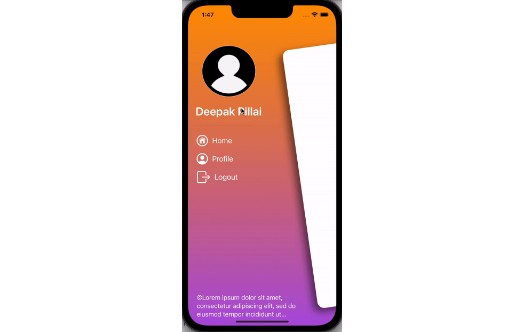
SwiftyUI Angle Side Menu
Easily & customizable menu for SwiftUI with SF Symbol support
Usage
-
Drag and Drop Menu.swift into your project
-
Create a @State variable in you main view
@State var isMenuShown: Bool = false
-
Inside your main ZStack, add the below code
if isMenuShown { Menu(isMenuShown: $isMenuShown, menuItems: self.getMenuItems(), profileName: "Deepak Pillai", profileImage: UIImage(named: "profileIcon"), footerText: "©Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.") }
-
Add the below set of parameters to your main view
.cornerRadius(isMenuShown ? 20 : 0) .offset(x: isMenuShown ? 300 : 0, y: isMenuShown ? 50 : 0) .rotationEffect(.init(degrees: isMenuShown ? -8 : 0)) .navigationTitle("Home") .navigationBarTitleDisplayMode(.inline) .ignoresSafeArea() .scaleEffect(isMenuShown ? 0.9 : 1) .navigationBarHidden(isMenuShown ? true : false) .shadow(color: Color(red: 0, green: 0, blue: 0, opacity: 0.5), radius: 10, x: -10, y: 10) .toolbar{ ToolbarItem(placement: .navigationBarLeading) { Button{ toggleMenu() } label: { Image(systemName: "filemenu.and.selection") .foregroundColor(.black) .font(.system(size: 18)) } } } .onTapGesture { if isMenuShown { toggleMenu() } }
-
Add the property to your main ZStack
.onAppear { isMenuShown = false }
-
Add the below func in your SwiftUI file
func toggleMenu() { withAnimation(.spring()) { self.isMenuShown.toggle() } }
-
Create an array of ‘MenuItem’ which we passed on to the Menu class in step 3
func getMenuItems() -> [MenuItem] { let array = [ MenuItem(text: "Home", textColor: .white, sfIconName: "house.circle", sfIconForgroundColor: .white, didTap: { self.toggleMenu() }), MenuItem(text: "Profile", textColor: .white, sfIconName: "person.crop.circle", sfIconForgroundColor: .white, destinationObject: AnyView(Profile())), MenuItem(text: "Logout", textColor: .white, sfIconName: "rectangle.portrait.and.arrow.right", sfIconForgroundColor: .white, didTap: { self.toggleMenu() self.logout() }) ] return array }
With the above steps you will be able to add the SwiftyUI Menu to your application.
UI Customization options
-
Text customization
- By making use of
text,textColor&textFontproperty, you will be able to customize the menu item text
- By making use of
-
Icon customization
- Menu item with icon image
- With custom icon image
- You can set your own custom image and manage its width and height and backgroundColor by using
iconImageName,iconImageWidth,iconImageHeight&iconImageBackgroundColorproperties
- You can set your own custom image and manage its width and height and backgroundColor by using
- With SF Symbols
- You can make use of
sfIconName,sfIconForgroundColor,sfIconBackgroundColor&sfIconSizeproperties to manage your icons
- You can make use of
- With custom icon image
- Menu item without icon image
- You can set
noIconRequired: trueto remove image from the menu item
- You can set
- Menu item with icon image
Event control customization options
-
Navigating to different view
- You can pass on the view instance to
destinationObject. Make sure to cast your view toAnyViewtype before assigning the object.
- You can pass on the view instance to
-
Get tap event
- You can pass a closure to
didTapproperty to get the tap event on a menu item.
- You can pass a closure to
Example
-
Example to shows the usage of
didTap:closureMenuItem(text: "Home", textColor: .white, sfIconName: "house.circle", sfIconForgroundColor: .white, didTap: { self.toggleMenu() })
-
Example to shows the usage of
destinationObject:propertyMenuItem(text: "Profile", textColor: .white, sfIconName: "person.crop.circle", sfIconForgroundColor: .white, destinationObject: AnyView(Profile()))
-
Example to show the menu item with no events
MenuItem(text: "No event menu item", textColor: .white, iconImageName: "apple", iconImageWidth: 40.0, iconImageHeight: 40.0)
-
Example to show menu item without an image
MenuItem(text: "Menu item with no icon", textColor: .white, noIconRequired: true, destinationObject: AnyView(Settings()))
Installation – Manually
Drop Menu.swift into your project.