URLLivePreview
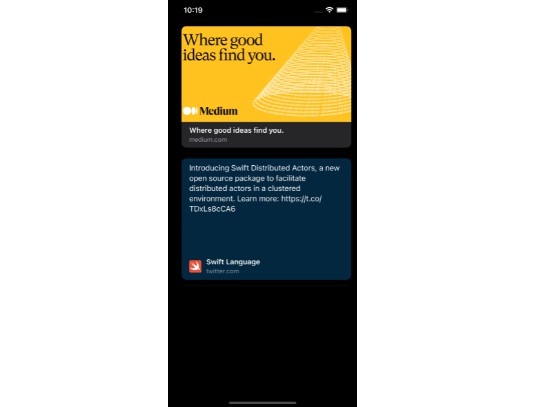
URLLivePreview is a swift Package to add a preview of a URL site. This package integrates LPLinkView and LinkPresentation.
Examples
Usage
Installation
Add URLLivePreview package to your project.
In Xcode File -> Add Packages... then enter my project GitHub URL:
https://github.com/arbyruns/URLLivePreview
Quick Start
import URLLivePreview
URLPreview(linkViewParameters: LinkViewParameters(url: "https://github.com/arbyruns/URLLivePreview", width: .infinity, height: 250, alignment: .center))
List View
Create your links as Strings.
struct Link: Identifiable {
var id = UUID()
var string: String
}
let links: [Link] = [
"https://github.com/arbyruns/URLLivePreview",
"https://github.com/arbyruns?tab=repositories"
]
.map{Link(string: $0)}
Then within a List and a ForEach and pass Links.
Complete Example
import SwiftUI
import URLLivePreview
struct Link: Identifiable {
var id = UUID()
var string: String
}
struct ContentView: View {
let links: [Link] = [
"https://github.com/arbyruns/URLLivePreview",
"https://github.com/arbyruns?tab=repositories"
]
.map{Link(string: $0)}
var body: some View {
List {
ForEach(links){ link in
URLPreview(linkViewParameters: LinkViewParameters(url: link.string, width: .infinity, height: 250, alignment: .center))
}
}
.listStyle(.inset)
}
}