BarcodeScanner
BarcodeScanner is a simple and beautiful wrapper around the camera with barcode capturing functionality and a great user experience.
- Barcode scanning.
- State modes: scanning, processing, unauthorized, not found.
- Handling of camera authorization status.
- Animated focus view and custom loading indicator.
- Torch mode switch.
- Customizable colors, informational and error messages.
- No external dependencies.
- Demo project.
Usage
Controller
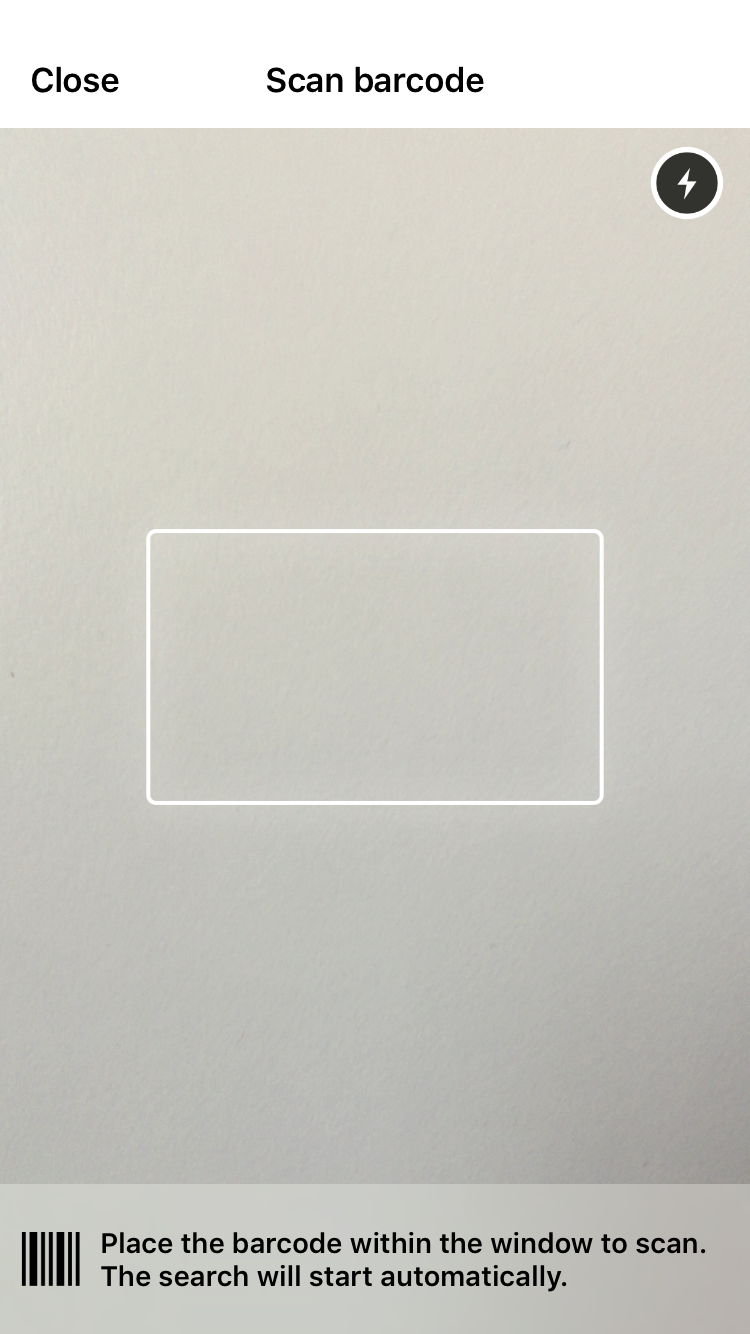
To start capturing just instantiate BarcodeScannerViewController, set needed delegates and present it:
let viewController = BarcodeScannerViewController()
viewController.codeDelegate = self
viewController.errorDelegate = self
viewController.dismissalDelegate = self
present(viewController, animated: true, completion: nil)

You can also push BarcodeScannerViewController to your navigation stack:
let viewController = BarcodeScannerViewController()
viewController.codeDelegate = self
navigationController?.pushViewController(viewController, animated: true)
Delegates
Code delegate
Use BarcodeScannerCodeDelegate when you want to get the captured code back.
extension ViewController: BarcodeScannerCodeDelegate {
func scanner(_ controller: BarcodeScannerViewController, didCaptureCode code: String, type: String) {
print(code)
controller.reset()
}
}
Error delegate
Use BarcodeScannerErrorDelegate when you want to handle session errors.
extension ViewController: BarcodeScannerErrorDelegate {
func scanner(_ controller: BarcodeScannerViewController, didReceiveError error: Error) {
print(error)
}
}
Dismissal delegate
Use BarcodeScannerDismissalDelegate to handle "Close button" tap. Please note that BarcodeScannerViewController doesn't dismiss itself if it was presented initially.
