MeliProductos Project
?? > An App where you can find product and see its detail. ?? > Una App donde puedes encontrar tus productos y ver su detalle.
About the App / Sobre la aplicación
?? > MeliProductos is an iOS App to find products in a huge catalog. The user can search and view the detail of a particular product. The technology used are SwiftUI as a visual framework and MV as an architecture pattern. ?? > MeliProductos es una aplicación para smartphones iOS, en la cual encontrar productos en un catálogo enorme. El usuario puede buscar y ver el detalle de un producto en particular. La tecnología utilizada para la app es SwiftUI como framework visual y MV como patrón de arquitectura.
Minimal Requirements / Requerimientos mínimos
?? > It must have at least 3 screens::
- Search field.
- List view to show search’s result.
- Product’s detail view.
Other requirements are::
- Each screen could be rotated by user and keepping its view state.
- Error management about developer’s perspective. Long term app consistency and use of logs.
- Error management facing user usage. A fluid UX is a priority, giving propertly feedback to the user.
?? > Debe tener al menos 3 pantallas:
- Campo de búsqueda.
- Vista de listado para mostrar el resultado de la búsqueda.
- Vista detallada del producto seleccionado.
Otros requisitos son:
- Cada pantalla puede ser rotada por el usuario y debe mantener su estado de la vista.
- Manejo de errores inesperados desde el punto de vista del desarrollador. Consistencia a lo largo de la aplicación y uso de logs.
- Manejo de errores de cara al uso del usuario. Priorizar la UX, la cual debe ser fluida, dando feedback al usuario adecuadamente.
Documentation / Documentación
