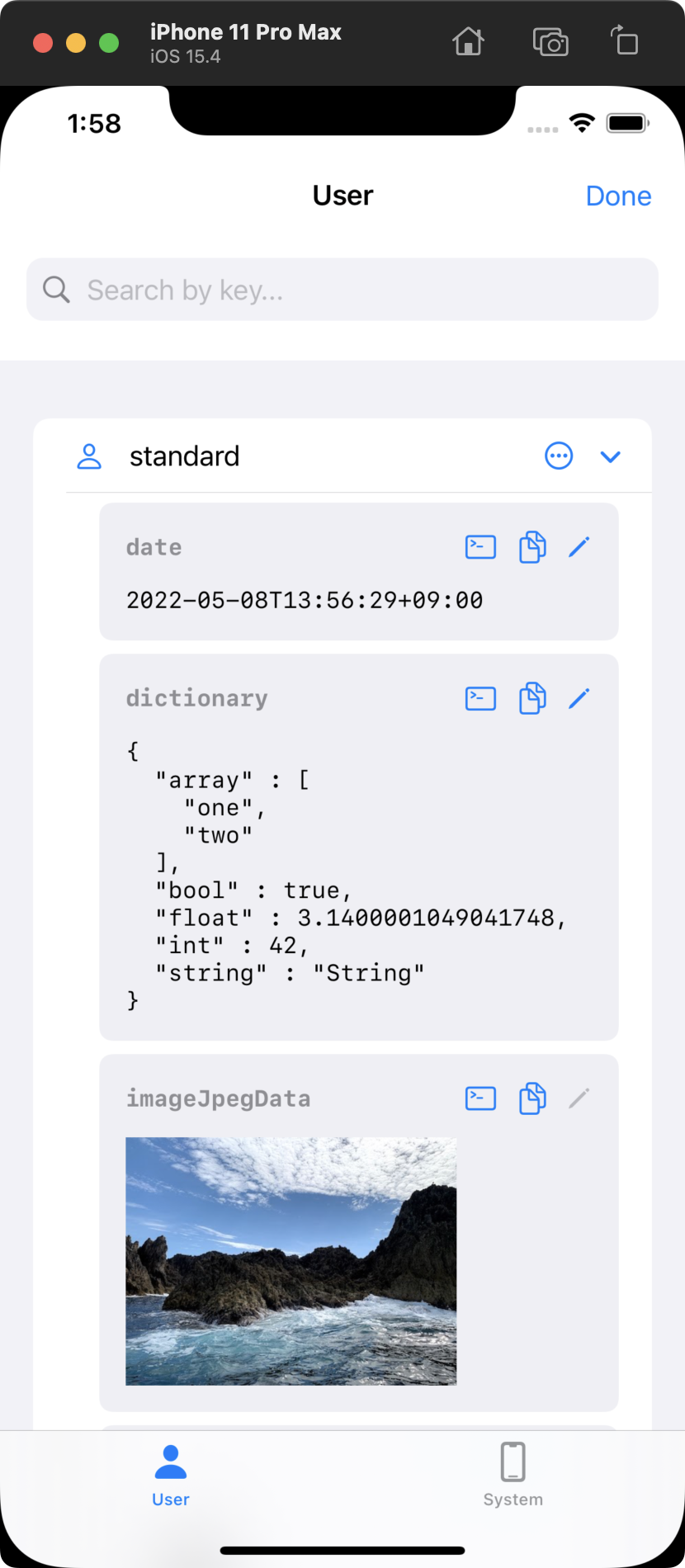
UserDefaults-Browser
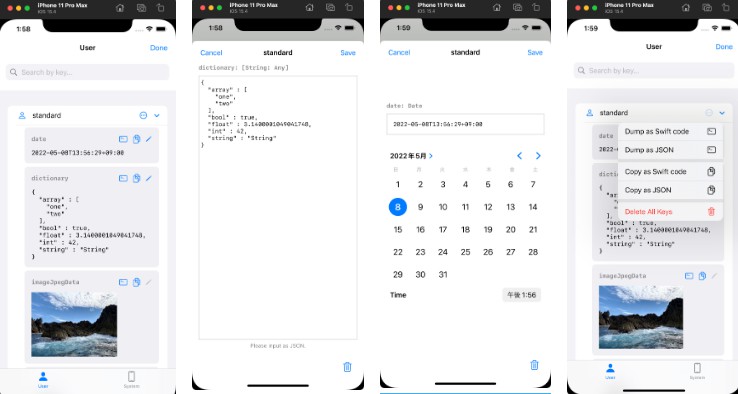
Browse and edit UserDefaults on your app. (SwiftUI or UIKit)
| Browse | Edit (as JSON) | Edit (Date) | Export |
|---|---|---|---|
 |
 |
 |
 |
Note:
We recommend to use SwiftUI-Simulator, if you use it in an app built with SwiftUI. (This feature is also included)
Supported Types
- Property List Types
-
Array -
Dictionary -
String -
Date -
Int -
Float -
Double -
Bool
-
- Other
-
URL -
UIImage(Read-only)
-
- JSON encoded
-
Data -
String
-
AppGroups (UserDefaults(suiteName: "group.xxx")) is also supported, please see Configurations.
