TTGEmojiRate
An emoji-liked rating view for iOS, implemented in Swift3.

- Highly customizable.
- Can be used in Interface Builder.

What
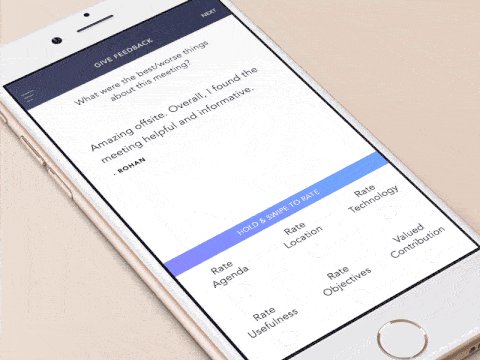
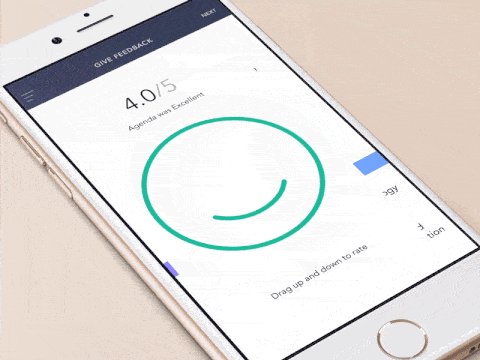
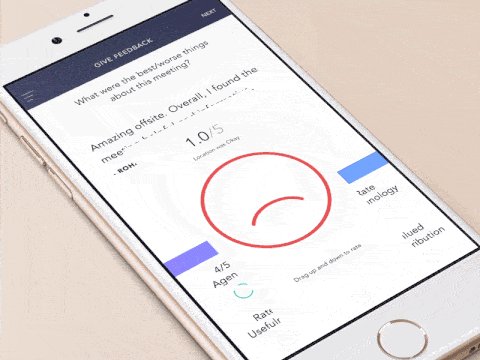
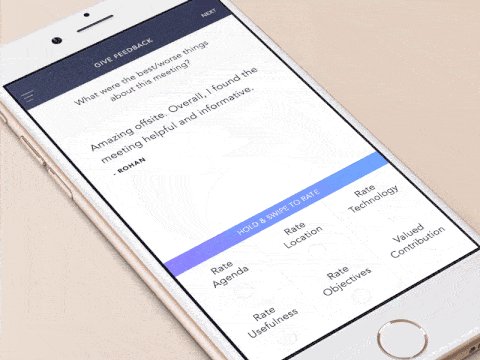
TTGEmojiRate is an emoji-liked rating view for iOS which is implemented in Swift.
You can drop up and down on the Emoji face to change the rate, which is more interactive.
TTGEmojiRate is also highly customizable that many features of it can be configure, like the emoji line width and the mouth width.
Usage
Use TTGEmojiRate
- Create an instance of EmojiRateView and add it to the parent view.
let rateView = EmojiRateView.init(frame: CGRectMake(0, 0, 200, 200))
rateView.center = self.view.center
self.view.addSubview(rateView)
- Drop a view in the Interface builder and set the
Custom ClasstoEmojiRateView
Run example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Swift3.
Xcode8.
iOS 8 and later.
Installation
CocoaPods
You can use CocoaPods to install TTGEmojiRate by adding it to your Podfile:
pod "TTGEmojiRate"
Carthage
You can use Carthage to install TTGEmojiRate by adding it to your Cartfile:
github "zekunyan/TTGEmojiRate"
Customization

rateValueChangeCallback
rateValueChangeCallback: ((newRateValue: Float) -> Void)? defines the callback closure when rateValue changes.
emojiRateView.rateValueChangeCallback = {(rateValue: Float) -> Void in
NSLog("The new rate value is: \(rateValue)")
}
rateColorRange
rateColorRange: (from: UIColor, to: UIColor)
When rateValue changes from 0 to 5, the rateColor will change from the from: UIColor to to: UIColor.
emojiRateView.rateColorRange = (
UIColor.redColor(),
UIColor.greenColor()
)
rateDragSensitivity
rateDragSensitivity: CGFloat defines the sensitivity when drag to change rateValue.