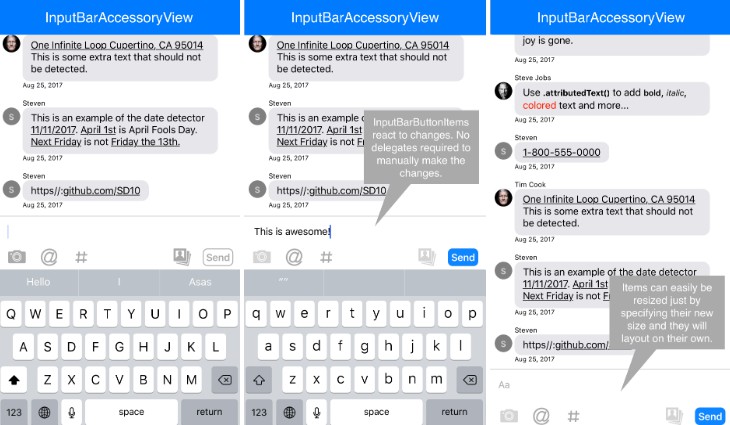
InputBarAccessoryView
A simple and easily customizable InputAccessoryView for making powerful input bars with autocomplete and attachments.

InputBarAccessoryView
Features
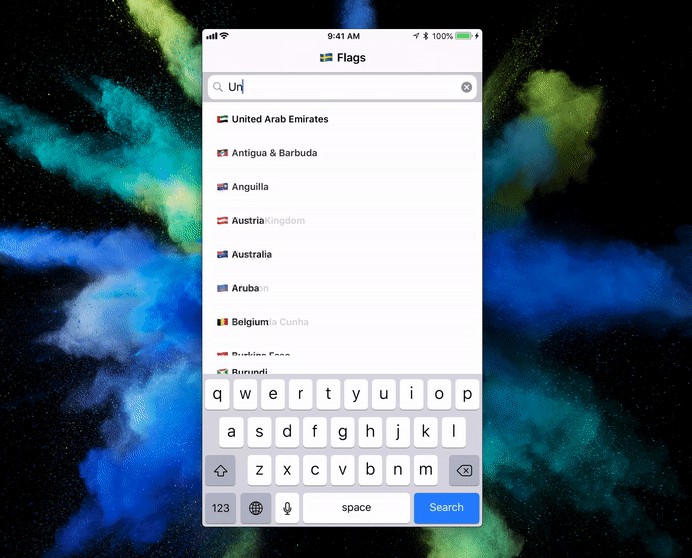
- [x] Autocomplete text with @mention, #hashtag or any other prefix
- [x] A self-sizing
UITextViewwith an optional fixed height - [x] Image paste support
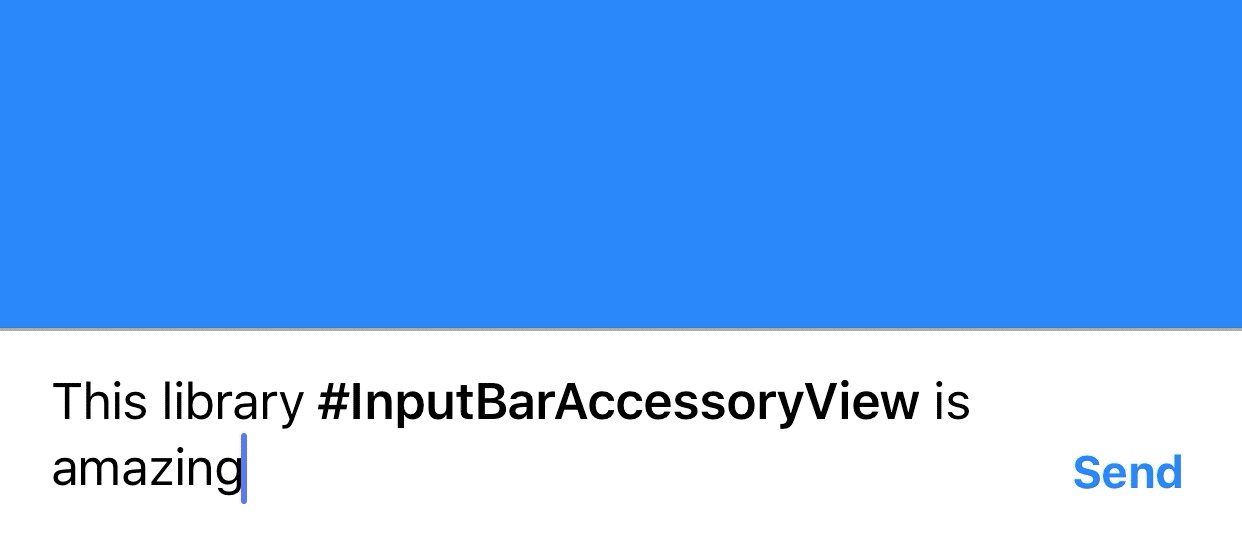
- [x] Autocomplete attributed text highlighting
- [x] Reactive components that respond to given events
- [x] Top/Bottom/Left/Right
InputStackViews that act as toolbars to place buttons - [x]
RxSwift/RxCocoaSupport - [x] Drop in attachment view for file/photo management
- [x] Plugin support for your own
InputPlugins - [x] Compatible with all iPhones and iPads
- [x] RTL Support
Installation via CocoaPods
pod 'InputBarAccessoryView'
Installation via Carthage
github "nathantannar4/InputBarAccessoryView"
Requirements
iOS 9.0+
Swift 4.2+
XCode 9.0+
Documentation
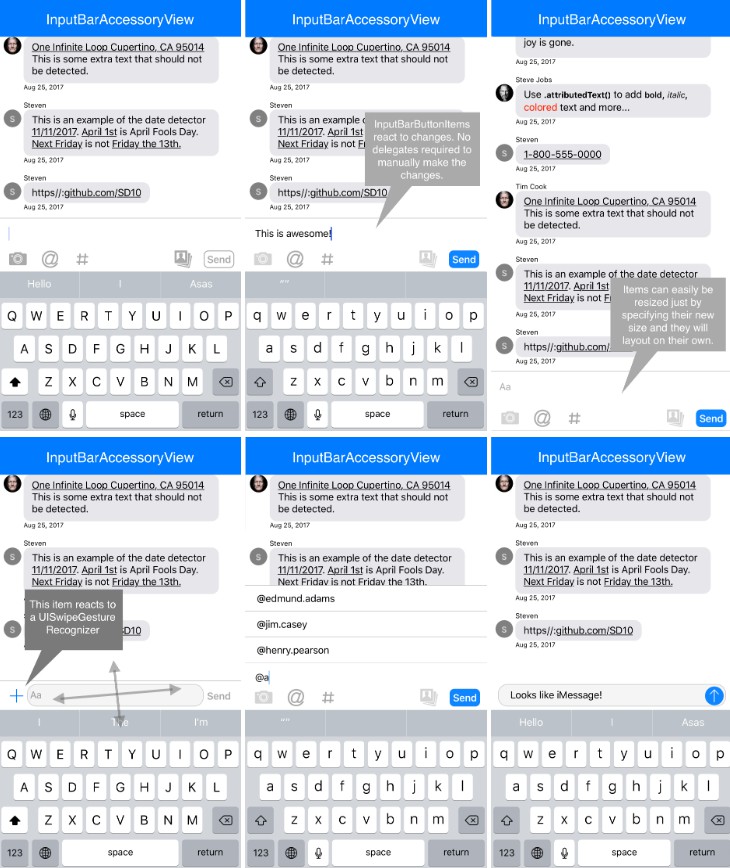
See the Example project to see how you can make the iMessage, Slack, Facebook and GitHawk input bars!
Example Usage

Featured In
