Monotone
English
·
中文
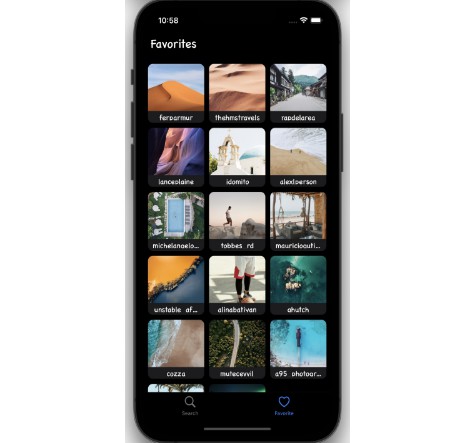
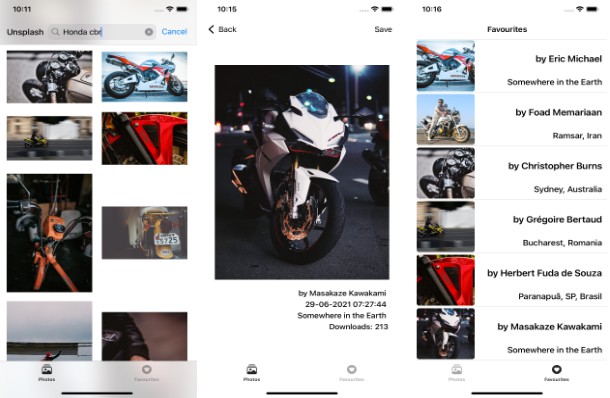
Monotone is a Modern Mobile Application, integrated with powerful Unsplash API provided by Unsplash. It implemented almost all features including viewing, searching, collecting photos. And other features, such as profile, license, FAQ are supported as well.
This is an un-official application, exploring the feasibility of some conceptions is the goal of this project.
Written in Swift, triggered by RxSwift, draw responsive constraints using SnapKit.
If you like this project or inspired by any ideas of this project, please star it without any hesitation. (ヽ(✿゚▽゚)ノ)
Table of Contents
- Overview
- Development Progress
- Getting Started
- Dependencies
- Sturcture
- Design
- About Unsplash
- Contributing
- Contact on Me
- License
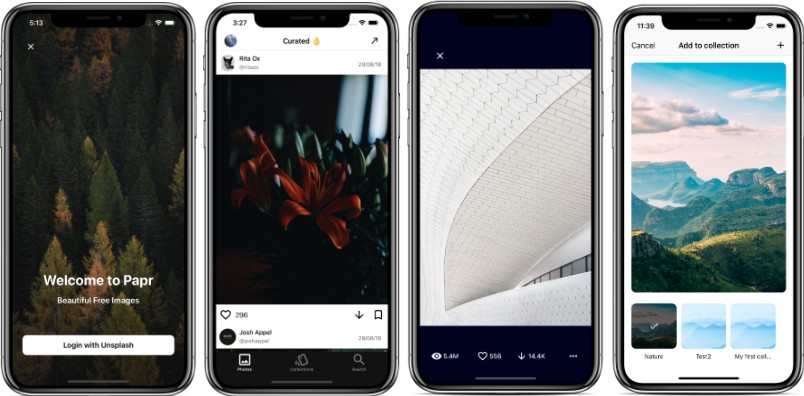
Overview