extension ViewController: BarcodeScannerDismissalDelegate {
func scannerDidDismiss(_ controller: BarcodeScannerViewController) {
controller.dismiss(animated: true, completion: nil)
}
}
Actions
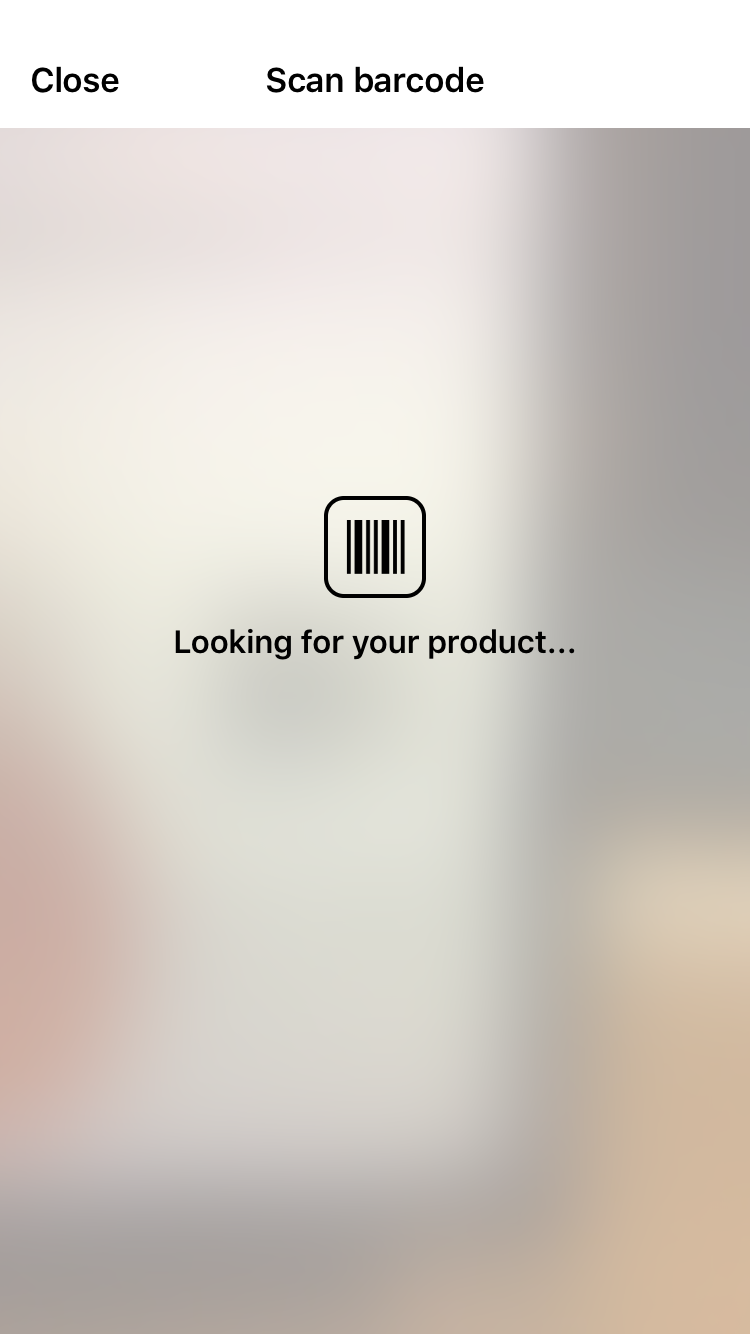
When the code is captured BarcodeScannerViewController switches to the processing mode:

While the user sees a nice loading animation you can perform some background task, for example make a network request to fetch product info based on the code. When the task is done you have 3 options to proceed:
-
Dismiss
BarcodeScannerViewControllerand show your results.func scanner(_ controller: BarcodeScannerViewController, didCaptureCode code: String, type: String) {
// Code processing
controller.dismiss(animated: true, completion: nil)
} -
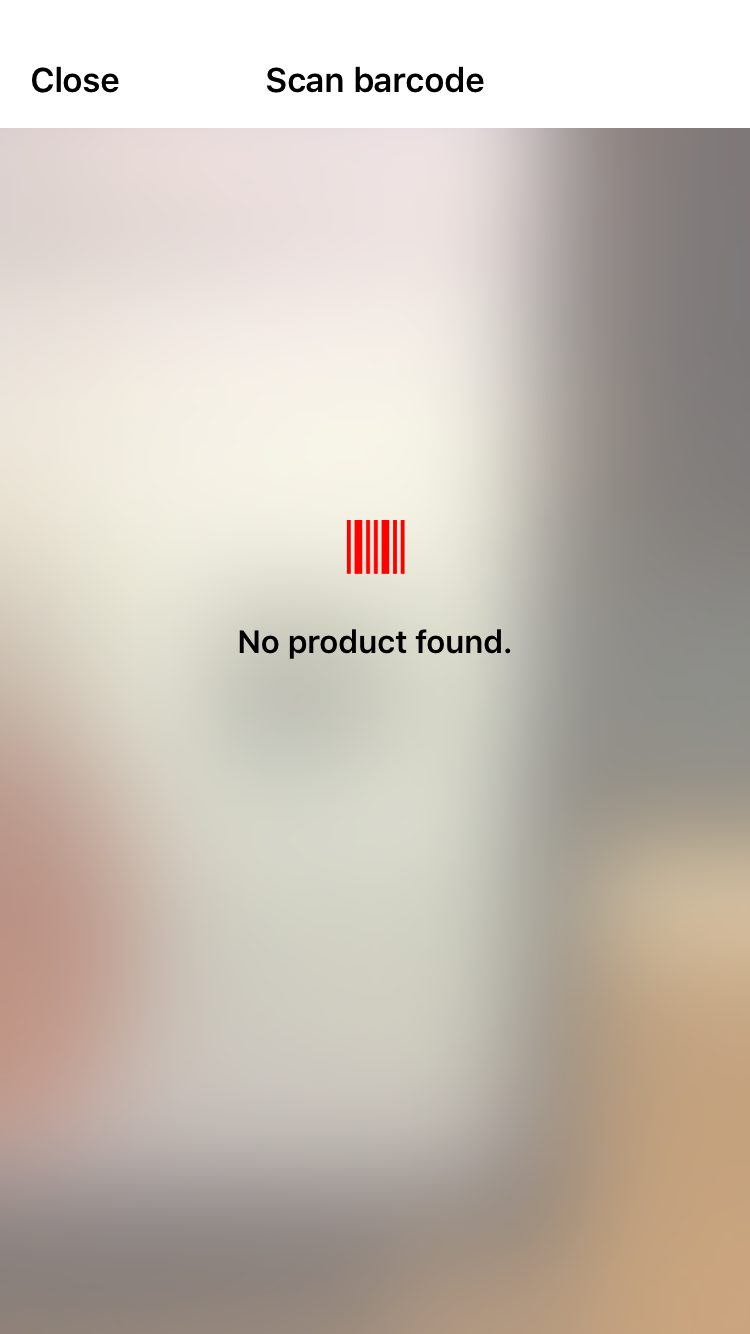
Show an error message and switch back to the scanning mode (for example, when there is no product found with a given barcode in your database):

func scanner(_ controller: BarcodeScannerViewController, didCaptureCode code: String, type: String) {
// Code processing
controller.resetWithError(message: "Error message")
// If message is not provided the default message will be used instead.
}
-
Reset the controller to the scanning mode (with or without animation):
func scanner(_ controller: BarcodeScannerViewController, didCaptureCode code: String, type: String) {
// Code processing
controller.reset(animated: true)
}
If you want to do continuous barcode scanning just set the isOneTimeSearch property on your BarcodeScannerViewController instance to false.
Customization
We styled BarcodeScanner to make it look nice, but you can always use public properties or inheritance to customize its appearance.
Header
let viewController = BarcodeScannerViewController()
viewController.headerViewController.titleLabel.text = "Scan barcode"
