TagsList
TagList allows to add a list of highly customizable tags. You can set common tags parameters, add items with unique parameters.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Example project includes 3 parts:
- VC is
TagsListDataSource+ customisation of items - Simple way to display string array (
DefaultTagsListDataSource) - Sample of using
TagsListinside ofUITableViewCelland calculatingTagsListheight
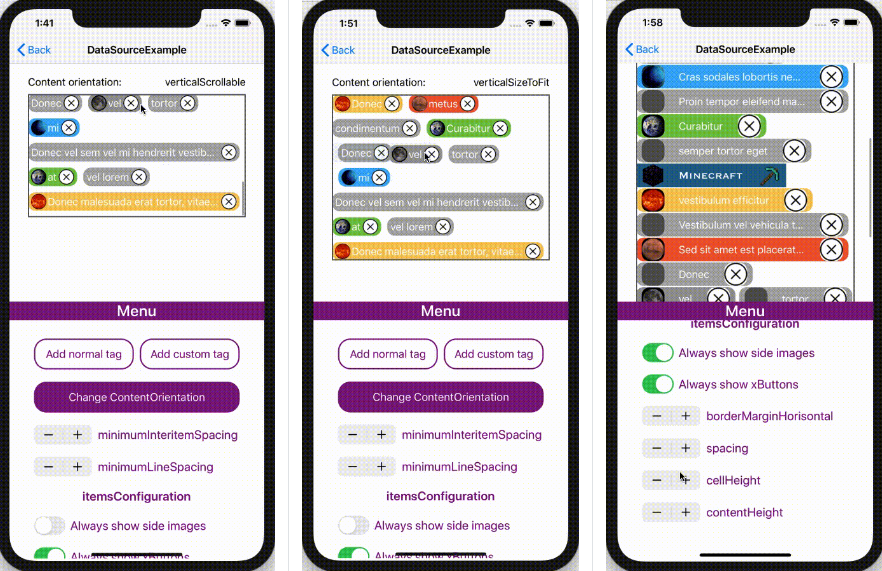
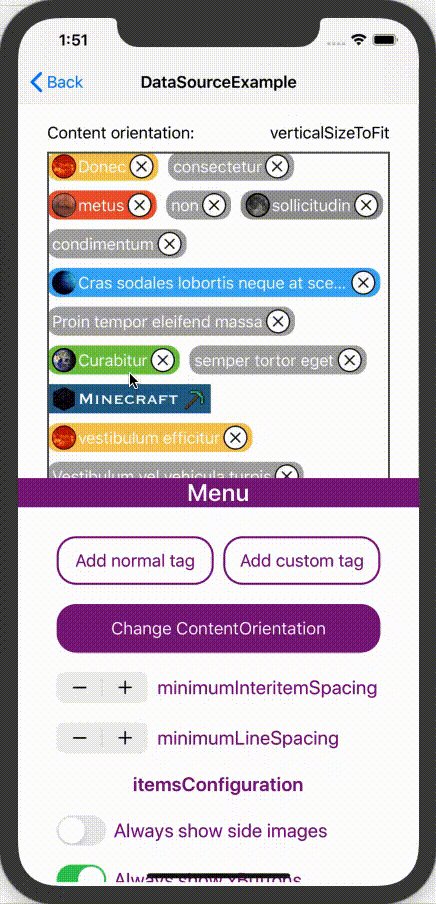
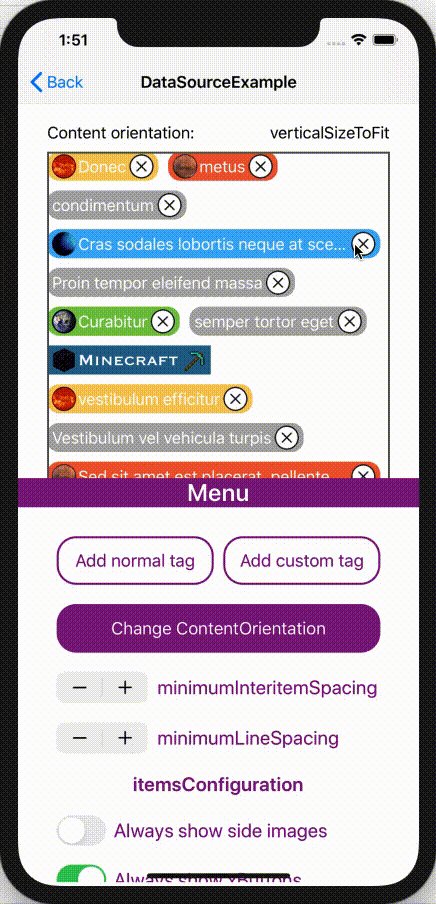
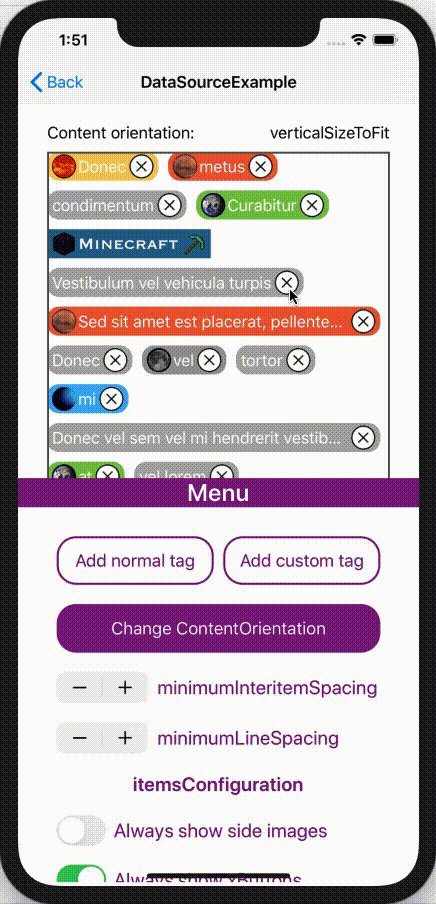
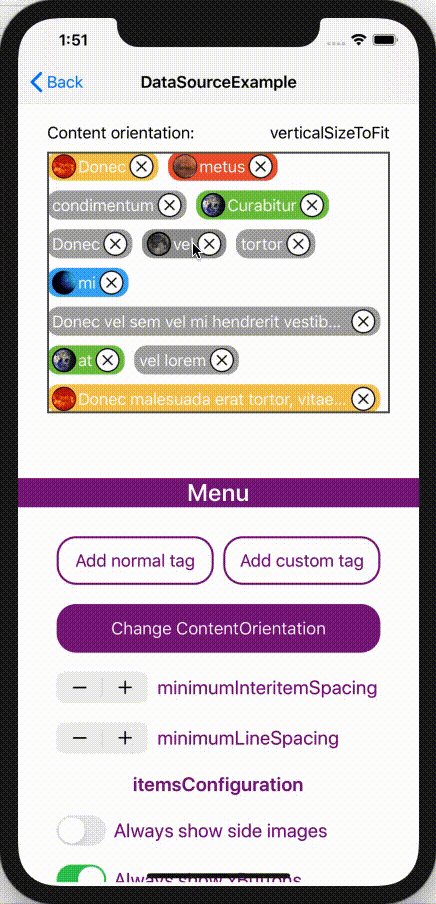
Preview
| Content orientation | Items deleting | Customisation features |
|---|---|---|
 |
 |
 |
Requirements
- iOS 11.0+
- Xcode 9.0
Installation
TagsList is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'TagsList'
Import TagsList into your swift source file
import TagsList
Congratulations!
Usage
Common tags settings
First step to customise appearance of tags is configure TagViewItemConfigurator. It include common tags view settings and applies by default.
TagViewItemConfigurator properties
borderMarginHorizontal
spacing
contentHeight
