MarkdownView
MarkdownView is a WKWebView based UI element, and internally use bootstrap, highlight.js, markdown-it.

How to use
import MarkdownView
let md = MarkdownView()
md.load(markdown: "# Hello World!")
Options
md.isScrollEnabled = false
// called when rendering finished
md.onRendered = { [weak self] height in
self?.mdViewHeight.constant = height
self?.view.setNeedsLayout()
}
// called when user touch link
md.onTouchLink = { [weak self] request in
guard let url = request.url else { return false }
if url.scheme == "file" {
return false
} else if url.scheme == "https" {
let safari = SFSafariViewController(url: url)
self?.navigationController?.pushViewController(safari, animated: true)
return false
} else {
return false
}
}
Requirements
| Target | Version |
|---|---|
| iOS | => 13.0 |
| Swift | => 5.2 |
Installation
MarkdownView is available through Swift Package Manager or CocoaPods or Carthage.
Swift Package Manager
dependencies: [
.package(url: "https://github.com/keitaoouchi/MarkdownView.git", from: "1.7.1")
]
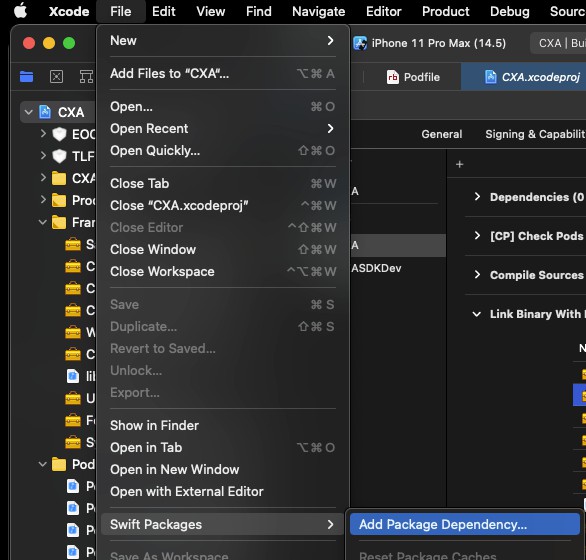
Alternatively, you can add the package directly via Xcode.
CocoaPods
pod "MarkdownView"
Carthage
github "keitaoouchi/MarkdownView"
for detail, please follow the Carthage Instruction
Author
keita.oouchi, [email protected]