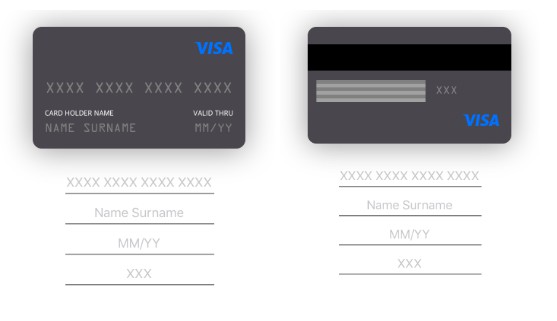
YRPayment
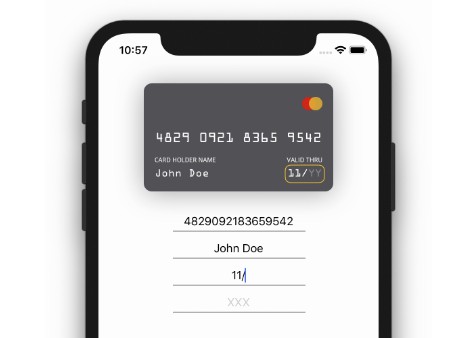
Better payment user experience library with cool animation in Swift.


? Features
- [x] Easily usable
- [x] Simple Swift syntax
- [x] Cool flip animation
- [x] Compatible with
Carthage - [x] Compatible with
CocoaPods - [x] Customizable
- [x] Universal (iPhone & iPad)
- [x] Lightweight readable codebase
- [x] And More...
? Installation
Using CocoaPods
Edit your Podfile and specify the dependency:
pod "YRPayment"
Using Carthage
Edit your Cartfile and specify the dependency:
github "yassram/YRPayment"
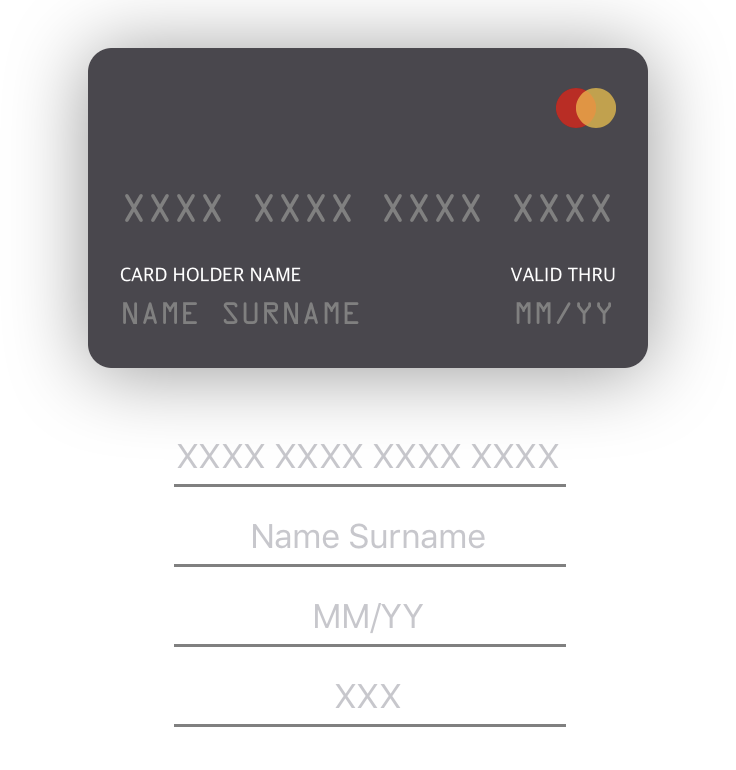
? How to use
In 4 steps:
1. Import YRPayment.
import YRPayment
2. Create a YRPaymentCreditCard instance and link it to a YRPayement instances:
let card = YRPaymentCreditCard()
let payment = YRPayment(creditCard: card)
3. Add your card to a view and set its position:
view.addSubview(card)
card.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
card.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
4. link your textFields to the payment object:
payment.numberTextField = NumberTF
payment.holderNameTextField = NameTF
payment.validityTextField = ValidityTF
payment.cryptogramTextField = cryptoTF
(Assuming that NumberTF, NameTF, ValidityTF, cryptoTF are textField alrready created)
5. Enjoooooooy !

? Extracting data from the credit card
To extract data from the credit card :
- Credit card number :
payment.getCardNumber()
- Credit card holder name :
payment.getCardHolderName()
- Credit card validity :
payment.getCardValidity()
- Credit card cryptogram
payment.getCardCryptogram()
? Customization : (more features are coming soon)
? Customizing the credit card type (Symbole):
When creating your creditCard instance (as seen before ?) MasterCard is default:
let card = YRPaymentCreditCard()
you can specify the symbole you want from the available types:
let card = YRPaymentCreditCard(type: .masterCard)
or specify a custom one by uploading your own image symbole:
let image = UIImage(named: "mySymboleImage")!
let card = YRPaymentCreditCard(type: .custom(image))

More types are coming soon
? Enable/Disable flip on user tap:
// Enable
payment.flipOnClick = true
// Disable
payment.flipOnClick = false