Quick Start
- Add
https://github.com/YusukeHosonuma/UserDefaultsBrowserin the Xcode orPackage.swift:
let package = Package(
dependencies: [
.package(url: "https://github.com/YusukeHosonuma/UserDefaultsBrowser", from: "1.0.0"),
],
targets: [
.target(name: "<your-target-name>", dependencies: [
"UserDefaultsBrowser",
]),
]
)
- Setup launcher button.
SwiftUI: Surround the root view with UserDefaultsBrowserContainer.
import UserDefaultsBrowser
@main
struct ExampleApp: App {
var body: some Scene {
WindowGroup {
UserDefaultsBrowserContainer {
ContentView() // ? Your root view.
}
}
}
}
UIKit: Call setupUserDefaultsBrowserLauncher in viewDidLoad of your root ViewController.
import UserDefaultsBrowser
class ViewController: UIViewController { // ? Your root ViewController.
override func viewDidLoad() {
super.viewDidLoad()
UserDefaultsBrowser.setupUserDefaultsBrowserLauncher()
}
}
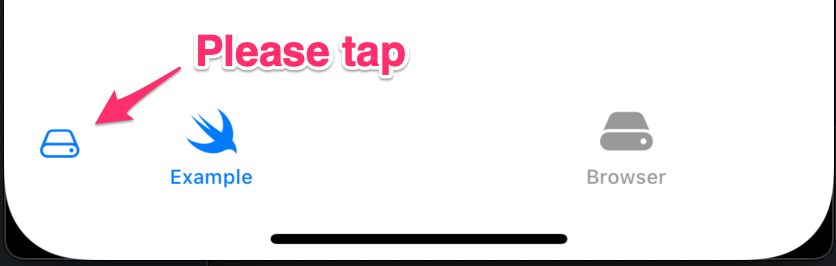
- Tap launcher button at leading bottom.
Configuration
Both SwiftUI and UIKit have the same options like follows.
UserDefaultsBrowserContainer(
suiteNames: ["group.xxx"], // AppGroups IDs
excludeKeys: { $0.hasPrefix("not-display-key") }, // Exclude keys
accentColor: .orange, // Your favorite color (`UIColor` type in UIKit-based API)
imageName: "wrench.and.screwdriver", // SFSymbols name
displayStyle: .fullScreen // `.sheet` or `.fullScreen`
)
Add to some View or ViewController
For example, for tab-based applications, it is useful to have a tab for browsing.
SwiftUI
var body: some View {
TabView {
...
UserDefaultsBrowserView()
.tabItem {
Label("Browser", systemImage: "externaldrive")
}
}
}
UIKit
class TabItemViewController: UIViewController {
override func viewDidLoad() {
let vc = UserDefaultsBrowserViewController()
addChild(vc)
view.addSubview(vc.view)
vc.didMove(toParent: self)
vc.view.translatesAutoresizingMaskIntoConstraints = false
vc.view.leftAnchor.constraint(equalTo: view.leftAnchor, constant: 0).isActive = true
vc.view.rightAnchor.constraint(equalTo: view.rightAnchor, constant: 0).isActive = true
vc.view.topAnchor.constraint(equalTo: view.topAnchor, constant: 0).isActive = true
vc.view.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: 0).isActive = true
}
}
Requirements
- iOS 14+
Contributions
Issues and PRs are welcome, even for minor improvements and corrections.
Author
Yusuke Hosonuma / @tobi462