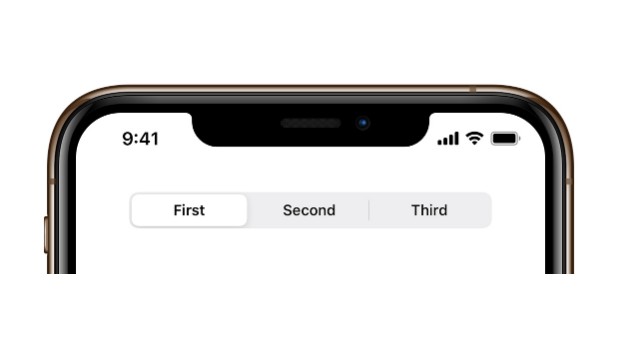
TOSegmentedControl
As part of the visual overhaul featured in iOS 13, UISegmentedControl was completely redesigned, featuring a much rounder, cleaner, and slightly more skeuomorphic appearance.
TOSegmentedControl is a subclass of of UIControl that completely re-implements the look and feel of the new UISegmentedControl component, allowing developers to adopt its look even in previous versions of iOS they support.
Features
- Recreates the new look of
UISegmentedControl, making it available on previous versions of iOS. - Supports both text and images as segment types.
- Configurable to dynamically add or remove items after its creation.
- Written in Objective-C, but provides full compatibility with Swift.
- Provides both a block, or
UIControlEventsto receive when the control is tapped. - (TODO) A reversible mode where tapping the same item twice flips its direction.
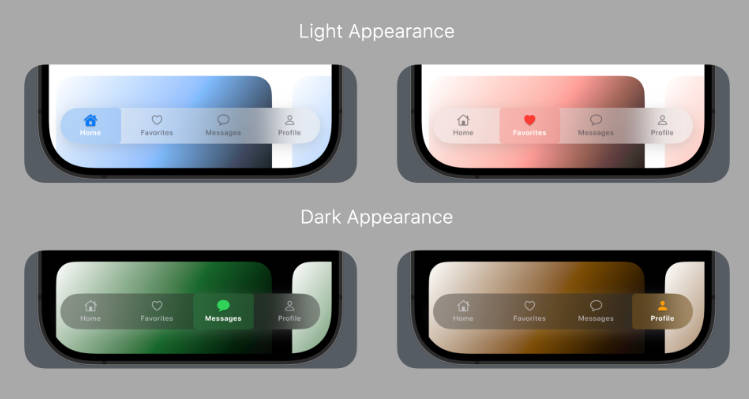
- (TODO) Light and dark mode support for iOS 13.
Sample Code
TOSegmentedControl has been written to follow the interface of UISegmentedControl as closely as possible. This should make it very intuitive to work with.
let segmentedControl = SegmentedControl(items: ["First", "Second", "Third"])
segmentedControlsegmentTappedHandler = { segmentIndex, reversed in
print("Segment \(segmentIndex) was tapped!")
}
System Requirements
iOS 10.0 or above
Installation
CocoaPods
Add the following to your Podfile:
pod 'TOSegmentedControl'
Carthage
- Add the following to your Cartfile:
github "TimOliver/TOSegmentedControl"
-
Run
carthage update -
From the
Carthage/Buildfolder, import theTOSegmentedControl.framework. -
Follow the remaining steps on Getting Started with Carthage to finish integrating the framework.
Manual Installation
All of the necessary source files located in the TOSegmentedControl folder. Simply drag that folder into your Xcode project.