Development Progress
Features
- Write Interfaces Programmatically
- Dark Mode Support
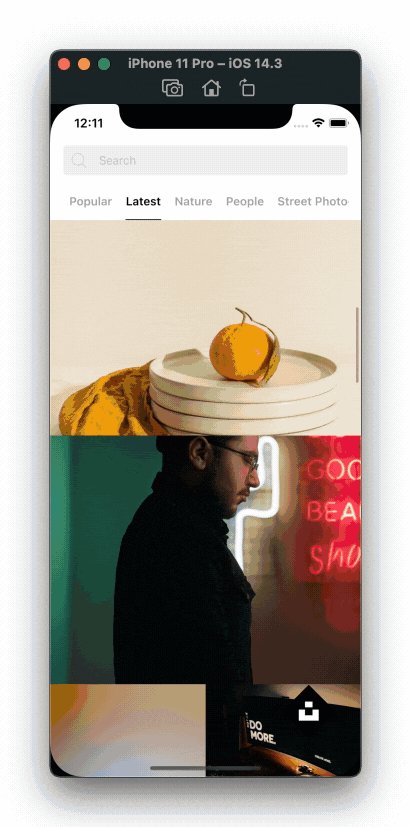
- Animation Effects
- Localization
- Powered by Unsplash API
- More…
Tasks
Currently supported tasks:
| Position | Module | Page | Style & Layout | Powered by Data | Animation Effects | Localization |
|---|---|---|---|---|---|---|
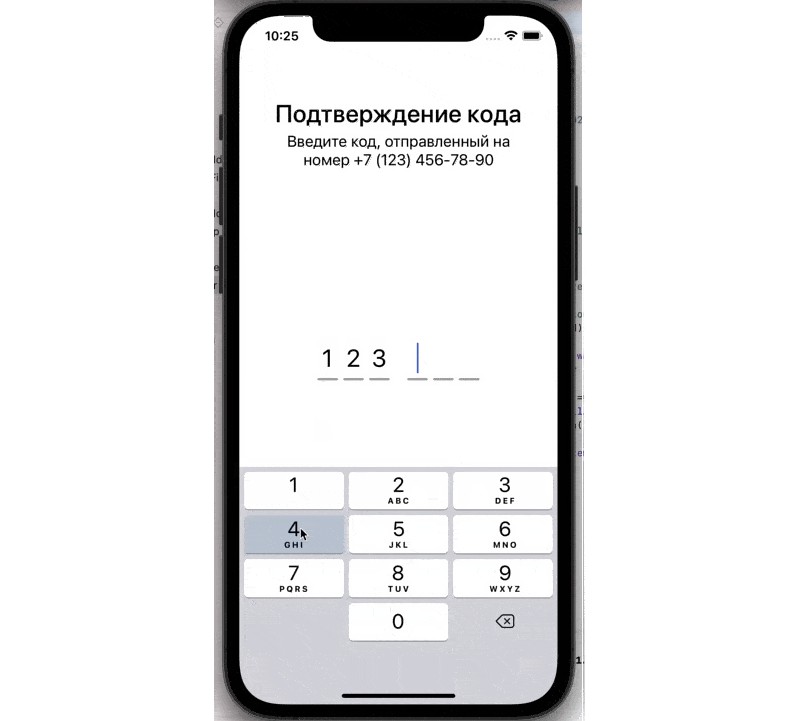
| Main | Login | Sign Up & Sign In | ✅ | ✅ | ✅ | ✅ |
| Photo | List (Search & Topic) | ✅ | ✅ | ✅ | ✅ | |
| View | ✅ | ✅ | ✅ | ✅ | ||
| Camera Settings | ✅ | ✅ | ✅ | ✅ | ||
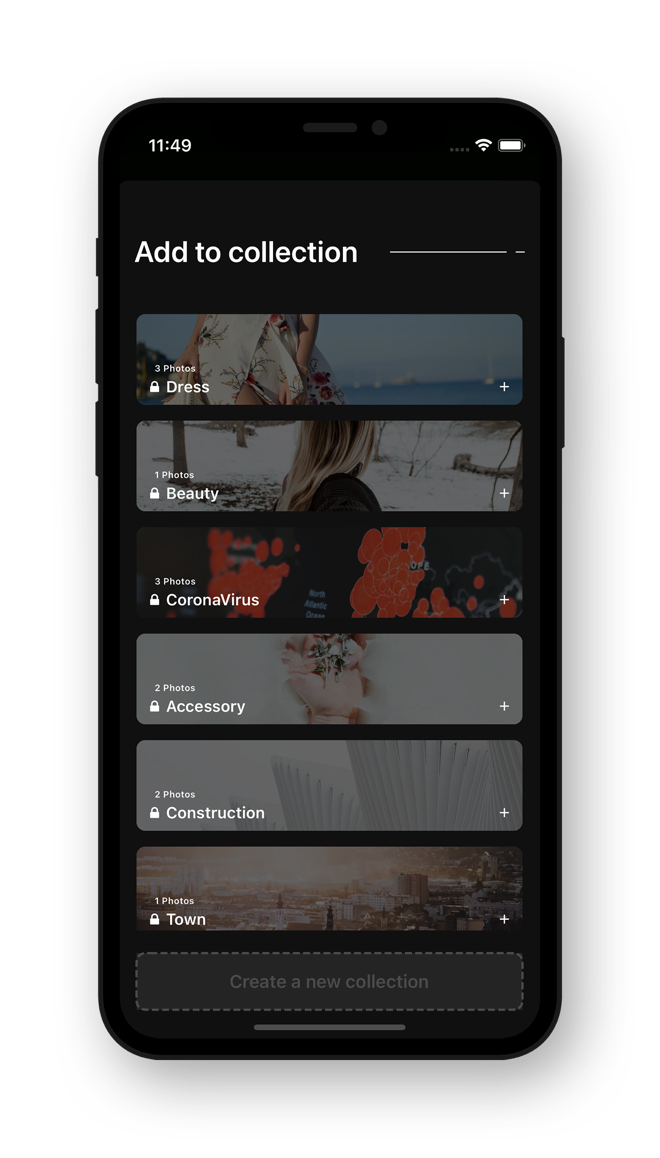
| Collect (Add & Remove) | ✅ | ✅ | ✅ | ✅ | ||
| Share to SNS | ✅ | ⬜️ | ✅ | ✅ | ||
| Save to Album | ✅ | ✅ | ✅ | ✅ | ||
| Side Menu | Profile | Details | ✅ | ✅ | ✅ | ✅ |
| Menu | My Photos | ✅ | ✅ | ✅ | ✅ | |
| Hiring | ✅ | ⬜️ | ✅ | ✅ | ||
| Licenses | ✅ | ✅ | ✅ | ✅ | ||