cellHeight
itemCornerRadius
sideImageCornerRadius
xButtonCornerRadius
sideImageEverytimeDisplaying
xButtonEverytimeDisplaying
maxWidth
titleFont
backgroundColor
sideImageBackgroundColor
xButtonBackgroundColor
textColor
xButtonImage
Ways of data representation
Next step is representation of your data.
There are 2 ways:
- Create
DefaultTagsListDataSourceand put your string array into - Set
TagsListpropertytagsListDataSourceand implement methods ofTagsListDataSourceprotocol
Choose first way if you need to represent array of strings quickly.
If you want to create tags with different representation I recomend you to use second way or create own TagsListDataSource
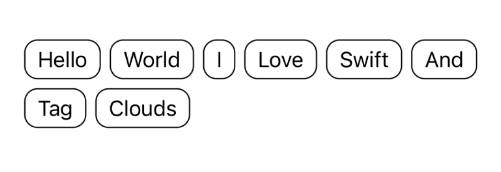
Tags with different representation
If you need to show custom tags like on Preview use TagViewItems array with second way of data representation.
TagViewItem properties
title
titleColor
titleFont
sideImage
sideImageBackgroundColor
xButtonDisplaying
xButtonBackgroundColor
xButtonImage
backgroundColor
If you stil want to customise items after previous steps use tagsListCellFinalConfiguration method of TagsListDataSource
Author
Mobile team of Inostudio.