Add your app to the list of apps using this library and make a pull request.
- MessageKit (renamed to MessageInputBar)

- MessageViewController (Autocomplete Highlighting Algorithm)
See Also
iMessage style TypingIndicator for chat apps
Latest Releases
- 4.1.2
- Add RxSwift/RxCocoa support through extensions and delegate proxies inRxInputBarAccessoryView, requiresRxSwiftandRxCocoa
- AddInputBarViewControllerwhich contains anInputBarAccessoryViewas theinputAccessoryViewby default with a convenientisInputBarHidden: Boolproperty to show/hide it - 4.1.1
- AddframeInsets: HorizontalEdgePaddingproperty toInputBarAccessoryViewto inset the view to be compatible withUISplitViewControlleror other custom containers where the view should not be the full width - 4.1.0
- Fix issue where setting long strings inviewDidLoadbroke inital layout, Issue #41
- AdddeleteCompletionByParts: Boolflag toAutocompleteManagerto allow for partial deletions of autocompletes rather than just the entire substring.
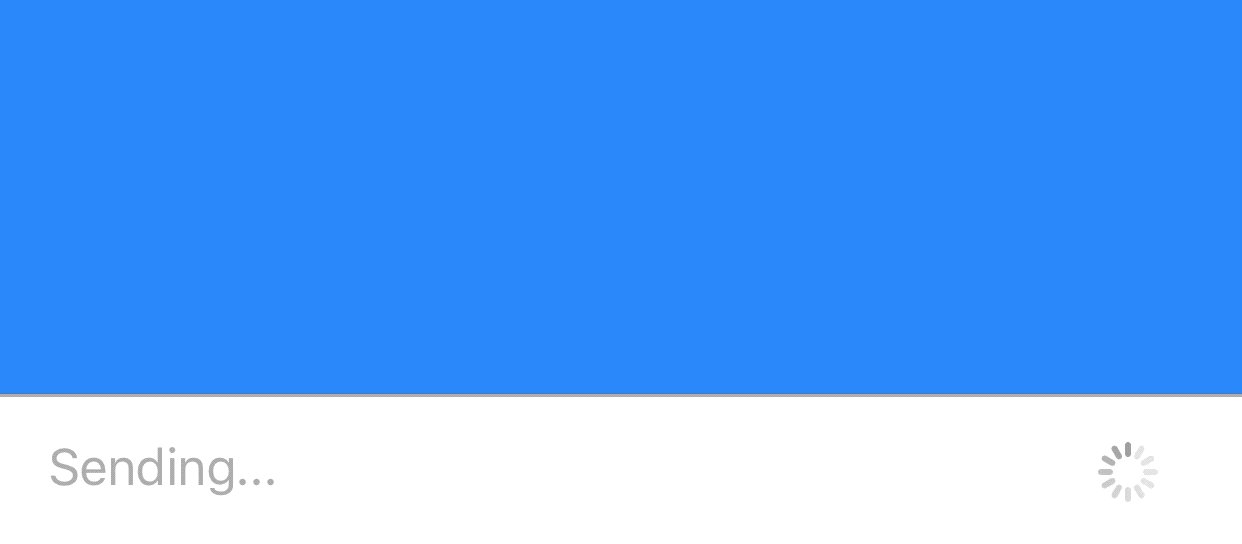
- AddInputBarSendButtonto use as thesendButtoninInputBarAccessoryView. This subclass ofInputBarButtonItemhas aUIActivityIndicatorViewto show a spinner when making HTTP requests
Find a bug? Open an issue!