| Help | ✅ | ⬜️ | ✅ | ✅ | ||
| Made with Unsplash | ✅ | ⬜️ | ✅ | ✅ | ||
| Tab Bar | Store | Home | ✅ | ⬜️ | ✅ | ✅ |
| Details | ✅ | ⬜️ | ✅ | ✅ | ||
| Wallpaper | List (Adapt Screen Size) | ✅ | ⬜️ | ✅ | ✅ | |
| Collection | List | ✅ | ✅ | ✅ | ✅ | |
| Explore | List (Photo & Collection) | ✅ | ⬜️ | ✅ | ✅ |
Getting Started
This application uses Cocoapods to manage dependencies.
Please refer to Cocoapods Offical Website to install & configure(If you already installed Cocoapods, skip this).
Prerequisites
Monotone is trigged by Unsplash API . The very first thing must be done is applying a pair of OAuth key to run it.
- Visit Unsplash, sign up then sign in.(If you already have an account, skip this).
- Visit Unsplash Application Registration Platform agree with terms and create a new application, the application name and description can be anything.
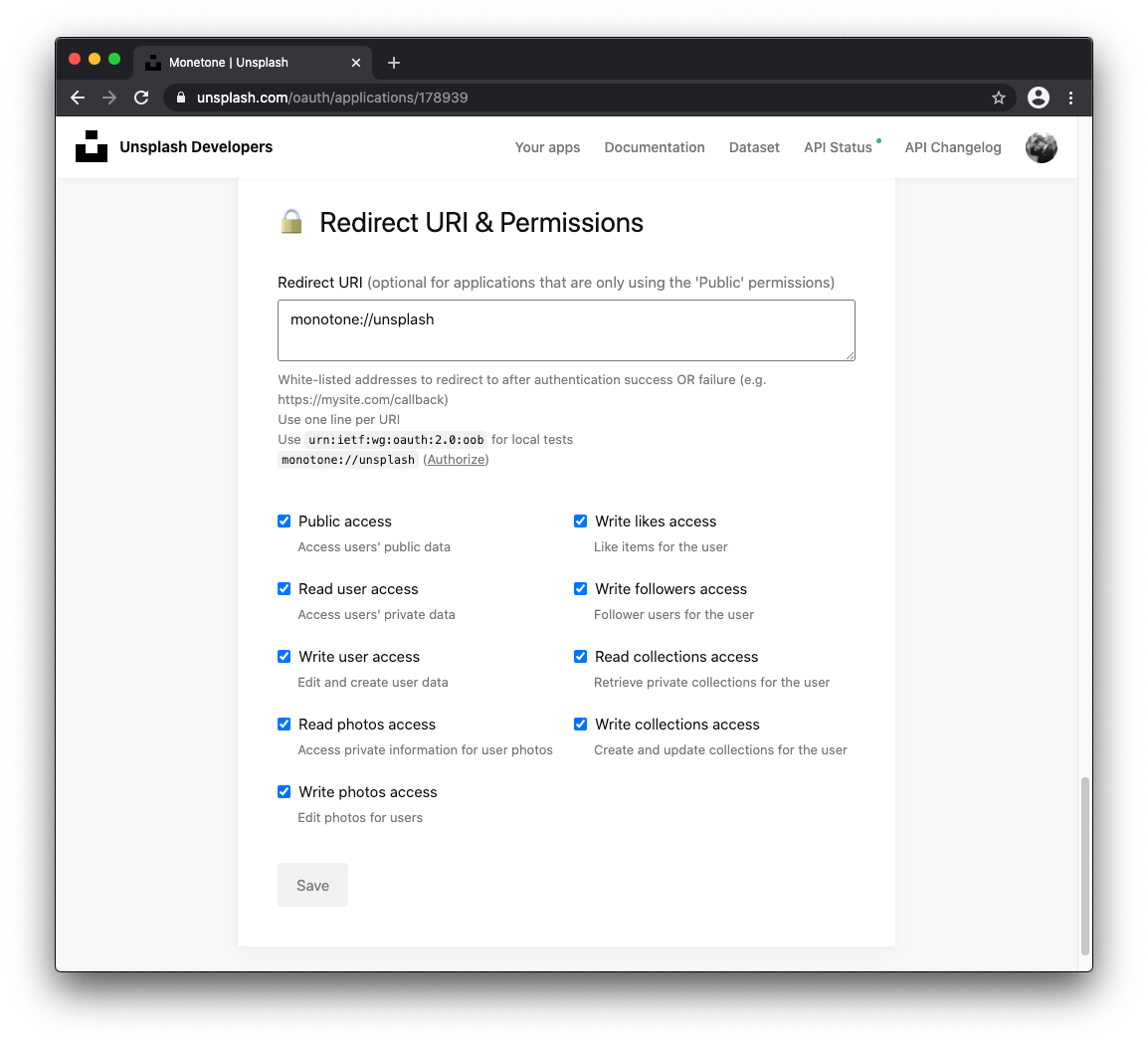
