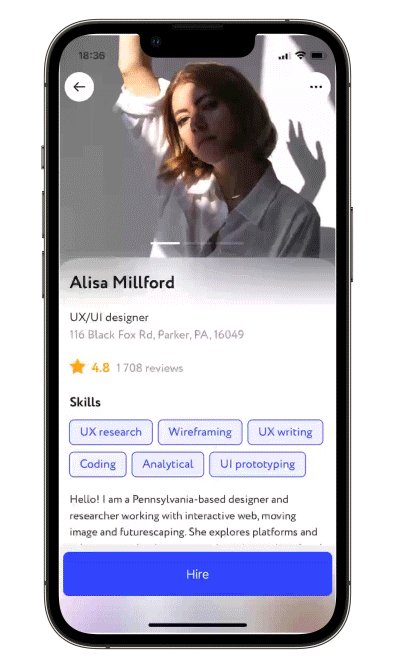
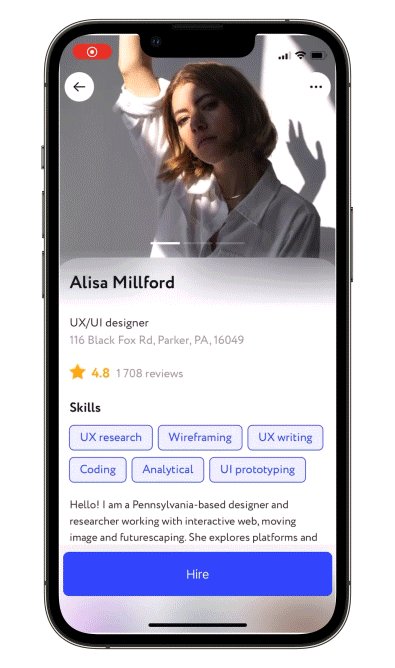
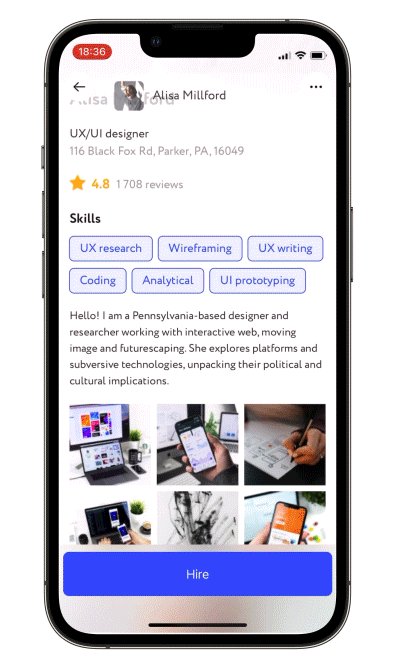
A scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI.
apps.
Usage
- Put your header and content bodies code into a ScalingHeaderScrollView constructor.
- Set the necessary modifiers, see below.
struct ContentView: View {
var body: some View {
ScalingHeaderScrollView {
ZStack {
Rectangle()
.fill(.gray.opacity(0.15))
Image("header")
}
} content: {
Text("↓ Pull to refresh ↓")
.multilineTextAlignment(.center)
.padding()
}
}
}
Required parameters
header – @ViewBuilder for your header
content – @ViewBuilder for your content
Available modifiers, optional
passes current collapse progress value into progress binding: 0 for not collapsed at all, 1 – for fully collapsed
.collapseProgress(_ progress: Binding<CGFloat>)
allows set up callback and isLoading state for pull-to-refresh action
.pullToRefresh(isLoading: Binding<Bool>, perform: @escaping () -> Void)
allows content scroll reset, need to change Binding to true
.scrollToTop(resetScroll: Binding<Bool>)
changes min and max heights of Header, default min = 150.0 and max = 350.0
.height(min: CGFloat = 150.0, max: CGFloat = 350.0)
when scrolling up – switch between actual header collapse and simply moving it up (by default moving up)
.allowsHeaderCollapse()
when scrolling down – enable (disabled by default) header scale
.allowsHeaderGrowth()
enable (disabled by default) header snap (once you lift your finger header snaps either to min or max height automatically)
.allowsHeaderSnap()
Examples
To try ScalingHeaderScrollView examples:
- Clone the repo
https://github.com/exyte/ScalingHeaderScrollView.git - Open terminal and run
cd <ScalingHeaderScrollViewRepo>/Example/ - Run
pod installto install all dependencies - Run open
Example.xcworkspace/to open project in the Xcode - Try it!
Installation
CocoaPods
To install ScalingHeaderScrollView, simply add the following line to your Podfile:
pod 'ScalingHeaderScrollView'
Carthage
To integrate ScalingHeaderScrollView into your Xcode project using Carthage, specify it in your Cartfile
github "Exyte/ScalingHeaderScrollView"
Swift Package Manager
dependencies: [
.package(url: "https://github.com/exyte/ScalingHeaderScrollView.git", from: "1.0.0")
]
Requirements
- iOS 14+
- Xcode 12+