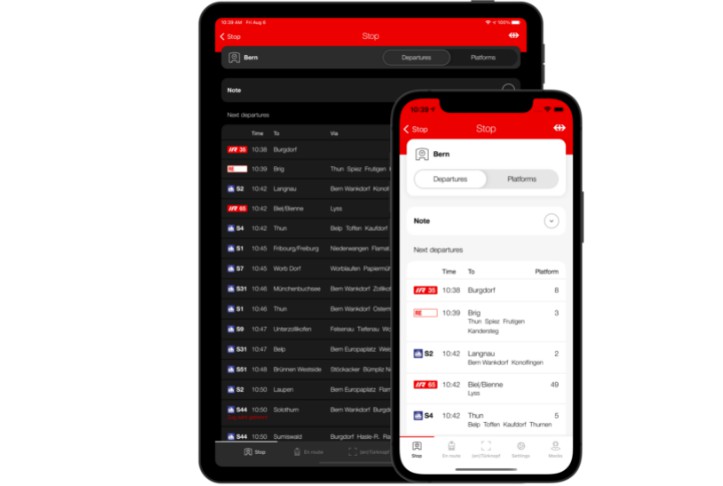
Framework: Design System Mobile for iOS & SwiftUI
This framework contains SBB (Swiss Federal Railways) UI elements for iOS SwiftUI Apps. It allows an easy integration of SBB theming to your app (or a custom color theming of your choice). All elements are optimized for dynamic TextSizes, VoiceOver, light & dark mode as well as for different SizeClasses.
Minimum supported iOS Version
- iOS 14.0
Add the library to your project with Swift Package Manager
Add the following package to your XCode project.
For HTTPS:
https://github.com/SchweizerischeBundesbahnen/mobile-ios-design-swiftui.git
For SSH:
[email protected]:SchweizerischeBundesbahnen/mobile-ios-design-swiftui.git
How to use
The main documentation (DocC) on how to use SBB DSM SwiftUI can be created directly from the project in XCode by selecting “Product” -> “Build Documentation”.
Documentation
- DocC documentation can be created in XCode by selecting “Product” -> “Build Documentation”.
- Sample app SBBDesignSystemMobileSwiftUIDemo is included in Xcode project.
SBB internal documentation
A the moment, the following documents are only available to persons internal to SBB:
- SBB Design System Mobile documentation (new version since 2021)
- AppBakery libraries
- Figma
Getting help
If you need help, you can reach out to us by e-mail: [email protected]
Getting involved
Generally speaking, we are welcoming contributions improving existing UI elements or fixing certain bugs. We will also consider contributions introducing new design elements, but might reject them, if they do not reflect our vision of SBB Design System.
General instructions on how to contribute can be found under Contributing.
Authors
- Brunner Nicolas
- Antoniadis Georgios
- Vessaz François
License
Code released under the MIT.