- After the application was created,it will redirect to the application details page automatically (Also can be found from https://unsplash.com/oauth/applications). At
Redirect URI & Permissions - Redirect URIsection, inputmonotone://unsplash, make sure all authentication options are checked, just like the image shown below.
- After the work is finished, check ”Access Key“ and ”Secret Key“ on this page, they will be used soon.
Installation
- Execute the following commands in the terminal:
# Clone to a local folder
git clone https://github.com/Neko3000/Monotone.git
# Direct to Project folder
cd Monotone
# Install Pods
pod install
- Under Monotone folder, duplicate
config_debug.jsonfile,and rename it toconfig.json(This file is ignored by .gitignore); - Open
config.json,input your ”Access Key“ and ”Secret Key“,they will be copyed to APP folder when running.(For more information, please refer to the content in Project->Build Phases->Run Script and APPCredential.swift ); - Done,command + R。
Dependencies
| Project | Description |
|---|---|
| RxSwift | Framework for Reactive Async Programming. |
| Action | Based on RxSwift,encapsulate actions for calling。 |
| DataSources | Based on RxSwift,extend logic interaction of tableview and collectionview。 |
| Alamofire | HTTP network library. |
| SwiftyJSON | Handle JSON format data effectively. |
| ObjectMapper | Map data between models and JSON. |
| Kingfisher | Network image cache libray with many functions. |
| SnapKit | Make constraints effectively. |
| … | … |
For more information,please check Podfile。
Project Structure
The basic structure of this project.
Monotone
├── Monotone
│ ├── /Vars #Global Variables
│ ├── /Enums #Enums (Includes some dummy data)
│ ├── /Application
│ │ ├── AppCredential #Authentication Credential
