ImagePipeline
Folio Image Pipeline is an image loading and caching framework for iOS clients.
Usage
let imagePipeline = ImagePipeline()
imagePipeline.shared.load(/* image URL */, into: /* image view */, transition: .fadeIn /* default is `.none`*/,
defaultImage: ..., failureImage: ...)
Example
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) as! Cell
ImagePipeline.shared.load(urls[indexPath.row % 200],
into: cell.imageView,
transition: .fadeIn,
defaultImage: UIImage(named: "loading")!,
failureImage: UIImage(named: "failed")!)
return cell
}
Resize
Aspect Fit (Default)
let resizer = ImageResizer(targetSize: CGSize(width: 400, height: 400))
ImagePipeline.shared.load(/* imageURL */, into: /* image view */, processors: [resizer])
| Original | Resized |
|---|---|
 |
 |
Aspect Fill
let resizer = ImageResizer(targetSize: CGSize(width: 400, height: 400), contentMode: .aspectFill)
ImagePipeline.shared.load(/* imageURL */, into: /* image view */, processors: [resizer])
| Original | Resized |
|---|---|
 |
 |
Resize & Blur
let scale: CGFloat = 2
let size = CGSize(width: 375 * scale, height: 232 * scale)
let resizer = ImageResizer(targetSize: size, contentMode: .aspectFill)
let filter = BlurFilter(style: .light)
ImagePipeline.shared.load(/* imageURL */, into: /* image view */, processors: [resizer, filter])
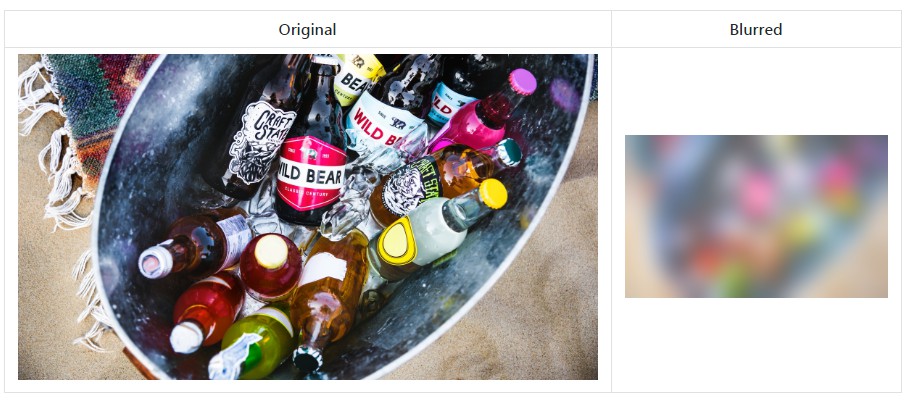
| Original | Blurred |
|---|---|
 |
 |
TTL
ImagePipeline respects the max-age value of Cache-Control response header, and sets independent TTL for each image.
Supported content types
✅ PNG
✅ JPEG
✅ GIF
✅ WebP