AlertMessage
Usage
- Add a binding bool to control AlertMessage presentation state
- Add
.alertMessagemodifier to your view
struct ContentView: View {
@State var isActive = false
var body: some View {
YourView()
.alertMessage(isPresented: $isActive) {
Text("Alert")
.frame(width: 200, height: 60)
.background(Color.orange)
.cornerRadius(10.0)
}
}
}
Required parameters
isPresented – binding to determine if the AlertMessage should be seen on screen or hidden
view – view you want to display on your AlertMessage
Available customizations – optional parameters
type – banner, centered (default), snackbar
animation – custom animation for popup sliding onto screen
autohideIn – time after which popup should disappear
dragToDismiss – true by default: enable/disable drag to dismiss (upwards for .top popup types, downwards for .bottom and default type)
closeOnTap – true by default: enable/disable closing on tap on popup
backgroundColor – Color.clear by default: change background color of outside area
dismissCallback – custom callback to call once the popup is dismissed
Types
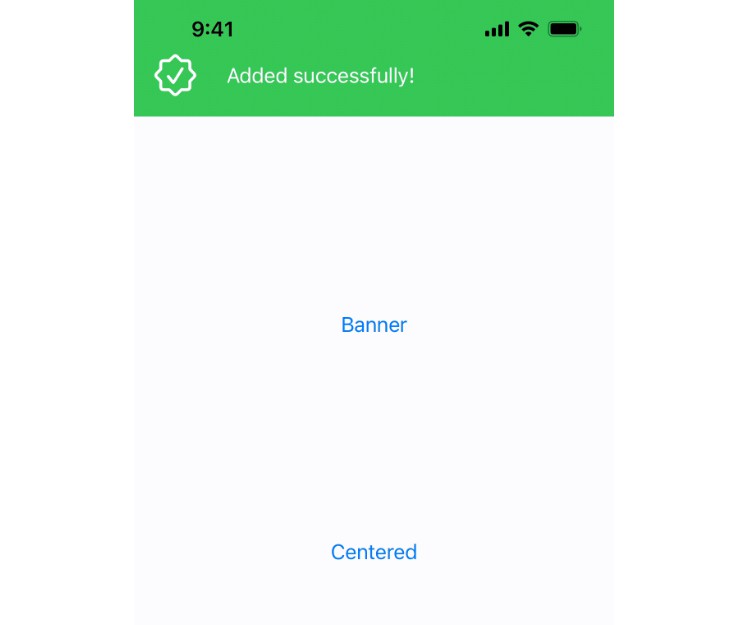
Banner
.alertMessage(isPresented: $isActive, type: .banner) {
HStack {
Image(systemName: "checkmark.seal")
.resizable()
.frame(width: 35, height: 35)
.foregroundColor(.white)
.padding()
Text("Added successfully!")
.foregroundColor(.white)
Spacer()
}
.background(Color.green)
}
Centered
.alertMessage(isPresented: $isActive, type: .centered) {
HStack {
Image(systemName: "checkmark.seal")
.resizable()
.frame(width: 35, height: 35)
.foregroundColor(.white)
.padding()
Text("Added successfully!")
.foregroundColor(.white)
Spacer()
}
.background(Color.green)
}
Snackbar
.alertMessage(isPresented: $isActive, type: .snackbar) {
HStack {
Image(systemName: "checkmark.seal")
.resizable()
.frame(width: 35, height: 35)
.foregroundColor(.white)
.padding()
Text("Added successfully!")
.foregroundColor(.white)
Spacer()
}
.background(Color.green)
}
Installation
CocoaPods
To install AlertMessage, simply add the following line to your Podfile:
pod 'AlertMessage'
Swift Package Manager
dependencies: [
.package(url: "https://github.com/danielkmarks23/AlertMessage.git", from: "1.0.0")
]
Manually
Drop AlertMessage.swift in your project.
Requirements
- iOS 15+
- Xcode 13+
License
AlertMessage is distributed under the MIT license. See LICENSE for details.
Credit
Based on PopupView