│ │ ...
│ │ └── UserManager #User Managment
│ ├── /Utils #Utils
│ │ ├── /BlurHash #Photo Hash
│ │ ├── ColorPalette #Global Colors
│ │ ├── AnimatorTrigger #Animation Effects
│ │ └── MessageCenter #Message Notification
│ │── /Extension #Extensions
│ │── /Services #Services
│ │ ├── /Authentication #Requests of Authentication
│ │ └── /Network #Requesets of Data
│ │── /Components #View Classes
│ │── /ViewModels #View Models
│ │── /ViewControllers #View Controllers
│ │── /Models #Data Models
│ │── /Coordinators #Segues
│ └── /Resource #Resource
└── Pods
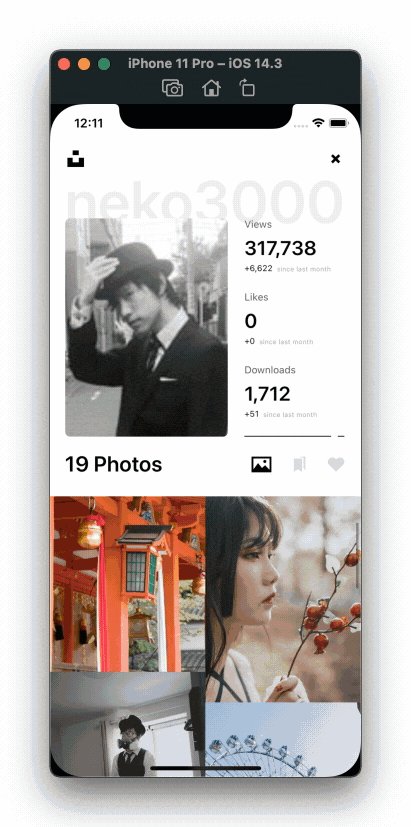
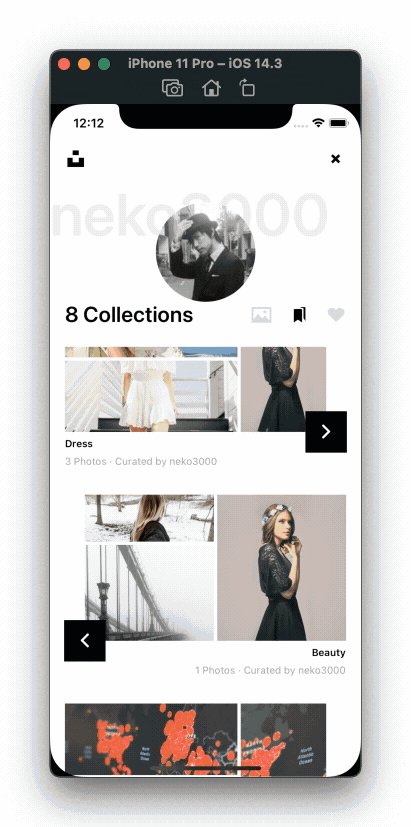
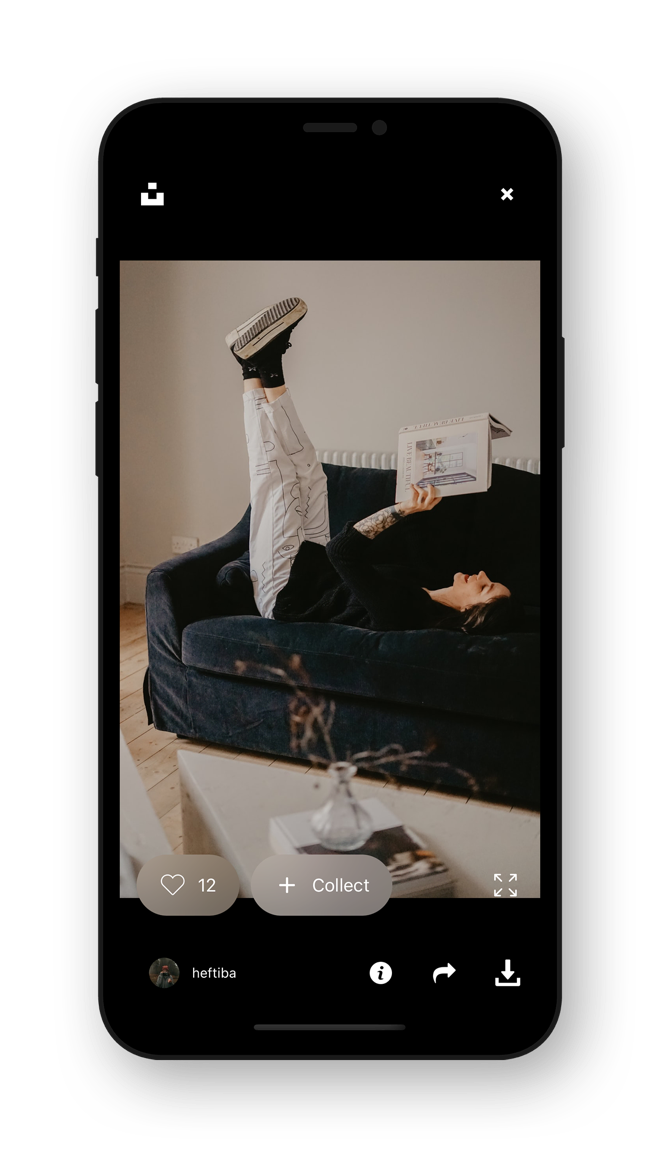
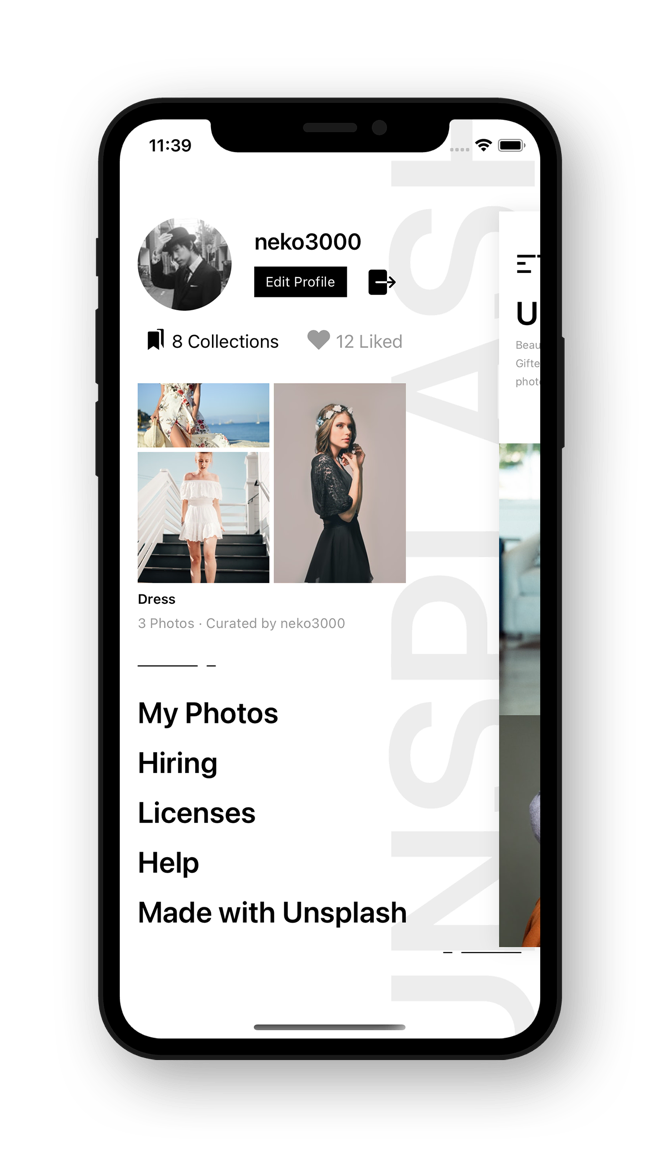
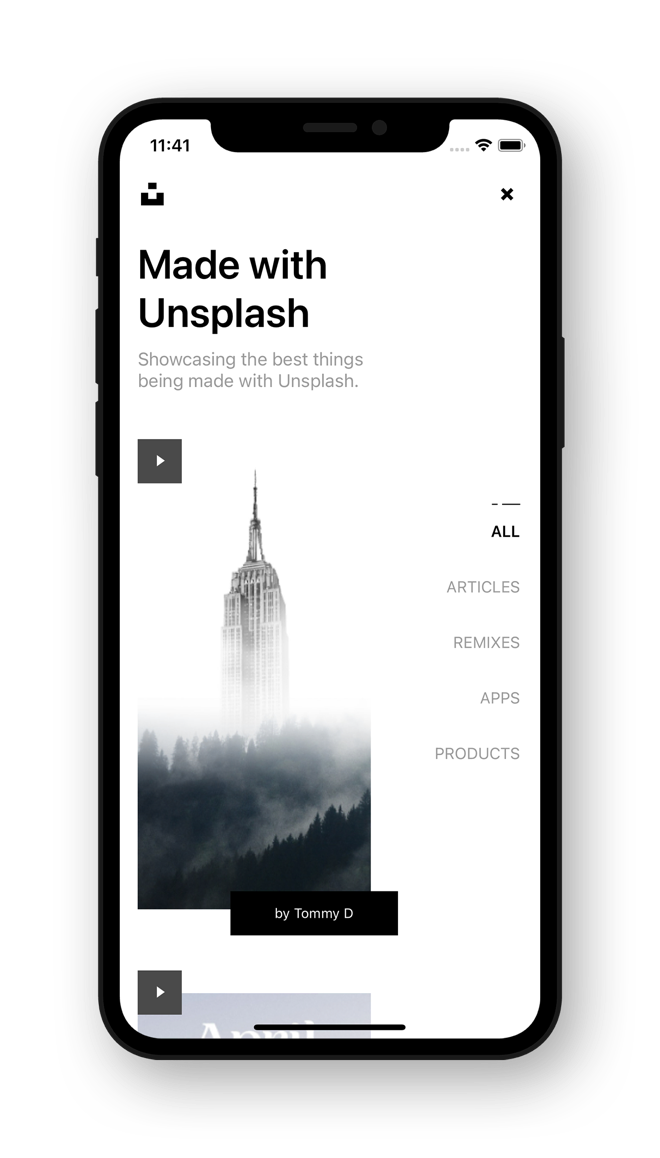
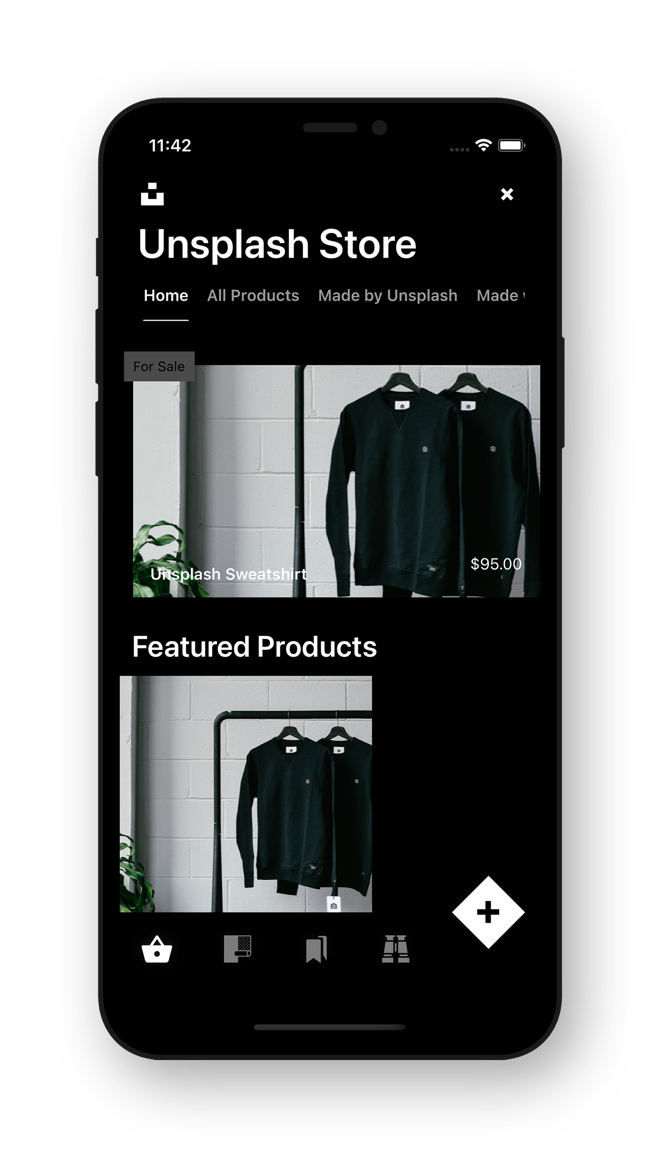
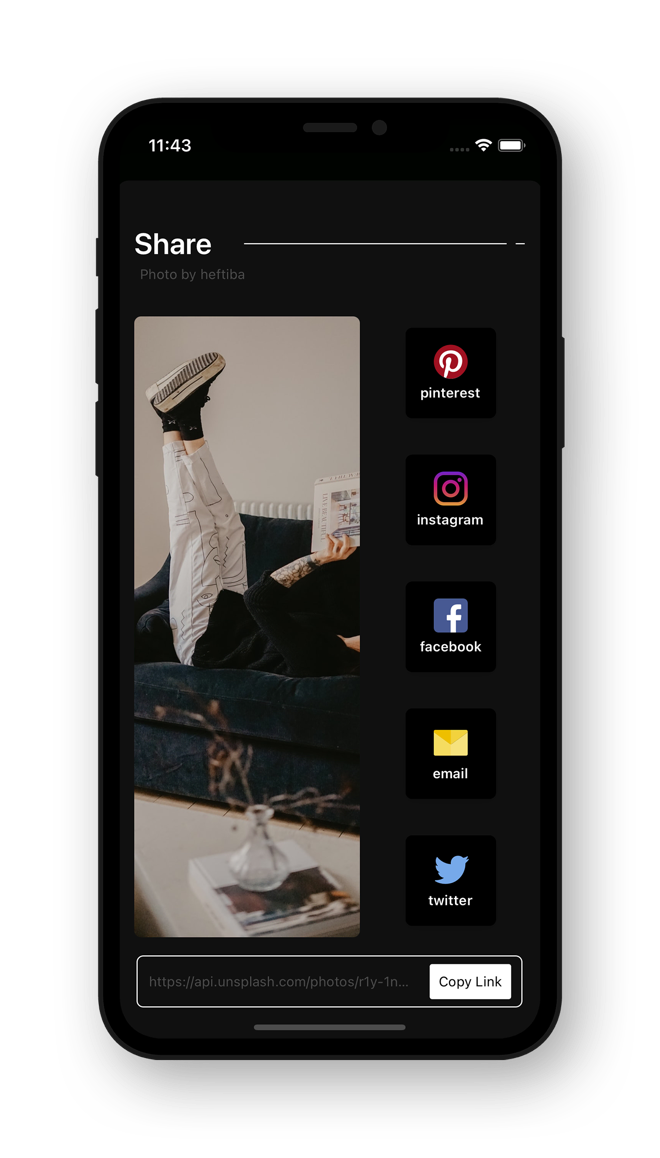
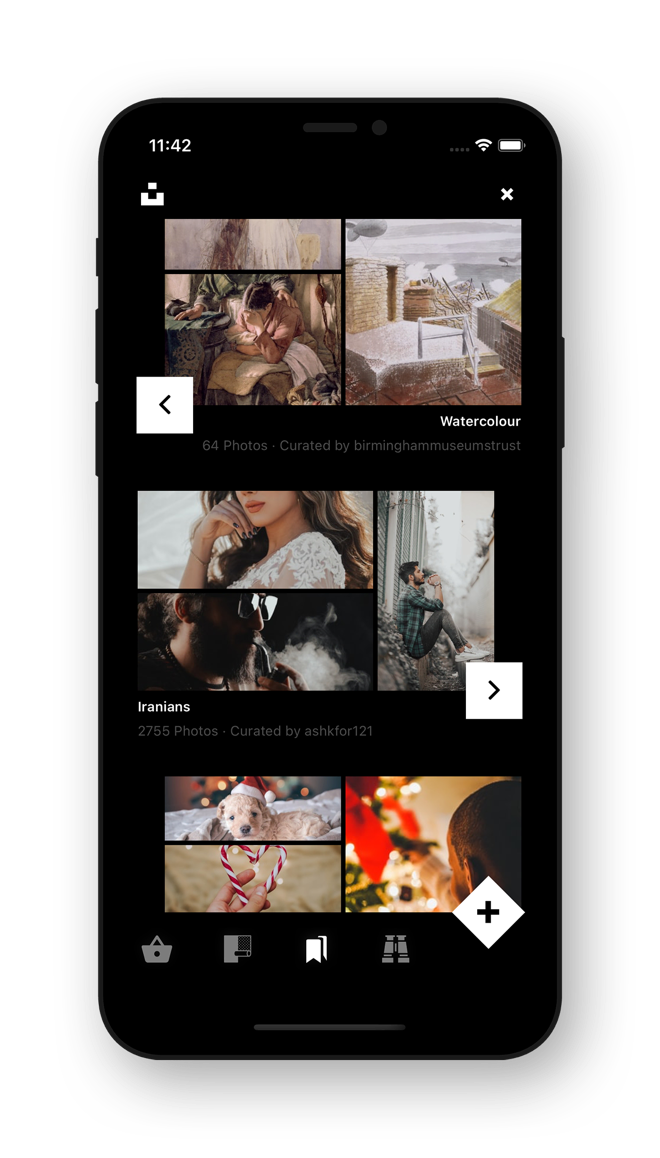