viewController.headerViewController.closeButton.tintColor = .red
Please note that HeaderViewController is visible only when BarcodeScannerViewController is being presented.
Footer and messages
let viewController = BarcodeScannerViewController()
viewController.messageViewController.regularTintColor = .black
viewController.messageViewController.errorTintColor = .red
viewController.messageViewController.textLabel.textColor = .black
Camera
let viewController = BarcodeScannerViewController()
// Change focus view style
viewController.cameraViewController.barCodeFocusViewType = .animated
// Show camera position button
viewController.cameraViewController.showsCameraButton = true
// Set the initial camera position
viewController.cameraViewController.initialCameraPosition = .front // Default is .back
// Set settings button text
let title = NSAttributedString(
string: "Settings",
attributes: [.font: UIFont.boldSystemFont(ofSize: 17), .foregroundColor : UIColor.white]
)
viewController.cameraViewController.settingButton.setAttributedTitle(title, for: UIControlState())
Metadata
// Add extra metadata object type
let viewController = BarcodeScannerViewController()
viewController.metadata.append(AVMetadataObject.ObjectType.qr)
Installation
BarcodeScanner is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'BarcodeScanner'
Don't forget to set a Privacy - Camera Usage Description in your Info.plist file, else the app will crash with a SIGBART.
In order to quickly try the demo project of a BarcodeScanner just run pod try BarcodeScanner in your terminal.
BarcodeScanner is also available through Carthage. To install just write into your Cartfile:
github "hyperoslo/BarcodeScanner"
To install BarcodeScanner manually just download and drop Sources and Images folders in your project.
Author
Hyper Interaktiv AS, [email protected]