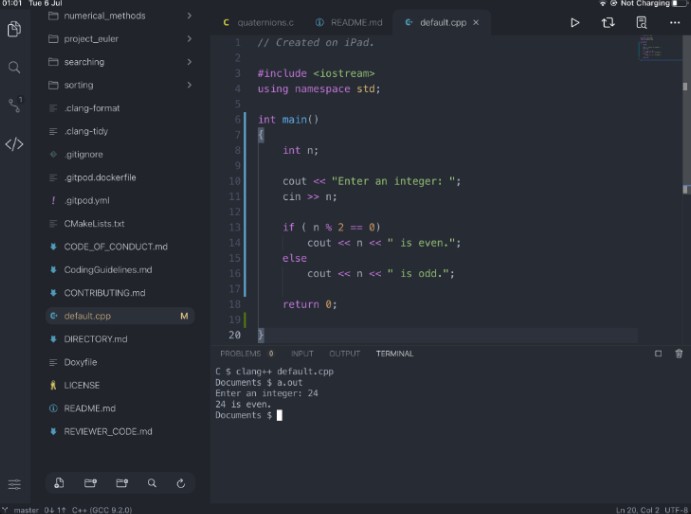
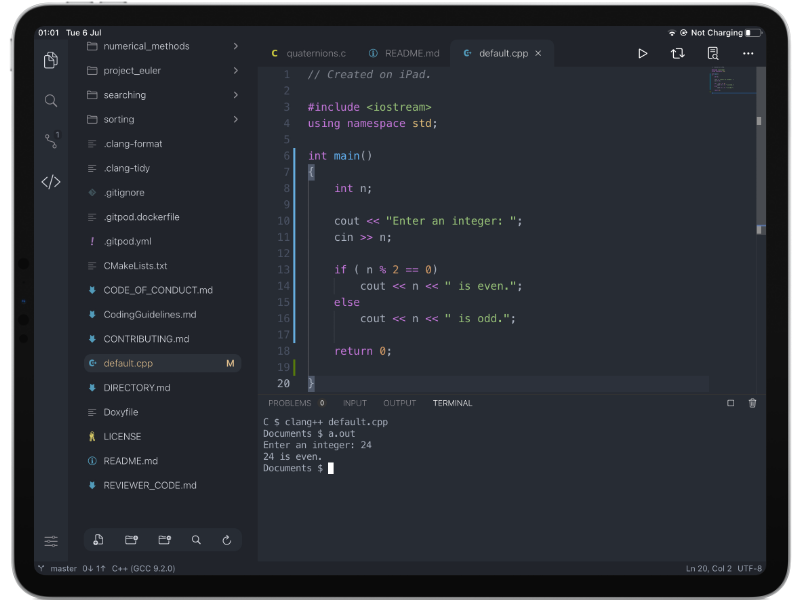
Code App
Bringing desktop-like editing experience to iPad, available on App Store and TestFlight.
About the repository
This repository contains the source code of the app. We also work on issues, listen to your feedback and publish our development plan here.
Documentation
See Wiki
The Plan
Use VS Code as a design template while providing key functionalities with monaco-editor and native code:
- Version Control (Git clone, commits, diff editor, push, pull and gutter indicator) ✅
- Embeded terminal (70+ commands avaliable) ✅
- Local web development environment (Node + PHP) ✅
- Built in Python runtime ✅
- C/C++ Runtime with WebAssembly (with clang support) ✅
- SSH Support ✅
- LSP support ?
Building the project
./downloadFrameworks.sh- Open Code.xcworkspace
- Select project from file navigator
- Signing & Capabilities -> select your own team
- Change Bundle Identifier if needed
- Build and install on a real device (simulator is not supported)
The source code of the built-in languages are hosted on these repositories.
| Language | Repository |
|---|---|
| Python 3.9.2 | cpython |
| Clang 14.0.0 | llvm-project |
| PHP 8.0.8 | php-src |
| Node.js 16.14.2 | nodejs-mobile |