Designing
The interface you are seeing are all designed by Addie Design Co. They shared this document, everyone can free download it and use it. Those design elements and their level of completion are astonishing.
This application would not be here without this design document.
Thanks again to Addie Design Co and this beautiful design document.
About Unsplash
Unsplash is a website dedicated to sharing high-quality stock photography under the Unsplash license. All photos uploaded by photographers will be organized and archived by editors.
And this website is one of my favorites, admired for its artistic, the spirit of sharing.
You will find my home page here. (Not updated frequently since 2020)
Contributing
Limited by data Unsplash API provides, some parts of this application only finished their styles and layouts(Almost in store, explore, etc). If the API provides more detailed data on these parts in the future, we will add new features as soon as possible.
Meanwhile, focusing on the current application, we will improve it continuously.
How to Participate in
If you are an experienced mobile application developer and want to improve this application. You are welcomed to participate in this open-source project. Practice your ideas, improve even refactor this application.
Follow standard steps:
Forkthis repo;- Create your new
Branch(git checkout -b feature/AmazingFeature); - Add
Commit(git commit -m 'Add some AmazingFeature'); Pushto remoteBranch(git push origin feature/AmazingFeature);- Open a
Pull Request.
For anyone, open an issue if you find any problems. PRs are welcome.
Contact on Me
E-mail: [email protected]
Blog: chienerrant.com
Weibo: @一只妖艳的绀色布
License
Distributed under the MIT License.
See LICENSE for more information.