CustomFontLoader – WIP – NOT READY FOR PRODUCTION
A Swift package for easily loading and using custom fonts in SwiftUI applications.
Installation
Add the CustomFontLoader package to your project using Swift Package Manager.
Usage
-
Add your custom font files (TTF or OTF format) to your project’s resources folder.
-
(Optional) If you want to organize your font files in a subfolder within the resources folder, create the subfolder and place the font files inside.
-
In your main App or Scene, call
CustomFontLoader.registerFontsat startup:import CustomFontLoader @main struct YourApp: App { init() { CustomFontLoader.registerFonts(in: "OptionalSubfolderName") } var body: some Scene { WindowGroup { ContentView() } } }
-
In your SwiftUI views, use the
customFont()modifier to apply the custom font to a text element:import CustomFontLoader struct ContentView: View { var body: some View { Text("Hello, World!").customFont("YourFontFileName", size: 24) } }
Replace “YourFontFileName” with the actual file name of the font you want to use, and adjust the font size as needed. The customFont(_:size:) modifier will automatically apply the correct font based on the provided file name.
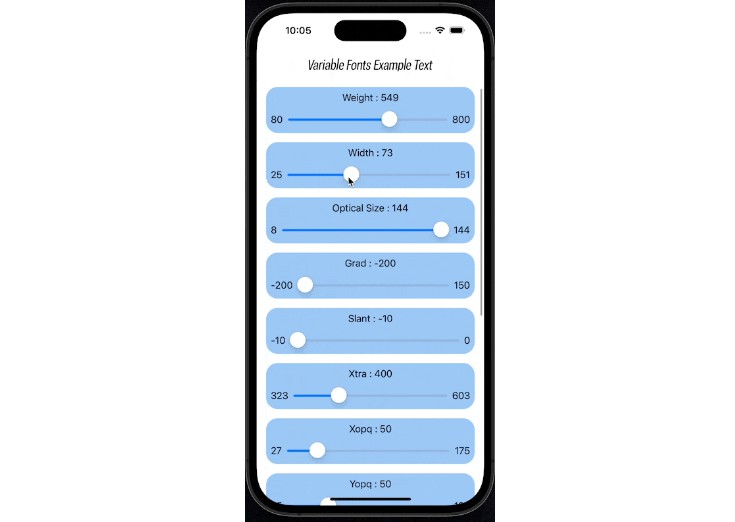
Example
The package includes a FontListView that demonstrates how to display a list of all registered fonts. To use FontListView in your app, simply add it to your SwiftUI view hierarchy:
import CustomFontLoader
struct ContentView: View {
var body: some View {
FontListView()
}
}
License
This package is released under the MIT License. See LICENSE for details.}