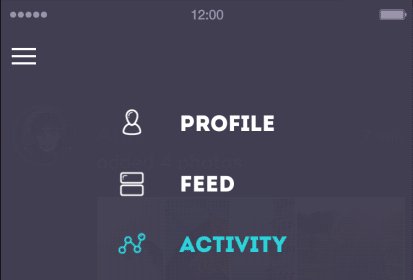
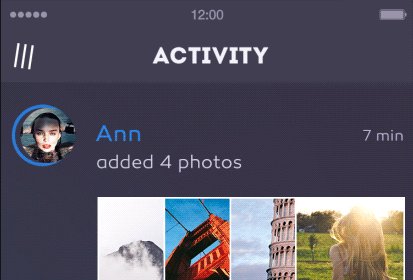
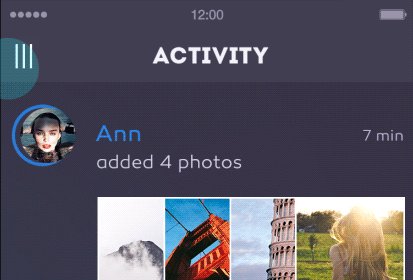
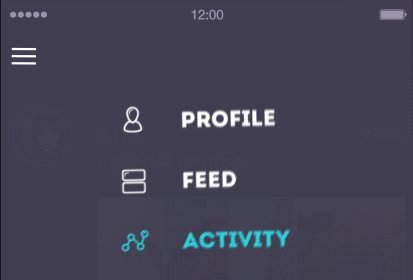
Persei
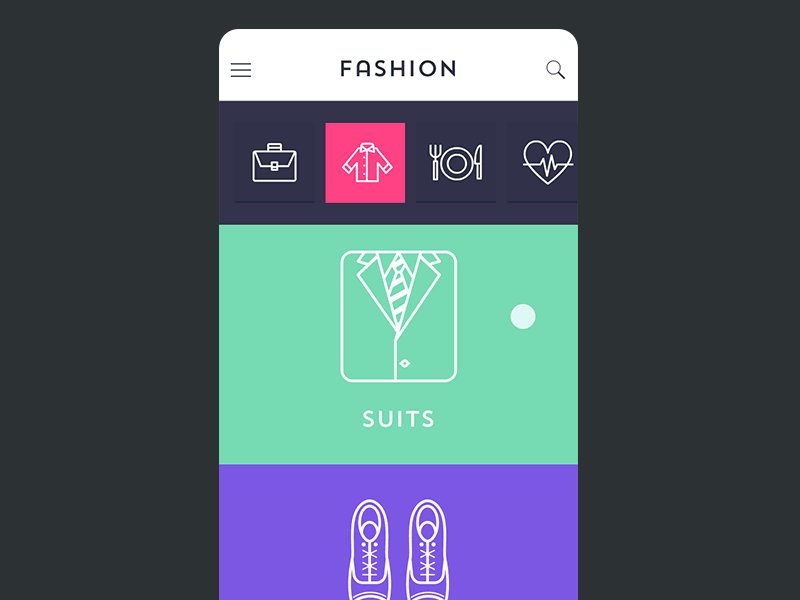
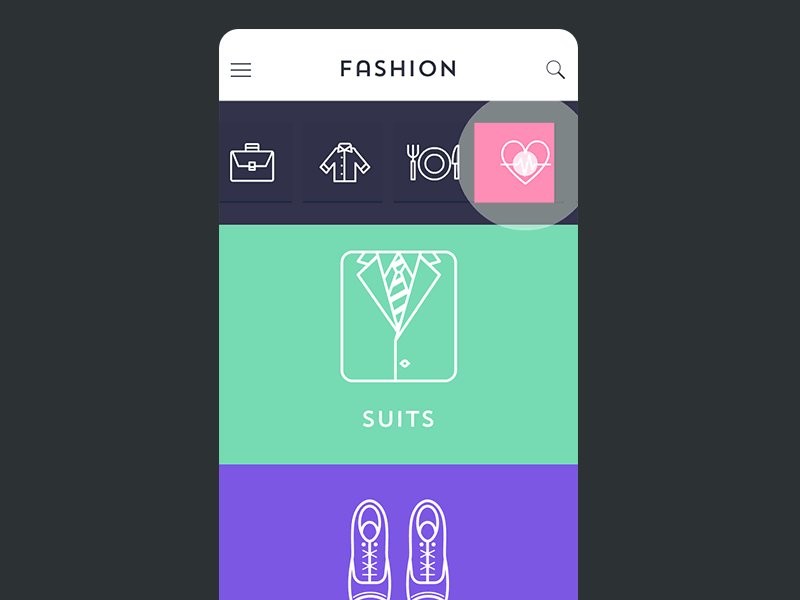
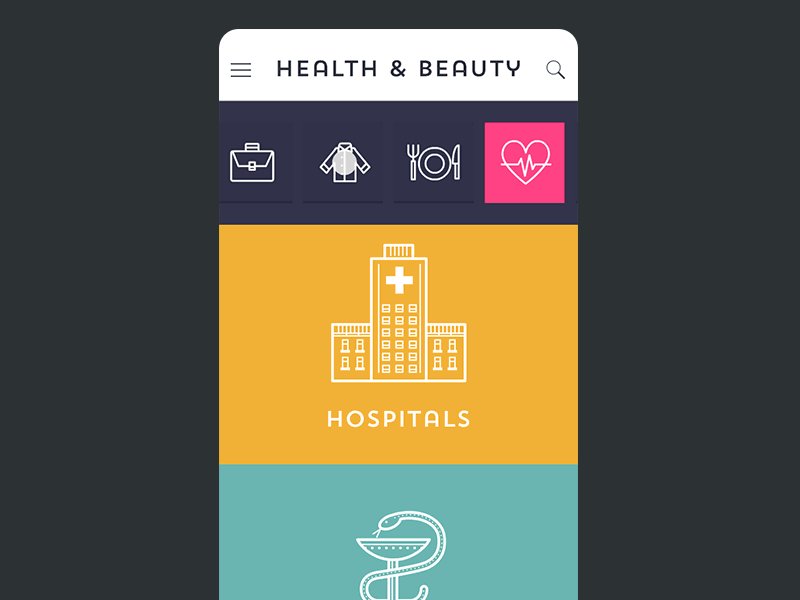
Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift!