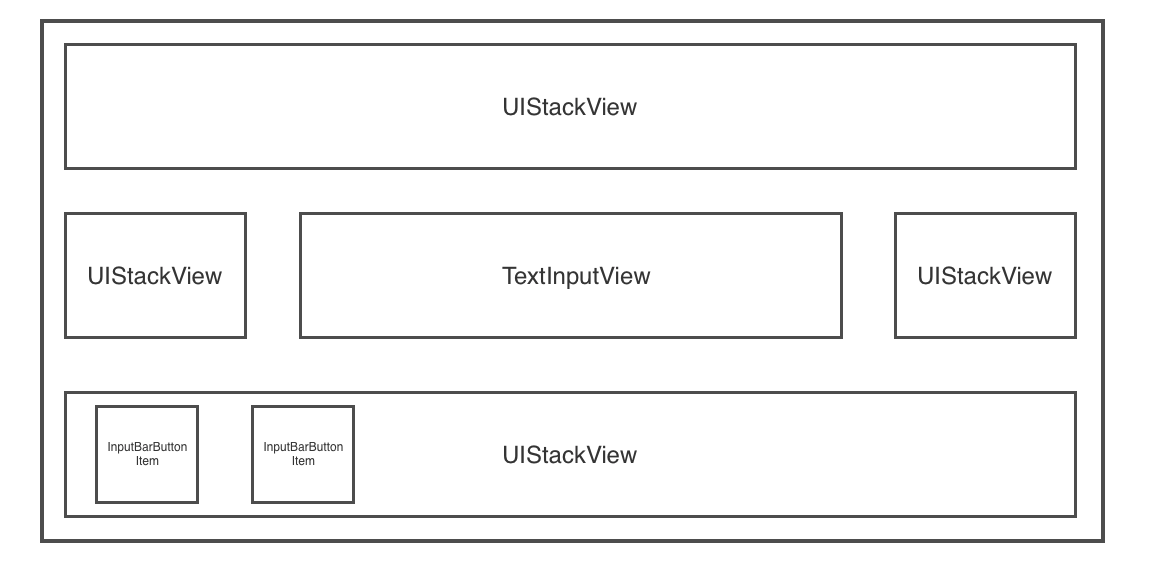
Layout
The layout of the InputBarAccessoryView is made of of 4 InputStackView's and an InputTextView. The padding of the subviews can be easily adjusted by changing the padding and textViewPadding properties. The constraints will automatically be updated.

It is important to note that each of the InputStackView's to the left and right of the InputTextView are anchored by a width constraint. This way the InputTextView will always fill the space inbetween in addition to providing methods that can easily be called to hide all buttons to the right or left of the InputTextView by setting the width constraint constant to 0. The bottom and top stack views are not height constraint and rely on their intrinsicContentSize
func setLeftStackViewWidthConstant(to newValue: CGFloat, animated: Bool)
func setRightStackViewWidthConstant(to newValue: CGFloat, animated: Bool)
Reactive Hooks
Each InputBarButtonItem has properties that can hold actions that will be executed during various hooks such as the button being touched, the UITextViewtext changing and more! Thanks to these easy hooks with a few lines of code the items can be easily resized and animated similar to that of the Facebook messenger app.
// MARK: - Hooks
public typealias InputBarButtonItemAction = ((InputBarButtonItem) -> Void)
private var onTouchUpInsideAction: InputBarButtonItemAction?
private var onKeyboardEditingBeginsAction: InputBarButtonItemAction?
private var onKeyboardEditingEndsAction: InputBarButtonItemAction?
private var onKeyboardSwipeGestureAction: ((InputBarButtonItem, UISwipeGestureRecognizer) -> Void)?
private var onTextViewDidChangeAction: ((InputBarButtonItem, InputTextView) -> Void)?
private var onSelectedAction: InputBarButtonItemAction?
private var onDeselectedAction: InputBarButtonItemAction?
private var onEnabledAction: InputBarButtonItemAction?
private var onDisabledAction: InputBarButtonItemAction?