SideBar
Video
Screen.Recording.2023-07-01.at.2.30.21.PM.mov
Description
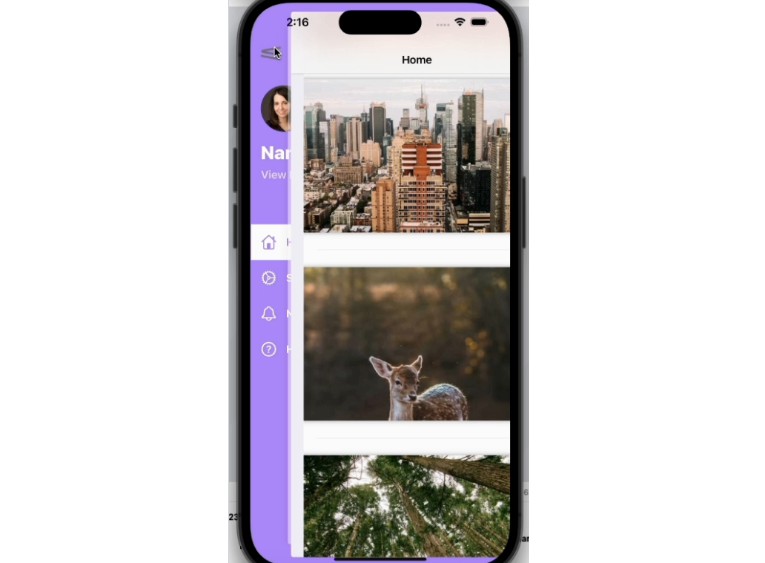
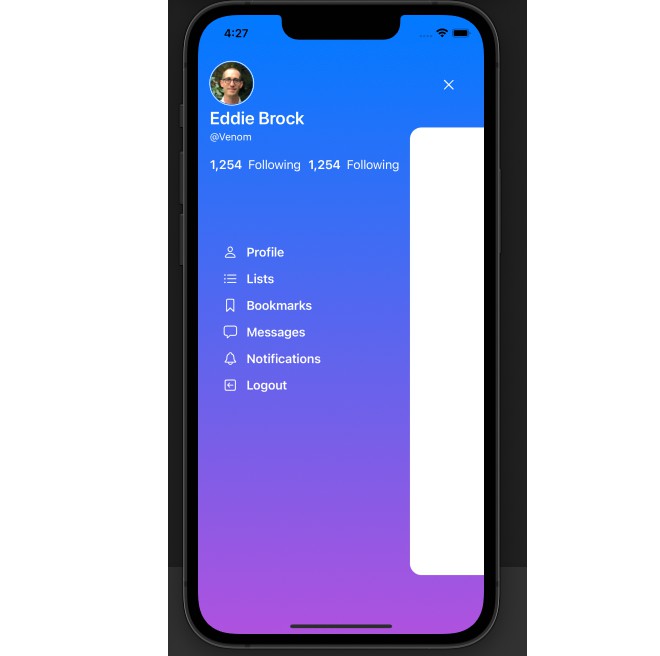
A sidebar app in SwiftUI is a user interface element that appears on the side of the main content area. It typically contains a list or a series of buttons/icons that represent different sections, features, or categories of the app. When a user interacts with one of these items, the corresponding content or functionality is displayed in the main content area or in a separate view.
The Goal
The main goal of a sidebar app is to provide users with quick and intuitive navigation within the app. It allows them to easily switch between different sections or features without losing context. The sidebar enhances the overall user experience by minimizing the need for complex menus or deep hierarchies, making it convenient for users to access different parts of the app.
Features
- Sidebar Navigation: The app sidebar typically includes a list of items representing different sections or features of the app. Users can select an item from the sidebar to switch to the corresponding content or functionality.
- Collapsible Sidebar: The sidebar can be collapsible to maximize the screen space available for the main content area. This provides users with the flexibility to hide or show the sidebar based on their preferences.
- Highlight Active Item: To provide visual feedback and indicate the user’s current location within the app, the active item in the sidebar is often visually highlighted. It helps users understand which section or feature they are currently accessing.
- Customization: SwiftUI provides a wide range of customization options for designing the appearance of the sidebar. You can customize the style, colors, icons, and animations to match the app’s visual identity and branding.
Used Technology Stack:
SwiftUIXcodeiOS SDKAnimation