Supported Swift versions
| Swift Version | Persei |
|---|---|
| 1.x | 1.1 |
| 2.x | 2.0 |
| 3.x | 3.0 |
| 4.x | 3.1 |
Installation
CocoaPods
use_frameworks!
pod 'Persei', '~> 3.0'
Carthage
github "Yalantis/Persei" ~> 3.0
Manual Installation
For application targets that do not support embedded frameworks, such as iOS 7, Persei can be integrated by including source files from the Persei folder directly, optionally wrapping the top-level types into
struct Perseito simulate a namespace. Yes, this sucks.
- Add Persei as a [submodule] by opening the Terminal,
cd-ing into your top-level project directory, and entering the commandgit submodule add https://github.com/yalantis/Persei.git - Open the
Perseifolder, and dragPersei.xcodeprojinto the file navigator of your app project. - In Xcode, navigate to the target configuration window by clicking on the blue project icon, and selecting the application target under the "Targets" heading in the sidebar.
- Ensure that the deployment target of
Persei.frameworkmatches that of the application target. - In the tab bar at the top of that window, open the "Build Phases" panel.
- Expand the "Target Dependencies" group, and add
Persei.framework. - Expand the "Link Binary With Libraries" group, and add
SideMenu.framework - Click on the
+button at the top left of the panel and select "New Copy Files Phase". Rename this new phase to "Copy Frameworks", set the "Destination" to "Frameworks", and addPersei.framework.
Usage
Import Persei module
import Persei
Init
let menu = MenuView()
tableView.addSubview(menu)
Configuring items
In order to set items you need to instantiate array of MenuItem:
let items = feedModes.map { mode: SomeYourCustomFeedMode -> MenuItem in
return MenuItem(image: mode.image)
}
menu.items = items
Handling selection
You can specify selected item manually:
menu.selectedIndex = 3
Note, that selectedIndex declared as Int? and will be nil in case of menu.items = nil.
Also, you can implement MenuViewDelegate to be notified about selection change:
// during init
menu.delegate = self
// actual implementation
extension FeedViewController: MenuViewDelegate {
func menu(menu: MenuView, didSelectItemAt index: Int) {
dataSource.mode = feedModes[index] // alter mode of dataSource
tableView.reload() // update tableView
}
}
Reveal menu manually
Menu can be reveal as a result of button tap:
func menuButtonSelected(sender: UIControl) {
menu.revealed = !menu.revealed
// or animated
menu.setRevealed(true, animated: true)
}
Content Gravity
Use contentViewGravity to control sticking behavior. There are 3 available options:
- Top:
contentViewsticked to the top position of the view - Center:
contentViewis aligned to the middle of the streched view - Bottom:
contentViewsticked to the bottom
Customization
MenuItem declares set of attributes, that allow you to customize appearance of items:
struct MenuItem {
var image: UIImage // default image
var highlightedImage: UIImage? // image used during selection
var backgroundColor: UIColor // default background color
var highlightedBackgroundColor: UIColor // background color used during selection
var shadowColor: UIColor // color of bottom 2px shadow line
}
Also you're free to configure background of MenuView by utilizing backgroundColor or backgroundImage. Note, that image should be resizeable:
let menu = MenuView()
menu.backgroundImage = UIImage(named: "top_menu_background")
Advanced customization
- Can I place the UIImageView instead?
- Sure! Just subclass / use
StickyHeaderViewdirectly. It offers layout, positioning and reveal control. All you have to do is to assign your custom view (animated nian-cat UIImageView) tocontentView:
let headerView = StickyHeaderView()
let imageView = UIImageView(...)
headerView.contentView = imageView
Obviously, your custom view can have heigh different from default:
headerView.contentHeight = image.size.height
As well as control distance to trigger open/close of the header:
headerView.threshold = 0.5
Threshold is a float value from 0 to 1, specifies how much user needs to drag header for reveal.
Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for iOS (Android) better than better. Stay tuned!