You can find the documentation in this GoogleDoc:: https://docs.google.com/document/d/1iFs4nmE1Bxvh0JQSIJkaK7kC1pd697c2uFuwvtrb5Gk/edit?usp=sharing
Design and preview / Diseño y vista previa
Figma Link::
https://www.figma.com/file/mhUz0NGHBp8BHDYPJVR5ys/MeliProducts?node-id=0%3A1
Demo (rotation keep state feature)::
If you dont see the gif, YouTube Link https://youtu.be/-RdsUkPBUJs
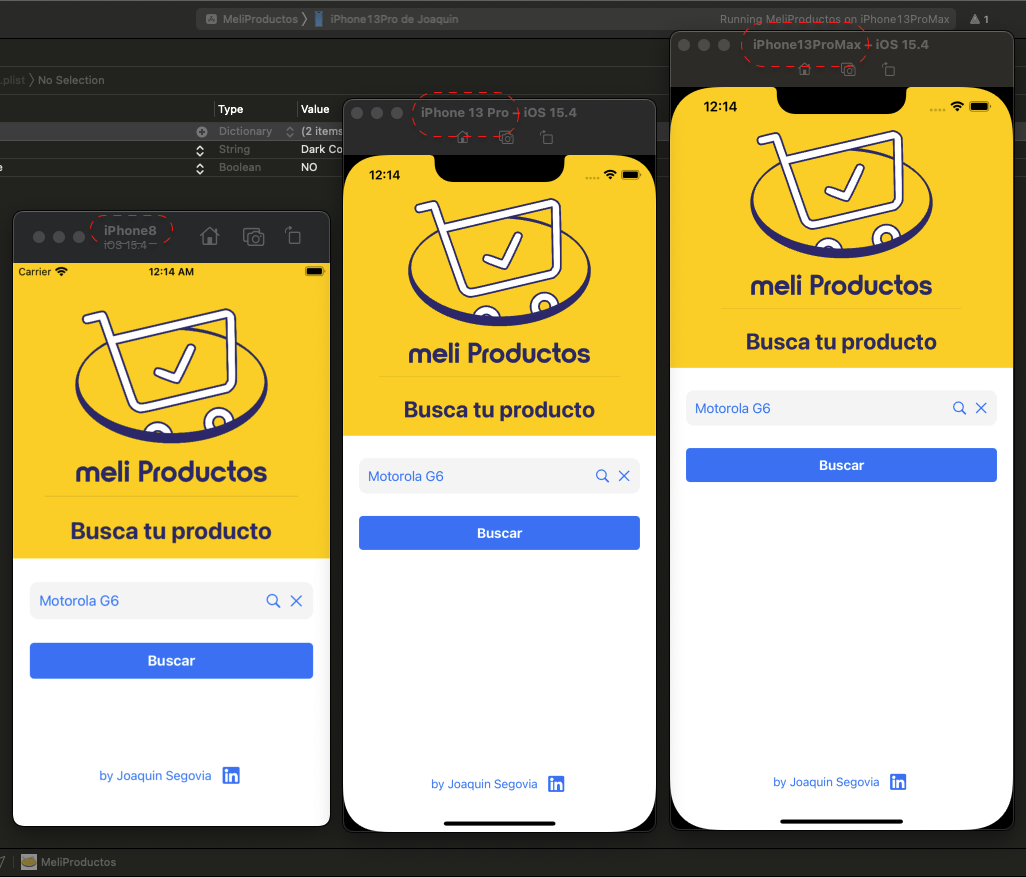
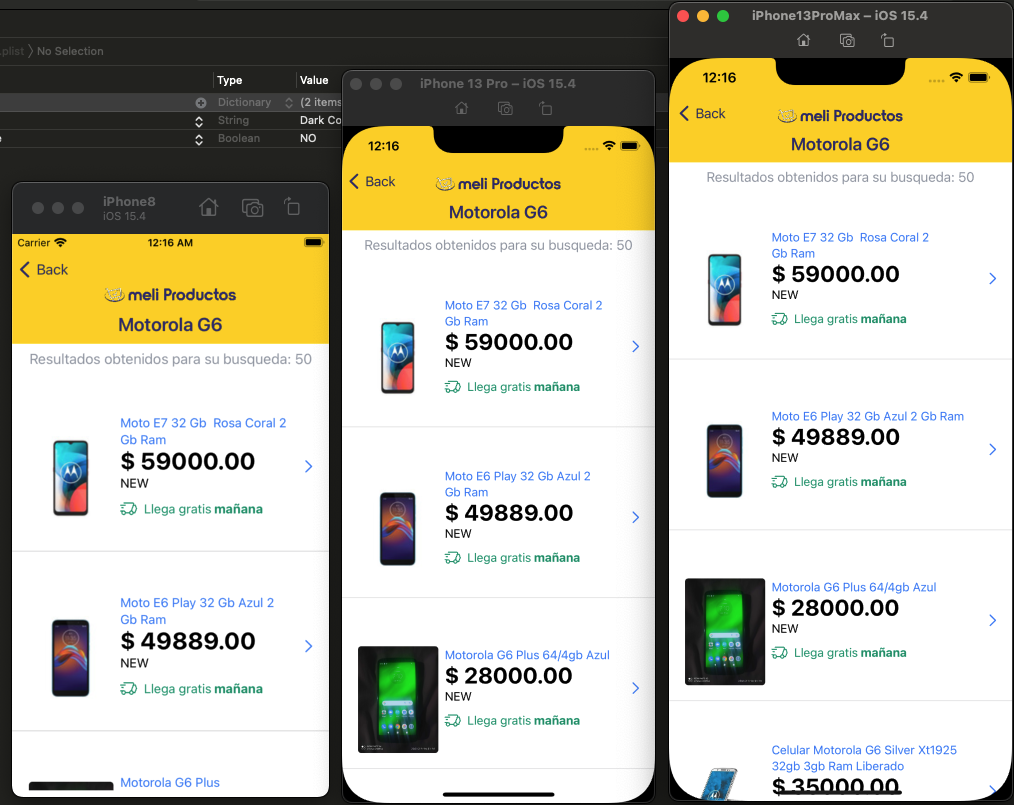
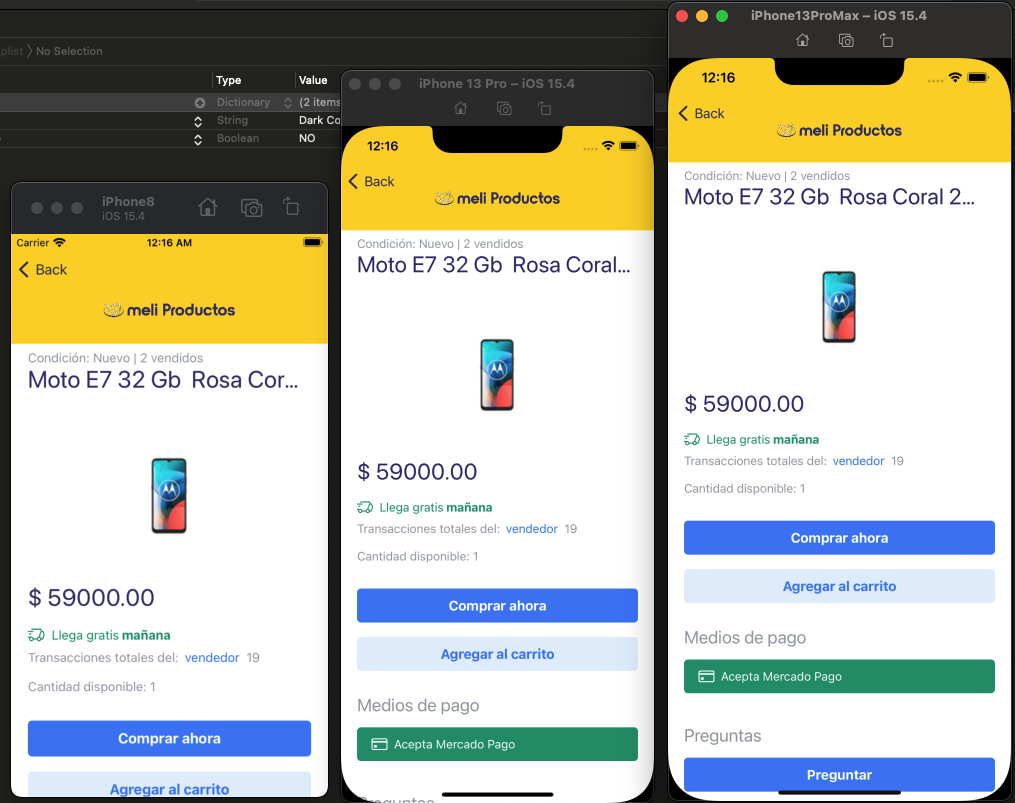
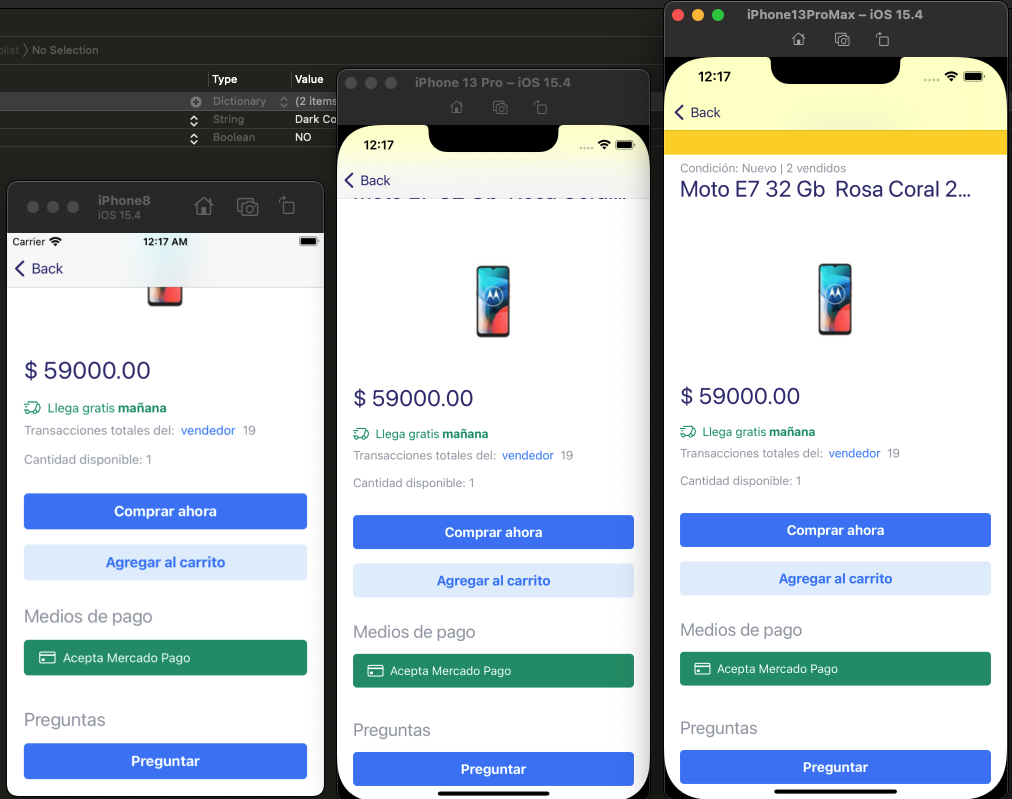
Screenshots::
Screen1-Search::
Screen2-List::
Screen3-Detail::
Installation / Instalación
?? > Just download the project, open it xcode, select your device simulator and enjoy. Note: no dependencies needs to be install. ?? > Simplemente descargue el proyecto, ábralo xcode, seleccione el simulador de su dispositivo y disfrute. Nota: no es necesario instalar dependencias.
=======